 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Welche Methoden gibt es, um eine vertikale Zentrierung in CSS zu erreichen?
Welche Methoden gibt es, um eine vertikale Zentrierung in CSS zu erreichen?
Welche Methoden gibt es, um eine vertikale Zentrierung in CSS zu erreichen?

Die Methode zur vertikalen Zentrierung in CSS ist wie folgt:
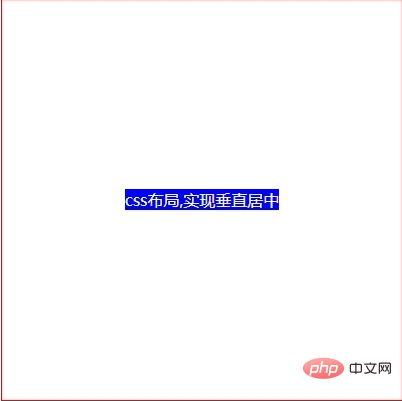
1. Diese Methode eignet sich für reine Text >
<!-- css -->
<style>
.parents {
height: 400px;
line-height: 400px;
width: 400px;
border: 1px solid red;
text-align: center;
}
.child {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>
CSS-Tutorial)
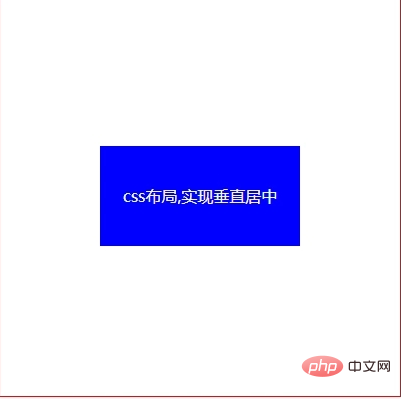
2. Durch Festlegen des Relativen Positionierung des übergeordneten Containers, die absolute Positionierung des untergeordneten Containers wird auf der Ebene festgelegt und die Beschriftung wird durch den Rand adaptiv zentriert.<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: blue;
/* 四个方向设置为0, 然后通过margin为auto自适应居中 */
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>
4. Das übergeordnete Element legt die relative Positionierung fest und das untergeordnete Element legt die absolute Positionierung fest. Dies wird durch die Verschiebungstransformation erreicht. 
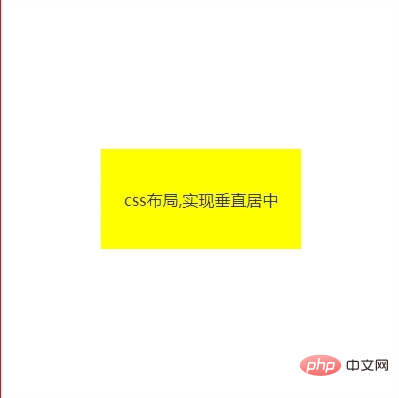
5 box und legt die zugehörigen Eigenschaften der elastischen Box fest;
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
display: flex;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background-color: yellow;
margin: auto;
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>Effekt: 
6. Rasterlayout, das übergeordnete Element wird in eine Tabellenform umgewandelt und Anschließend wird das Kind durch Festlegen von Inline- oder Inline-Blöcken implementiert. (Es ist zu beachten, dass die Voraussetzung für die Verwendung von Vertical-Align: Middle Inline-Elemente und Elemente mit einem Anzeigewert von Table-Cell sind.)
Effekt: 
<!-- css -->
<style>
.parents {
height: 400px;
width: 400px;
border: 1px solid red;
position: relative;
}
.child {
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
background-color: green;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<!-- html -->
<div class="parents">
<span class="child">css布局,实现垂直居中</span>
</div>
</body>Empfohlene verwandte Video-Tutorials:
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es, um eine vertikale Zentrierung in CSS zu erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.



