

Flex-Einführung
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten. Jeder Container kann als Flex-Layout festgelegt werden.
flex: Zeigt das Objekt als flexible Box an
inline-flex: Zeigt das Objekt als Inline-flexible Box auf Blockebene an
(empfohlenes Lernprogramm: CSS-Tutorial)
Flex-Beispielcode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
width:200px;
background-color: red;
display: flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
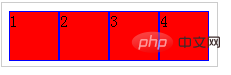
</html>Der Effekt ist wie folgt:

Anzeige :inline- Flex-Beispielcode
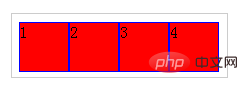
Wenn Sie den Effekt sehen möchten, ersetzen Sie das obige display:flex durch display:inline-flex und löschen Sie width:200px. Vor dem Test denken manche Leute vielleicht, dass .main die gesamte Zeile einnimmt. Das Testergebnis ist jedoch, dass es die Breite und Höhe entsprechend der Größe aller Divs der Unterelemente anpasst
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style type="text/css">
.main{
background-color: red;
display: inline-flex;/*父div设置该属性*/
}
.main>div{
width: 50px;
height: 50px;
border: 1px solid blue;
box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/
/*float:left;这个属性就不需要了,会自动浮动*/
}
</style>
</head>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>Die Der Effekt ist wie folgt:

Weitere Tutorials zum Thema Programmierung finden Sie in der Spalte Einführung in die Programmierung auf der chinesischen PHP-Website !
Das obige ist der detaillierte Inhalt vonEine ausführliche Einführung in die Eigenschaften display:flex und inline-flex in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!