

Was ist ein Konturlayout?
bezieht sich auf ein Layout, in dem untergeordnete Elemente im selben übergeordneten Container die gleiche Höhe haben.
Aus Sicht der Implementierungsmethode des Layouts gleicher Höhe ist es in zwei Kategorien unterteilt:
1. Pseudogleiche Höhe
Der Höhenunterschied der Unterelemente Gibt es immer noch, aber optisch fühlt es sich an wie „Gleich groß“.
2. Wirklich gleiche Höhen
Die Höhen der untergeordneten Elemente sind gleich.
Pseudo-Implementierung gleicher Höhe:
Durch negativen Rand und Auffüllung
Echte Implementierung gleicher Höhe:
1, Tabelle
2. Absoult
3. Flex
5. js
(empfohlenes Tutorial:
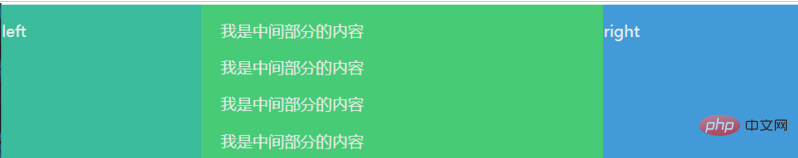
CSS-Einführungs-Tutorial)Pseudogleiche Höhe – negativer Rand und Abstand
Verwenden Sie hauptsächlich einen negativen Rand, um Folgendes zu erreichen: <div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div>.parent{
position: relative;
overflow:hidden;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
float: left;
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
}
.left,
.right,
.center {
margin-bottom: -99999px;
padding-bottom: 99999px;
} <div class="layout parent">
<div class="left"><p>left</p></div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
<div style="clear: both;">11111111111</div>
</div> .parent{
position: relative;
display: table;
color: #efefef;
}
.center,
.left,
.right {
box-sizing: border-box;
display: table-cell
}
.center {
background-color: #2ECC71;
width: 60%;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
} <div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
position: absolute;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
position: absolute;
box-sizing: border-box;
top:0;
bottom:0;
}
.center {
background-color: #2ECC71;
left: 200px;
right: 300px;
}
.left {
width: 200px;
background-color: #1ABC9C;
}
.right {
right:0;
width: 300px;
background-color: #3498DB;
}.parent{
display: flex;
color: #efefef;
width:100%;
height: 200px;
}
.left,
.right,
.center {
box-sizing: border-box;
flex: 1;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
display: grid;
color: #efefef;
width:100%;
height: 200px;
grid-template-columns: 1fr 1fr 1fr;
}
.left,
.right,
.center {
box-sizing: border-box;
}
.center {
background-color: #2ECC71;
}
.left {
background-color: #1ABC9C;
}
.right {
background-color: #3498DB;
}<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div>Erhalten Sie die höchste Spalte unter Alle Elemente vergleichen und ändern
<div class="layout parent">
<div class="left"><p>left</p> </div>
<div class="center">
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
<p>我是中间部分的内容</p>
</div>
<div class="right"><p>right</p></div>
</div> .parent{
overflow: auto;
color: #efefef;
}
.left,
.right,
.center {
float: left;
}
.center {
width: 60%;
background-color: #2ECC71;
}
.left {
width: 20%;
background-color: #1ABC9C;
}
.right {
width: 20%;
background-color: #3498DB;
} // 获取最高元素的高度
var nodeList = document.querySelectorAll(".parent > div");
var arr = [].slice.call(nodeList,0);
var maxHeight = arr.map(function(item){
return item.offsetHeight
}).sort(function(a, b){
return a - b;
}).pop();
arr.map(function(item){
if(item.offsetHeight < maxHeight) {
item.style.height = maxHeight + "px";
}
}); Empfohlene verwandte Video-Tutorials: CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWelche Möglichkeiten gibt es, ein Layout mit gleicher Höhe in CSS zu implementieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!