So laden Sie das NPM-Paket in das WeChat-Applet
In diesem Artikel wird die Verwendung der npm-Paketfunktion bei der Entwicklung von WeChat-Miniprogrammen vorgestellt, wodurch die Entwicklungseffizienz von WeChat-Miniprogrammen erheblich verbessert wird. Ich hoffe, dass er Freunden, die die Entwicklung von WeChat-Miniprogrammen erlernen, hilfreich sein wird!

So laden Sie das npm-Paket im WeChat-Applet
Das WeChat-Applet unterstützte npm zu Beginn seiner Veröffentlichung nicht Dies ist auch der Fall. Derzeit haben viele Front-End-Entwickler WeChat-Miniprogramme kritisiert, nachdem sie sich mit der ökologischen Umgebung von npm vertraut gemacht haben.
Das WeChat-Miniprogramm hat nach Version 2.2.1 Unterstützung für das Laden von npm-Paketen hinzugefügt, sodass das Miniprogramm die Verwendung von npm zum Installieren von Paketen von Drittanbietern unterstützt.
Die Funktionsaktualisierungen des WeChat-Miniprogramms wurden kürzlich aktualisiert und sind sehr leistungsstark. Beispielsweise kann die neue Funktion „Cloud-Entwicklung“ der WeChat-Miniprogramm-Entwicklungsplattform, die Ihnen zuvor vorgestellt wurde, schnell genutzt werden.
Empfohlenes Lernen: Miniprogrammentwicklung
Laden von NPM-Paketen in Miniprogrammen
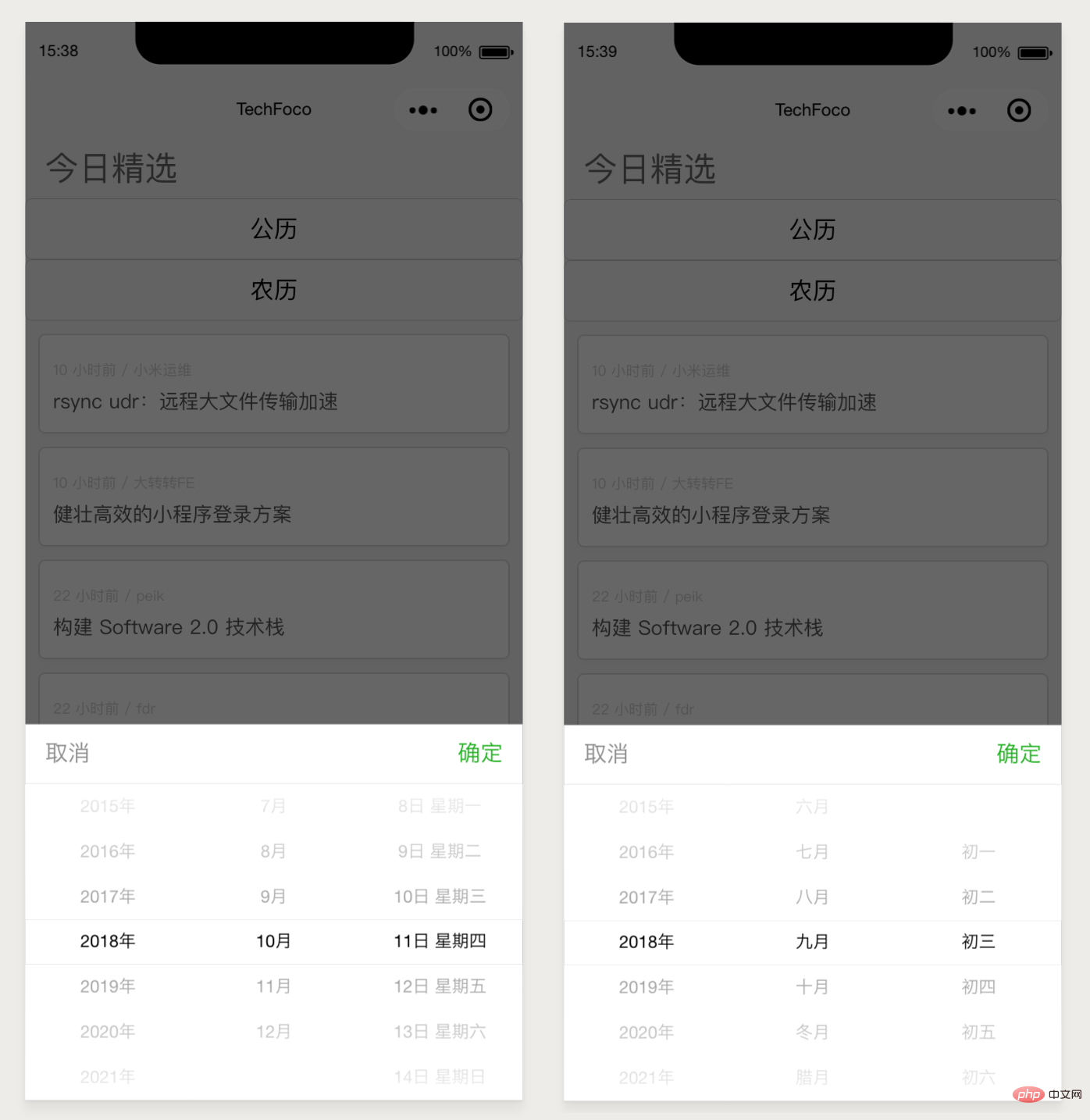
WeChat-Miniprogramm über NPM-Pakete Laden und Verwenden Sie hier die offizielle Dokumentation. In diesem praktischen Teil laden wir einen npm-Drittanbieter-Bibliotheks-Miniprogramm-Datepicker. Diese Art von Bibliothek wird verwendet, um die Datumsauswahlfunktion des Gregorianischen Kalenders und des Mondkalenders zu implementieren Das WeChat-Applet kann nur eine gregorianische Kalenderzeit auswählen.

