So legen Sie den Seitenverlauf im WeChat-Applet fest

So legen Sie den Seitenverlauf im WeChat-Applet fest
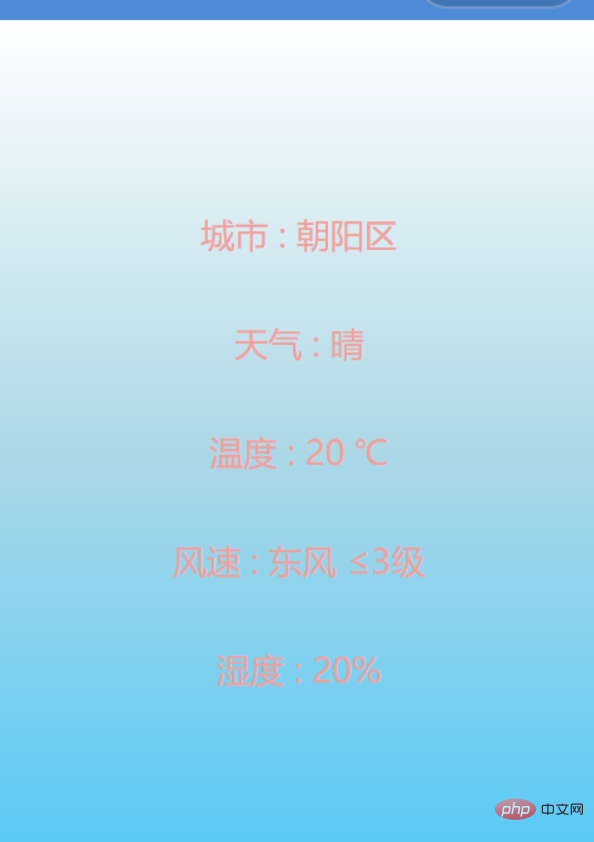
Um den Seitenhintergrund-Farbverlauf im WeChat-Applet festzulegen, können Sie css -webkit-linear verwenden -gradient( ) zu erreichen.
1. WXSS-Code:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}oben: Stellt den Auf- und Abwärtsverlauf dar, wir können ihn auch auf den linken und rechten Verlauf einstellen (Wert ist links)
Weiß: ist der erste. Ein Farbname
Hellblau: Der zweite Farbname
rgb(83, 201, 248): Der dritte Farbname (wir können auch zwei Farben festlegen)

2. Der Farbverlauf der Tasten kann auch realisiert werden:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
Empfohlenes Lernen: Miniprogramm Entwicklung
Das obige ist der detaillierte Inhalt vonSo legen Sie den Seitenverlauf im WeChat-Applet fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Verursacht die Sicherheitssoftware des Unternehmens, die die Anwendung nicht ausführt? Wie kann man es beheben und es lösen?
Apr 19, 2025 pm 04:51 PM
Fehlerbehebung und Lösungen für die Sicherheitssoftware des Unternehmens, die dazu führt, dass einige Anwendungen nicht ordnungsgemäß funktionieren. Viele Unternehmen werden Sicherheitssoftware bereitstellen, um die interne Netzwerksicherheit zu gewährleisten. ...
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Diskussion über das JS -Ressourcenausfall von Enterprise Wechat. Bei der Upgrade von Projektfunktionen begegnen einige Benutzer häufig auf Situationen, in denen sie nicht erfolgreich aktualisieren, insbesondere im Unternehmen ...
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 Was sind die Entwicklungstools für das H5- und Mini -Programm?
Apr 06, 2025 am 09:54 AM
Was sind die Entwicklungstools für das H5- und Mini -Programm?
Apr 06, 2025 am 09:54 AM
Empfehlungen von H5 -Entwicklungstools: VSCODE, Webstorm, Atom, Klammern, erhabener Text; MINI -Programmentwicklungstools: WeChat -Entwickler -Tools, Alipay Mini -Programmentwickler -Tools, Baidu Smart Mini -Programm IDE, Toutiao Mini -Programmentwickler -Tools, Taro.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.




