 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm
So erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm
So erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm

So erstellen Sie eine Musikwiedergabeleiste im Miniprogramm
Sie können die Fortschrittskomponente verwenden, um die Musikwiedergabeleiste zu implementieren Die Methode lautet wie folgt:
1. Fügen Sie ein Audio-Tag hinzu und blenden Sie es aus, ohne das Attribut „controls="true" anzugeben.
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove stellt ein Berührungsereignis dar;
das Fortschritts-Tag legt den Fortschritt über das Prozentattribut fest
2. WSS-Dateien schreiben
Empfohlenes Lernen:Kleine Programmentwicklung
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3. Schreiben Sie js, um die Wiedergabeleiste zu steuern.
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}Der effektive Bereich der Wiedergabeleiste
Horizontal: e.touches[0].clientX
Vertikal: e.touches[0]. clientY
Die horizontale Position beträgt hier 55~355 und die vertikale Position beträgt 390~410
Definieren Sie das Berührungsereignis
Die erhaltene horizontale Position des Fortschrittsbalkens berechnet die Position des Fortschrittsbalkens, auf den der Benutzer zieht
** Hinweis: Wenn Sie hier wx.seekBackgroundAudio() aufrufen, um den Wiedergabefortschritt festzulegen, friert der Ton ein. Da die Suchmethode während des Ziehvorgangs mehrmals aufgerufen wird, sollte die Einstellung des Wiedergabefortschritts ausgeführt werden, nachdem der Ziehfortschrittsbalken abgeschlossen ist.
Touchend überwacht den Stopp von Berührungsereignissen
Rufen Sie wx.seekBackgroundAudio() auf, um den Wiedergabefortschritt entsprechend der im Berührungsereignis berechneten aktuellen Zeit einzustellen
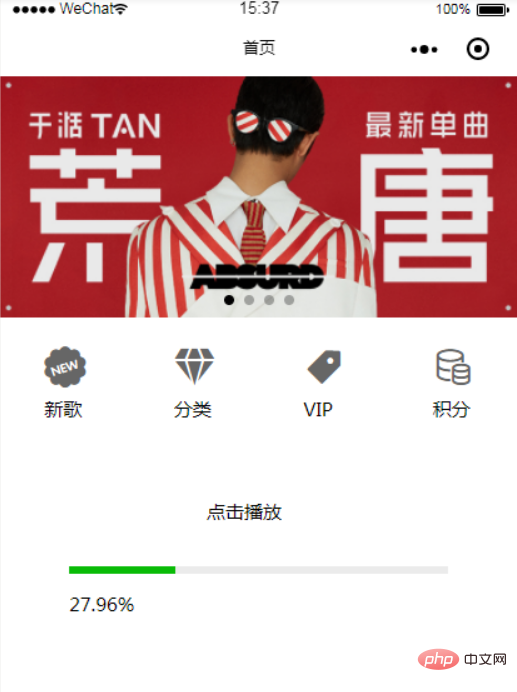
Effekt:

PHP chinesische Website, eine große Anzahl von Tutorials zum Website-Aufbau, willkommen zum Lernen!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Musikwiedergabeleiste in einem kleinen Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Einführungserlebnis der Bose Soundbar Ultra: Heimkino direkt nach dem Auspacken?
Feb 06, 2024 pm 05:30 PM
Einführungserlebnis der Bose Soundbar Ultra: Heimkino direkt nach dem Auspacken?