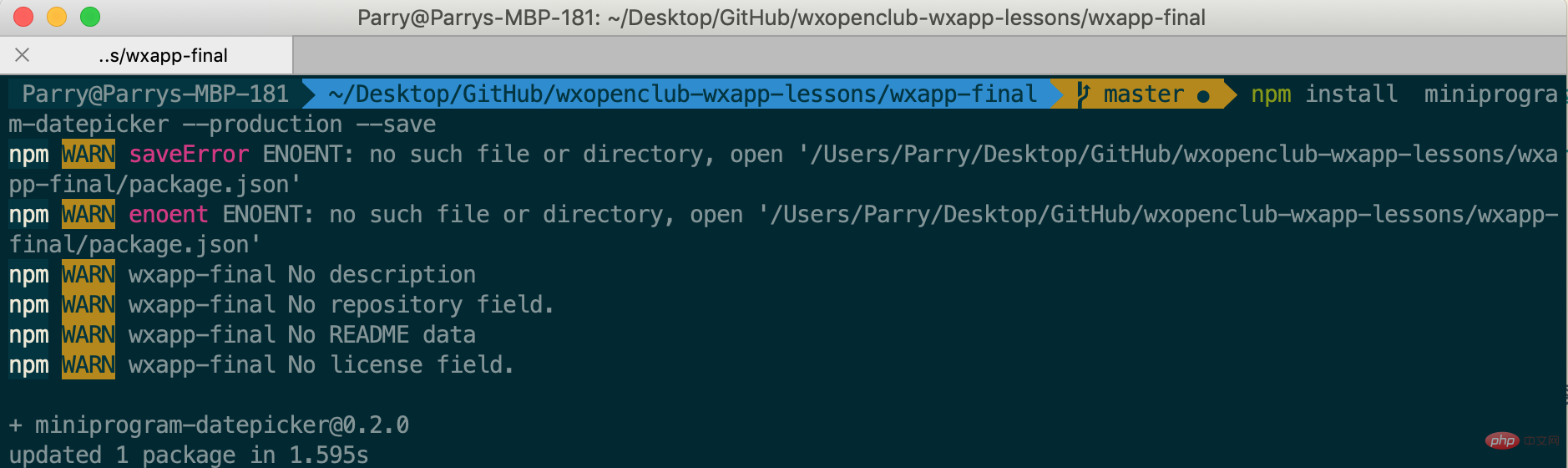
Suchen Sie den Projektordner des WeChat-Applets im Terminal und installieren Sie es über den npm-Installationsbefehl.

Stellen Sie sicher, dass Sie hier die Option –Produktion verwenden. Dadurch kann die Notwendigkeit reduziert werden, einige nicht geschäftliche NPM-Pakete zu installieren, wodurch die Größe des gesamten kleinen Programmpakets verringert wird.
