

So erstellen Sie ein HTML-Projekt in vscode
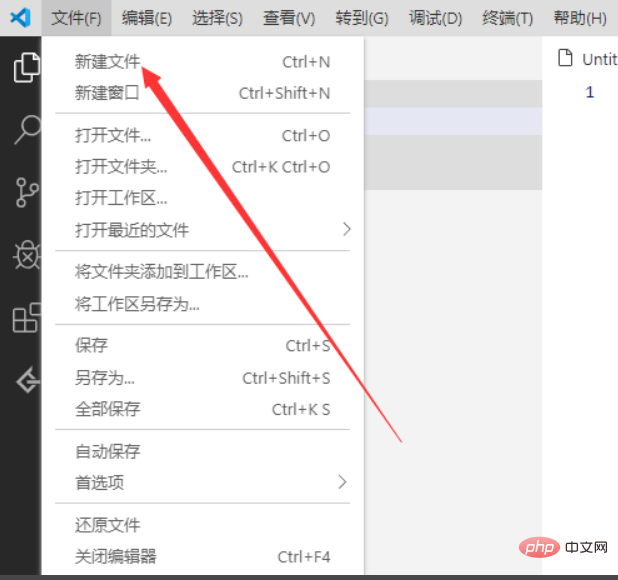
1. Klicken Sie zunächst auf die Datei in der oberen linken Ecke und wählen Sie Neue Datei

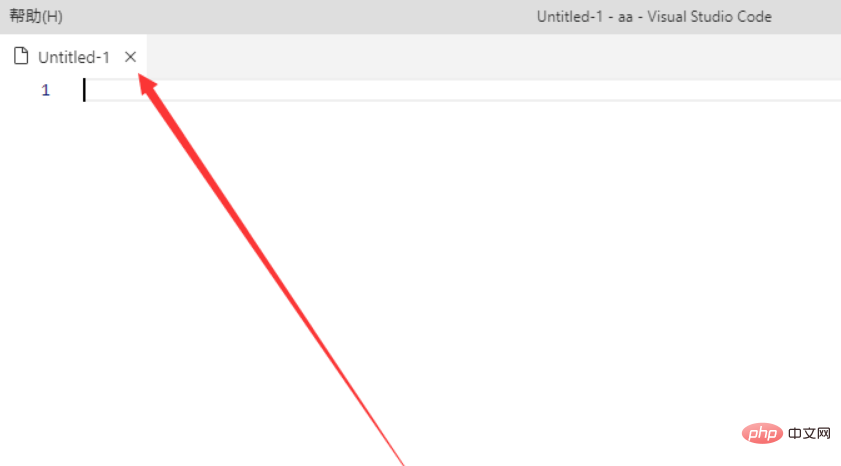
2. Zu diesem Zeitpunkt erscheint eine Datei wie unten gezeigt im Arbeitsbereich

3 Drei Wörter reine Datei unten

4. Dann wird eine Schnittstelle angezeigt. Der hier ausgewählte Dateityp ist HTML

5. Dann ändert sich die Unterseite. Es ist ein HTML-Typ geworden

6. Zum Schluss klicken Sie auf die Schaltfläche „Speichern“, um einen HTML-Dateityp zu speichern
7. Um es zusammenzufassen: Wenn Sie einen neuen HTML-Text in VSCode erstellen, klicken Sie unten auf den Dateityp, um zu wechseln, und speichern Sie dann die Datei
Empfohlenes Lernen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein HTML-Projekt in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!