Feb 06, 2024 pm 05:30 PM
Solange ich mich erinnern kann, habe ich zu Hause ein Paar große Standlautsprecher gehabt. Ich bin der Meinung gewesen, dass ein Fernseher nur dann als Fernseher bezeichnet werden kann, wenn er mit einem kompletten Soundsystem ausgestattet ist. Aber als ich anfing zu arbeiten, konnte ich mir professionelles Home-Audio nicht leisten. Nachdem ich mich erkundigt und die Produktpositionierung verstanden hatte, stellte ich fest, dass die Soundbar-Kategorie für mich sehr gut geeignet ist. Sie erfüllt meine Bedürfnisse in Bezug auf Klangqualität, Größe und Preis. Deshalb habe ich mich für die Soundbar entschieden. Nach sorgfältiger Auswahl habe ich mich für dieses Panorama-Soundbar-Produkt entschieden, das Anfang 2024 von Bose auf den Markt gebracht wurde: den Bose Home-Entertainment-Lautsprecher Ultra. (Fotoquelle: Fotografiert von Lei Technology) Wenn wir den „originalen“ Dolby Atmos-Effekt erleben wollen, müssen wir im Allgemeinen eine gemessene und kalibrierte Surround-Sound-Decke zu Hause installieren.
 Audacity verfügt jetzt über KI-Audiobearbeitungsfunktionen mit dem Intel OpenVINO-Plug-in
Feb 15, 2024 am 11:06 AM
Audacity verfügt jetzt über KI-Audiobearbeitungsfunktionen mit dem Intel OpenVINO-Plug-in
Feb 15, 2024 am 11:06 AM
Audacity ist eine kostenlose und plattformübergreifende Open-Source-Audiobearbeitungssoftware. Es verfügt über einen offenen Code- und Plug-in-Beitragsmechanismus und jeder kann teilnehmen. Darüber hinaus bietet Intel einen kostenlosen Satz OpenVINOAI-Plug-Ins für Musikredakteure und Podcast-Produzenten an. Diese Website hat festgestellt, dass das Plug-in-Paket etwa 2 GB groß ist und auf der GitHub-Seite von Intel heruntergeladen werden kann. Für die Ausführung ist außerdem die 64-Bit-Windows-Version von Audacity erforderlich. Das Intuitivste an diesem KI-Plug-in ist, dass es drei erweiterte Tools zur Musikbearbeitungsfunktion von Audacity hinzufügt: Das erste ist die Funktion „Musikgenerierung“. Benutzer können Text verwenden, um die gewünschte Musik zu beschreiben, und die KI generiert Musik Clips innerhalb von 60 Sekunden, um Werbung und Filmmusik zu ermöglichen
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Auswahl des richtigen Tablets für Musikstudenten
Jan 10, 2024 pm 10:09 PM
Auswahl des richtigen Tablets für Musikstudenten
Jan 10, 2024 pm 10:09 PM
Welches Tablet eignet sich für Musiker? Der 12,9-Zoll-Lautsprecher im iPad von Huawei ist ein sehr gutes Produkt. Es verfügt über vier Lautsprecher und die Klangqualität ist ausgezeichnet. Darüber hinaus gehört es zur Pro-Serie, die etwas besser ist als andere Modelle. Insgesamt ist das iPad Pro ein sehr gutes Produkt. Der Lautsprecher dieses Mini4-Mobiltelefons ist klein und die Wirkung ist durchschnittlich. Eine externe Musikwiedergabe ist damit nicht möglich, für den Musikgenuss ist man dennoch auf Kopfhörer angewiesen. Kopfhörer mit guter Klangqualität haben eine etwas bessere Wirkung, aber billige Kopfhörer im Wert von dreißig oder vierzig Yuan können die Anforderungen nicht erfüllen. Welches Tablet sollte ich für elektronische Klaviermusik verwenden? Wenn Sie ein iPad größer als 10 Zoll kaufen möchten, empfehle ich die Verwendung von zwei Anwendungen, nämlich Henle und Piascore. Zur Verfügung gestellt von Henle
 So fügen Sie lokale Musik zu Limonadenmusik hinzu
Feb 23, 2024 pm 07:13 PM
So fügen Sie lokale Musik zu Limonadenmusik hinzu
Feb 23, 2024 pm 07:13 PM
Wie füge ich lokale Musik zu Soda Music hinzu? Sie können Ihre lokale Lieblingsmusik zur Soda Music APP hinzufügen, aber die meisten Freunde wissen nicht, wie man lokale Musik zu Soda Music hinzufügt Der Herausgeber, interessierte Nutzer kommen vorbei! Anleitung zur Verwendung von Soda-Musik. So fügen Sie lokale Musik zu Soda-Musik hinzu und klicken Sie auf den Funktionsbereich [Musik] unten auf der Hauptseite das Symbol [drei Punkte] in der unteren rechten Ecke; 3. Erweitern Sie abschließend die Funktionsleiste unten und wählen Sie die Schaltfläche [Herunterladen], um es zur lokalen Musik hinzuzufügen.
