

1. Installieren Sie das Plug-in
npm i -g eslint-plugin-vue
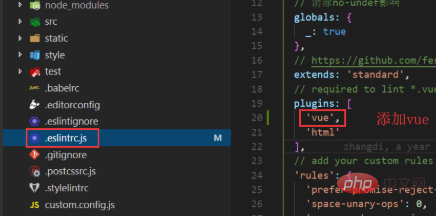
2. Ändern Sie die Dateien im Projekt und im Pfad: .eslint.js

(Empfehlung für Lernvideos: Java-Video-Tutorial)
3. Eslint- und Vetur-Plug-Ins hinzufügen


4. Ändern Sie die Konfiguration der vscode-Einstellungen
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],Nachdem die Konfiguration abgeschlossen ist, starten Sie vscode neu und der Eslint-Fehler wird beim Speichern automatisch behoben.
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonvscode kann den Eslint-Fehler nicht automatisch beheben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




