

Drei Funktionsdeklarationsmethoden
Die Codebeispiele lauten wie folgt:
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(empfohlenes Tutorial: js-Tutorial )
Das Codebeispiel für eine Funktion, die einen Wert zurückgibt
lautet wie folgt:
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());Das Codebeispiel für eine Funktion, die eine Funktion zurückgibt
ist wie folgt:
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
action(actioned());Eine häufiger verwendete Methode
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
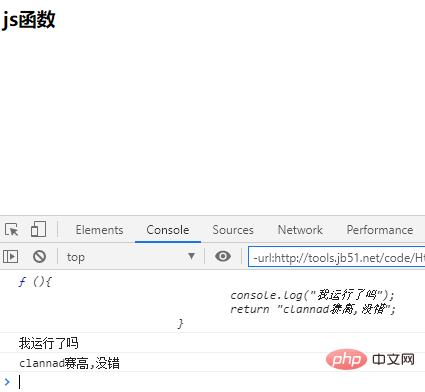
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
})Betriebsergebnisse:

Wenn die Wenn die Funktion aufgerufen wird, gibt es keine Parameterbeschränkungen. Auch wenn die Anzahl der Parameter nicht ausreicht, wird kein Fehler gemeldet, da die Parameter standardmäßig vom undefinierten Typ sind.
Obwohl die Definitionsmethoden der oben genannten drei Funktionen unterschiedlich sind, sind ihre entsprechenden zugrunde liegenden Ideen dieselben. Sie entsprechen alle einer Variablen, die ein Objekt vom Funktionstyp kapselt.
In js ist () das Ausführungssymbol der Funktion, aber der Code wird erst ausgeführt, wenn Sie () eingeben. Das entsprechende console.log (Funktionsname) kann nur den Inhalt der Funktion ausdrucken , aber darin wurde () hinzugefügt, das nicht nur den Code ausführt, sondern auch den entsprechenden Rückgabewert ausgibt (falls verwendet)
Es gibt eine gängige Methode, genau wie die letzte Benennungsmethode des Codes, zu definieren eine Funktion, die die Funktion ausführt.
Empfohlene verwandte Video-Tutorials: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der relevanten Definitionen und Verwendung von Funktionen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!