 Detaillierte Schritte zum Ansehen Ihrer Lieblingsmusik auf Douyin
Mar 26, 2024 pm 06:20 PM
Detaillierte Schritte zum Ansehen Ihrer Lieblingsmusik auf Douyin
Mar 26, 2024 pm 06:20 PM
1. Klicken Sie auf [+]. 2. Klicken Sie oben auf [Musik auswählen]. 3. Klicken Sie auf [Meine Favoriten]. Methode 2: 1. Öffnen Sie Douyin und klicken Sie auf [Ich]. 2. Klicken Sie neben dem Avatar auf [Sammeln]. 3. Klicken Sie auf [Musik]
 So spielen Sie Musik auf WeChat ab
Feb 23, 2024 pm 09:28 PM
So spielen Sie Musik auf WeChat ab
Feb 23, 2024 pm 09:28 PM
Wie spiele ich Musik auf WeChat ab? Sie können Ihre Lieblingsmusik auf der WeChat-App abspielen, aber die meisten Freunde wissen nicht, wie sie ihre Lieblingsmusik auf WeChat abspielen sollen. Als nächstes folgt das grafische Tutorial zum Abspielen von Musik auf WeChat. Interessierte User kommen vorbei und schauen vorbei! Tutorial zur WeChat-Nutzung: So spielen Sie Musik auf WeChat ab 1. Öffnen Sie zuerst die WeChat-APP, wischen Sie von oben nach unten, um die Miniprogrammseite aufzurufen. 2. Klicken Sie dann auf [Musik], wie im Bild unten gezeigt Geben Sie in der unten gezeigten Benutzeroberfläche das Suchfeld ein. Geben Sie Ihren Lieblingsliedtitel ein. 4. Wählen Sie abschließend den entsprechenden Liedtitel aus und klicken Sie, um das Lied abzuspielen.
 So beheben Sie Apple Music-Songs, die in Ihrer Region nicht verfügbar sind
Jul 17, 2023 pm 08:24 PM
So beheben Sie Apple Music-Songs, die in Ihrer Region nicht verfügbar sind
Jul 17, 2023 pm 08:24 PM
Warum meldet mein Apple Music immer, dass Musik nicht verfügbar ist? Bevor Sie mit den Abhilfemaßnahmen fortfahren, müssen Sie unbedingt verstehen, warum AppleMusic die Benachrichtigung „Musik nicht verfügbar“ anzeigt. Für dieses Problem gibt es mehrere Gründe: Standortbeschränkungen – Einige Titel oder Alben sind in Ihrer Region möglicherweise aufgrund von Lizenzvereinbarungen oder Urheberrechtsproblemen gesperrt. Die Zugänglichkeit von Musik variiert je nach Region und Ihr spezifischer Inhalt verfügt möglicherweise nicht über eine Vertriebslizenz. Regionale Veröffentlichungstermine – Musikveröffentlichungen sind oft über viele Länder verteilt. Bestimmte Songs oder Alben sind möglicherweise bereits in einem bestimmten Land im Umlauf, warten aber noch auf die Veröffentlichung in einem anderen Land. Abonnementbeschränkungen – Wenn Sie über eine Apple Music-Mitgliedschaft verfügen, können sich die Bedingungen Ihres Abonnementplans auf Ihren Zugriff auf bestimmte Songs oder Alben auswirken.



