 Web-Frontend
Web-Frontend
 Layui-Tutorial
Layui-Tutorial
 So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern
So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern
So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern
Dieser Artikel stellt die Methode zur Verwendung von LayUI zum Implementieren von Webseiten-Karussellbildern vor. Ich hoffe, dass er für Freunde, die Layui lernen, hilfreich sein wird. Wenn Sie Laui zum Schreiben eines Karussellbilds verwenden möchten, müssen Sie zuerst das Laui-Dokument herunterladen. Laden Sie es einfach auf Ihren Computer herunter und speichern Sie es an einem beliebigen Ort.

So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern
Wenn Sie Layui zum Schreiben von Karussellbildern verwenden möchten, benötigen Sie Folgendes Um zuerst Laui herunterzuladen, laden Sie einfach das Dokument auf Ihren Computer herunter und speichern Sie es irgendwo.
Hier ist die Download-Adresse: https://www.layui.com
Verwenden Sie Laui, um Karussellbilder zu schreiben Der Vorteil ist, dass weniger Code vorhanden ist
Im Grunde müssen Sie keine CSS-Stile schreiben, was sehr erfreulich ist
Schließlich sind wir alle faul
Bevor wir Code schreiben , Sie müssen zuerst das Laui-Paket herunterladen, das Sie gerade heruntergeladen haben. Importieren Sie es:
<head>
<meta charset="utf-8">
<title>轮播图</title>
<link rel="stylesheet" href="layui/css/modules/layer/default/layer.css" />
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript"></script>
</head>Dann ist es ganz einfach, fügen Sie einfach das Bild direkt ein:
<div class="layui-carousel" id="test1">
<div carousel-item>
<!--里面可以加图片,文字等-->
<div><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern" ></div>
<div><img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern" ></div>
<div><img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" / alt="So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern" ></div>
<div><img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" / alt="So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern" ></div>
<div><img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" / alt="So verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern" ></div>
</div>
</div>Nachdem Sie das Bild eingefügt haben, ist es Zeit, den Laui-Code zu schreiben :
<script type="text/javascript" src="layui/layui.js"></script>
<script>
//第一个轮播图
layui.use('carousel', function() {
var carousel = layui.carousel;
//建造实例化
carousel.render({
elem: '#test1',
width: '100%', //设置背景容器的宽度
arrow: 'always', //始终显示箭头,不会消失
//anim: 'updown' //切换动画方式:anim
//indicator:'outside',
indicator: 'outside' //这个属性:小圆点在外面
});
});
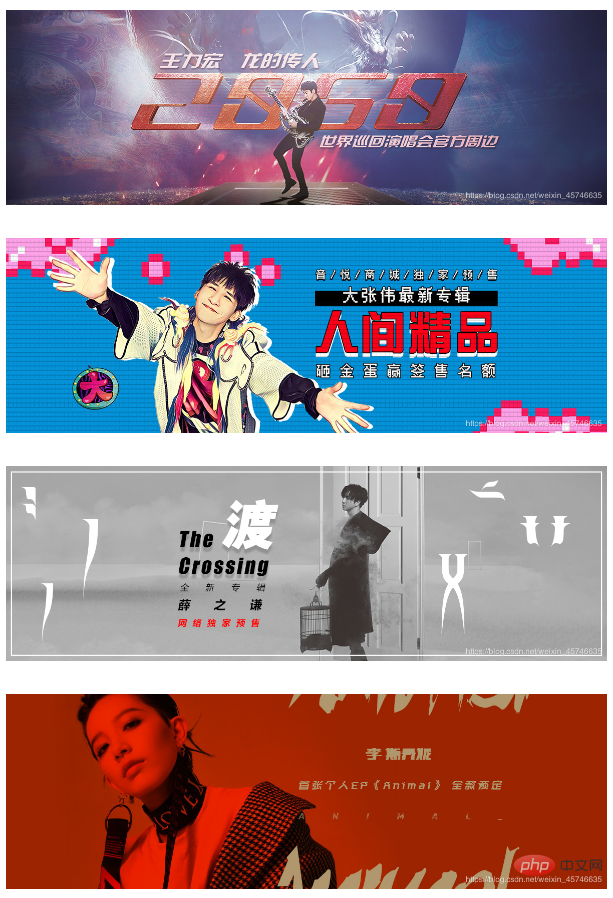
</script>Ich werde es unten geben. Wirf ein paar große Bilder raus:

Okay, lass uns damit spielen
Für mehr Laui Wenn Sie über Kenntnisse verfügen, beachten Sie bitte die Spalte Tutorial zur Verwendung von Lauii.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie LayUI zum Implementieren von Webseiten-Karussellbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Was bedeutet Laui?
Apr 04, 2024 am 04:33 AM
Laui ist ein Front-End-UI-Framework, das eine Fülle von UI-Komponenten, Tools und Funktionen bereitstellt, um Entwicklern dabei zu helfen, schnell moderne, reaktionsfähige und interaktive Webanwendungen zu erstellen. Zu seinen Funktionen gehören: flexibles und leichtes, modulares Design, umfangreiche Komponenten, leistungsstarke Tools und einfache Bedienung Anpassung. Es wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt, darunter Managementsysteme, E-Commerce-Plattformen, Content-Management-Systeme, soziale Netzwerke und mobile Anwendungen.
 Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Der Unterschied zwischen Laui-Framework und Vue-Framework
Apr 26, 2024 am 01:27 AM
Laui und Vue sind Front-End-Frameworks. Laui ist eine leichtgewichtige Bibliothek, die UI-Komponenten und -Tools bereitstellt. Vue ist ein umfassendes Framework, das UI-Komponenten, Statusverwaltung, Datenbindung, Routing und andere Funktionen bereitstellt. Laui basiert auf einer modularen Architektur und Vue basiert auf einer Komponentenarchitektur. Laui hat ein kleineres Ökosystem, Vue hat ein großes und aktives Ökosystem. Die Lernkurve von Laui ist niedrig und die Lernkurve von Vue ist steil. Laui eignet sich für kleine Projekte und die schnelle Entwicklung von UI-Komponenten, während Vue für große Projekte und Szenarien geeignet ist, die umfangreiche Funktionen erfordern.





