 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So implementieren Sie die Videowiedergabe in einem kleinen Programm
So implementieren Sie die Videowiedergabe in einem kleinen Programm
So implementieren Sie die Videowiedergabe in einem kleinen Programm

So spielen Sie Videos in Miniprogrammen ab
Sie können die von WeChat bereitgestellte Videokomponente verwenden, um Videos in Miniprogrammen abzuspielen.
Empfohlenes Lernen: Miniprogrammentwicklung

Die spezifischen Implementierungsmethoden und -schritte sind wie folgt:
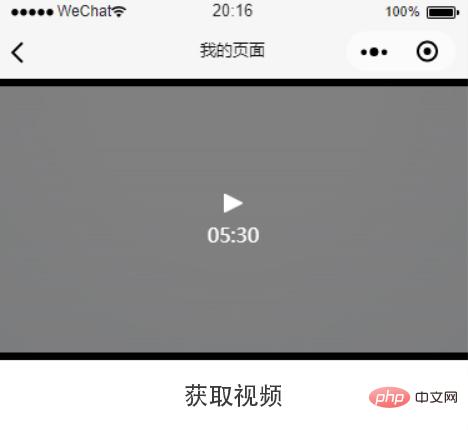
1, schreiben Sie zuerst die Datei video.wxml
<view>
<video src="{{src}}" binderror="videoErrorCallback" style="width:100%;"></video>
<button bindtap="bindButtonTap">获取视频</button>
</view>Hinweis: Das Albumvideo kann über die Schaltfläche für die Wiedergabe ausgewählt werden.
2. Dann schreiben Sie die video.js-Datei
Page({
/**
* 页面的初始数据
*/
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
succes:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})Rendering:

PHP Chinesische Website, a viel Kostenloses thinkphp-Tutorial, gerne online lernen!
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Videowiedergabe in einem kleinen Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 So verwenden Sie das WordPress-Plugin zur Implementierung der Videowiedergabefunktion
Sep 05, 2023 pm 12:55 PM
So verwenden Sie das WordPress-Plugin zur Implementierung der Videowiedergabefunktion
Sep 05, 2023 pm 12:55 PM
So verwenden Sie das WordPress-Plugin zur Implementierung der Videowiedergabefunktion 1. Einführung Die Verwendung von Videos auf Websites und Blogs wird immer häufiger. Um ein qualitativ hochwertiges Benutzererlebnis zu bieten, können wir WordPress-Plugins verwenden, um Videowiedergabefunktionen zu implementieren. In diesem Artikel wird die Verwendung von WordPress-Plugins zur Implementierung von Videowiedergabefunktionen vorgestellt und Codebeispiele bereitgestellt. 2. Plug-Ins auswählen WordPress bietet viele Plug-Ins für die Videowiedergabe zur Auswahl. Bei der Auswahl eines Plug-Ins müssen wir folgende Aspekte berücksichtigen: Kompatibilität: Stellen Sie sicher, dass das Plug-In vorhanden ist
 Tipps und Best Practices für die Implementierung der Online-Videowiedergabe in Vue
Jun 25, 2023 pm 02:30 PM
Tipps und Best Practices für die Implementierung der Online-Videowiedergabe in Vue
Jun 25, 2023 pm 02:30 PM
Mit der Entwicklung des Internets wächst das Interesse der Menschen, Videos online anzusehen. Um ein besseres Videoerlebnis zu bieten, haben viele Websites damit begonnen, Vue-basierte Online-Videoplayer zu verwenden. In diesem Artikel werden einige Tipps und Best Practices für die Implementierung der Online-Videowiedergabe in Vue vorgestellt. Tipp 1: Wählen Sie den richtigen Player Der erste Schritt zur Online-Videowiedergabe in Vue ist die Auswahl des richtigen Players. Es gibt viele beliebte Videoplayer auf dem Markt, wie zum Beispiel JWPlayer, Video.js, ShakaPlayer usw. diese Spieler
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle. Einführung: Mit dem Aufkommen sozialer Medien ist die Nachfrage der Öffentlichkeit nach Videoinhalten allmählich gestiegen. Kuaishou ist eine kurze soziale Anwendung zum Thema Video und wird von vielen Benutzern geliebt. In diesem Artikel wird erläutert, wie Sie mit PHP Code schreiben, um Videowiedergabe- und Upload-Funktionen über die Kuaishou-API-Schnittstelle zu implementieren. 1. Besorgen Sie sich das Zugriffstoken, bevor Sie die Kuaishou-API-Schnittstelle verwenden. Token ist die Identität für den Zugriff auf die API-Schnittstelle