Npm-Paket erstellen
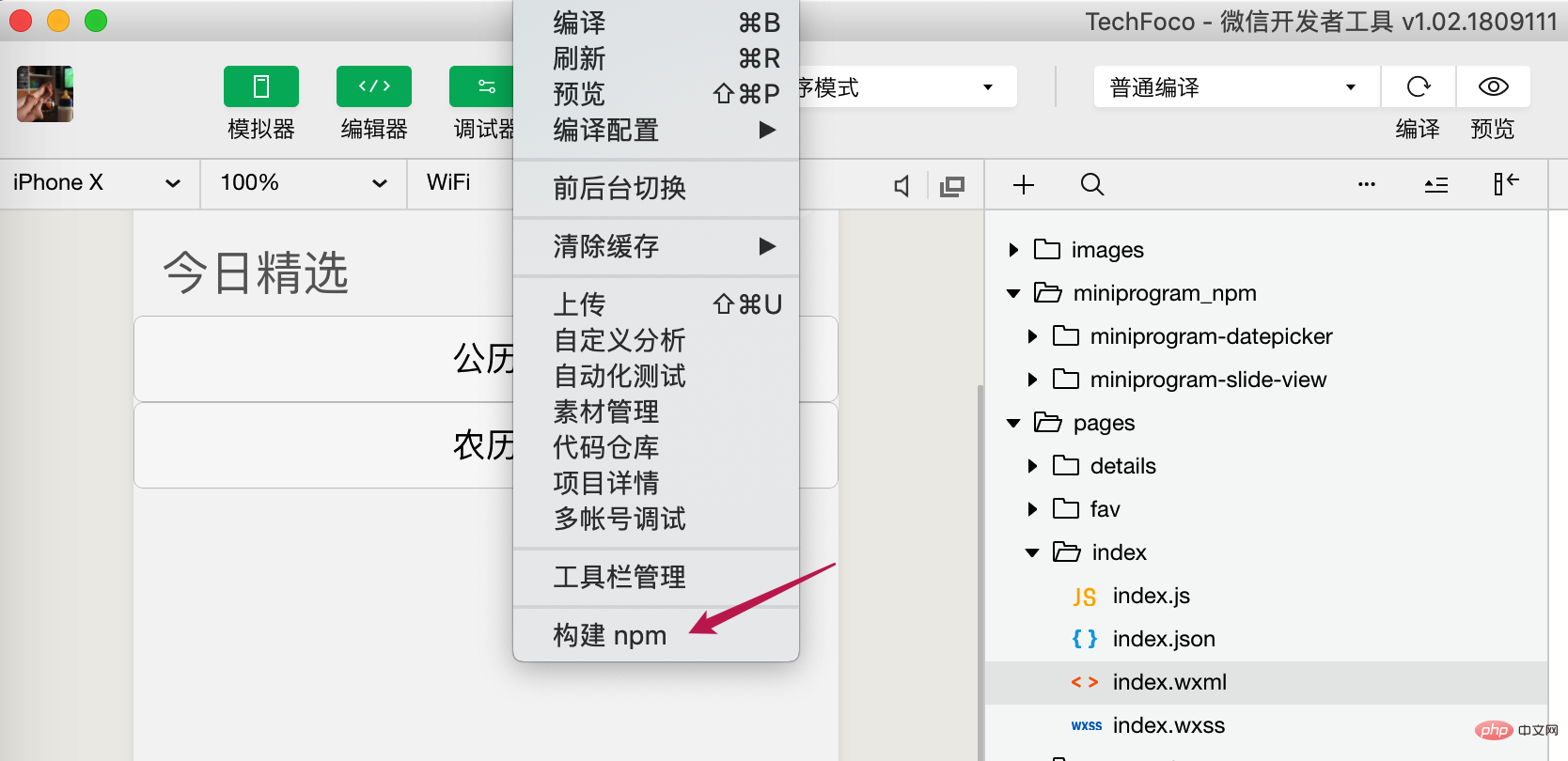
Klicken Sie im Menü „Extras“ des WeChat-Applet-Entwicklungstools auf den Befehl „Npm erstellen“, um das NPM-Paket zu erstellen Pakete sind in Pakete eingebaut, die geladen und in kleinen Programmen verwendet werden können.
Um allen die verschiedenen Anforderungen beim Veröffentlichen von npm-Paketen besser zu verstehen, finden Sie hier eine kurze Einführung in die Prinzipien:
Erstens wird das Verzeichnis node_modules nicht an der Kompilierung beteiligt sein , Hochladen und Packen. Wenn also ein Miniprogramm das npm-Paket verwenden möchte, muss es den Prozess „npm erstellen“ durchlaufen. Unter dem Verzeichnis der äußersten node_modules wird ein Verzeichnis miniprogram_npm erstellt, in dem das erstellte Paket gespeichert wird und gepacktes npm-Paket, das das Mini-Programm tatsächlich verwendet.
Das Erstellen und Packen ist in zwei Typen unterteilt: Das Mini-Programm-NPM-Paket kopiert alle Dateien im Build-Datei-Generierungsverzeichnis direkt nach Miniprogram_NPM. Andere NPM-Pakete durchlaufen ab dem Eintrag js-Datei (ähnlich wie Webpack).
Der Prozess zum Finden von NPM-Paketen ähnelt der Implementierung von NPM. Beginnen Sie in dem Verzeichnis, in dem sich die Dateien befinden, die von NPM-Paketen abhängen, und suchen Sie Schicht für Schicht, bis Sie ein verfügbares NPM-Paket oder das Stammverzeichnis finden des Applets.

