So implementieren Sie einen adaptiven Container in CSS

Ziel:
Implementieren Sie einen breitenadaptiven Container, dessen Höhe halb so breit ist.
1. Überlegen Sie, wie Sie es umsetzen
Dieses Problem ähnelt: Wir befinden uns auf der mobilen Seite, es gibt ein Bild mit einer Breite von 100 %, wenn wir die Höhe nicht festlegen Das Bild basiert auf der Originalgröße und wird proportional skaliert.
Diese Idee können wir nutzen, um eine entsprechende proportionale Höhe für das Element basierend auf der Höhe des Elements festzulegen.
(Empfohlenes Tutorial: CSS-Einführungs-Tutorial)
2. Implementierungsmethode 1 – Implementierung über die VW-Viewport-Einheit
Die sogenannte Viewport-Einheit ( Ansichtsfenstereinheiten) ist relativ zur Größe des Ansichtsfensters (Ansichtsfenster). 100 vw entspricht 100 % der Ansichtsfensterbreite, d. h. 1 vw entspricht 1 % der Ansichtsfensterbreite.
Mit dieser Funktion können wir auf der mobilen Seite adaptive Container in Breite und Höhe implementieren.
HTML-Code:
<div class="box">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="So implementieren Sie einen adaptiven Container in CSS" >
</div>CSS-Code:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}Warum beträgt die .box-Höhe 51,5vw?
Der Grund dafür ist, dass die Originalgröße des Bildes das Seitenverhältnis 884 * 455 hat, also 455 / 884 = 51,5 %.
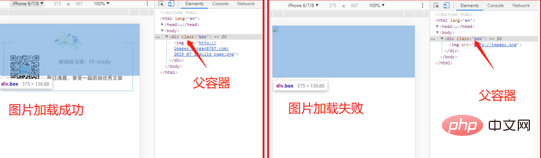
Im Vergleich zur proportionalen Skalierung des Originalbilds hat diese Methode einen Vorteil: Unabhängig davon, ob das Bild erfolgreich geladen wurde oder nicht, wird immer die Containerhöhe berechnet, was kein Seitenzittern oder Neuzeichnen der Seite verursacht. Dadurch wird die Leistung verbessert.
Sehen wir uns den Vergleich zwischen erfolgreichem und fehlgeschlagenem Bildladen in diesem Fall an:

3. Implementierungsmethode 2 – Implementiert durch Unterelementauffüllung
Dies wird durch Festlegen des Auffüllattributs des untergeordneten Elements erreicht, was häufiger verwendet wird und eine bessere Wirkung hat. Hier muss Folgendes verstanden werden: der Wert des Prozentsatzes des Auffüllattributs des untergeordneten Elements Das Element basiert zunächst auf der Breite des übergeordneten Containers.
Sehen Sie sich den Code und die Darstellungen unten an, um zu verstehen:
HTML-Code:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>CSS-Code:
.box{
width: 200px;
}
.text{
padding: 10%;
}
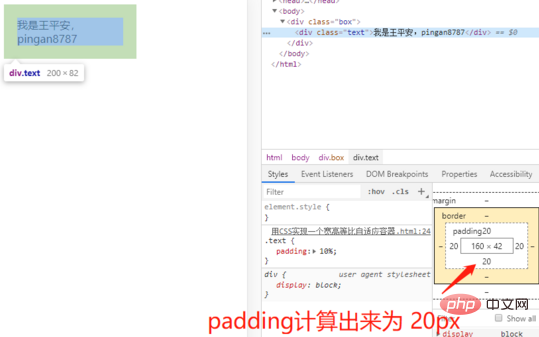
Analyse:
Hier setzen wir die Breite des übergeordneten Containers .box auf 200 Pixel und die Auffüllung des untergeordneten Elements .text: 10 %, sodass das Ergebnis der Auffüllungsberechnung von .box 20 Pixel beträgt;
Als nächstes verwenden wir in Kombination mit dem Thema dieses Prinzip, um das Problem der gleichen Proportionen zu lösen:
HTML-Code:
<div class="box">
<div class="text">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="So implementieren Sie einen adaptiven Container in CSS" >
</div>
</div>CSS-Code:
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}Here.text padding-bottom: 51,5 % wird ebenfalls nach der ersten Methode berechnet, wobei das Seitenverhältnis der Originalgröße des Bildes verwendet wird. Es ist zu beachten, dass die Einstellung von .text hier auf height: 0; Die Höhe muss höher als die tatsächliche Höhe sein. Um dies zu vermeiden, müssen Sie in diesem Fall height: 0; festlegen.
Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen adaptiven Container in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
So erstellen Sie ein Bootstrap -Framework
Apr 07, 2025 pm 12:57 PM
Befolgen Sie die folgenden Schritte, um ein Bootstrap -Framework zu erstellen: Installieren Sie die Bootstrap über CDN oder installieren Sie eine lokale Kopie. Erstellen Sie ein HTML -Dokument und einen Link -Bootstrap -CSS zum & lt; Head & gt; Abschnitt. Fügen Sie die Bootstrap JavaScript -Datei zur & lt; body & gt; Abschnitt. Verwenden Sie die Bootstrap -Komponente und passen Sie das Stylesheet an Ihre Anforderungen an.