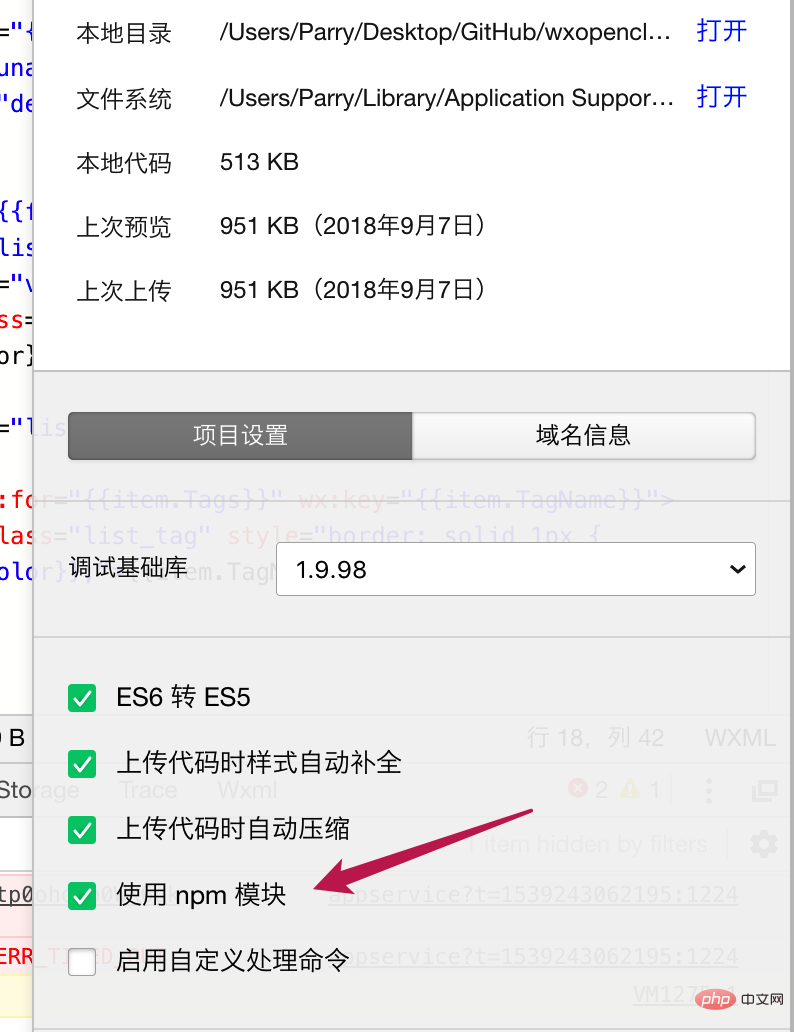
Nachdem der Build abgeschlossen ist, müssen Sie bestätigen, dass das Projekt „Npm-Modul verwenden“ aktiviert hat.

Verwenden Sie Module von Drittanbietern im Projekt
In unserem vorherigen tatsächlichen Projekt haben wir das Laden dieses npm-Moduls auf der Homepage getestet.
Nachdem Sie die Datumsauswahl auf der Seite angeordnet, die Kompilierung des Projekts gespeichert und abgeschlossen haben, klicken Sie auf die Schaltfläche, um den Ladestatus der Komponente anzuzeigen.

Weitere Tutorials zur WeChat-Miniprogrammentwicklung finden Sie auf der PHP-Chinese-Website!
Das obige ist der detaillierte Inhalt vonSo laden Sie das NPM-Paket in das WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Fehlerbehebung und Lösungen für die Sicherheitssoftware des Unternehmens, die dazu führt, dass einige Anwendungen nicht ordnungsgemäß funktionieren. Viele Unternehmen werden Sicherheitssoftware bereitstellen, um die interne Netzwerksicherheit zu gewährleisten. ...
 Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Diskussion über das JS -Ressourcenausfall von Enterprise Wechat. Bei der Upgrade von Projektfunktionen begegnen einige Benutzer häufig auf Situationen, in denen sie nicht erfolgreich aktualisieren, insbesondere im Unternehmen ...
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 Was sind die Entwicklungstools für das H5- und Mini -Programm?
Apr 06, 2025 am 09:54 AM
Was sind die Entwicklungstools für das H5- und Mini -Programm?
Apr 06, 2025 am 09:54 AM
Empfehlungen von H5 -Entwicklungstools: VSCODE, Webstorm, Atom, Klammern, erhabener Text; MINI -Programmentwicklungstools: WeChat -Entwickler -Tools, Alipay Mini -Programmentwickler -Tools, Baidu Smart Mini -Programm IDE, Toutiao Mini -Programmentwickler -Tools, Taro.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.




