

So führen Sie js-Code im vscode-Terminal aus
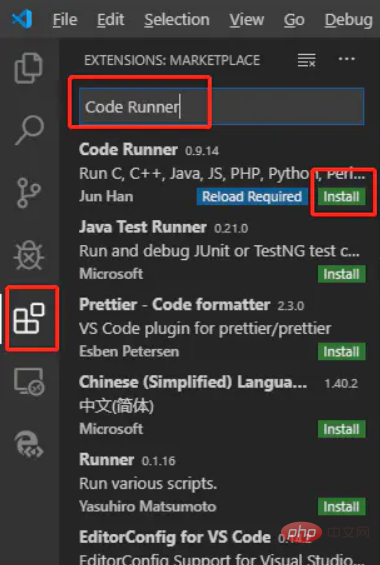
1. Installieren Sie zuerst das Code Runner-Plug-in
Suchen und installieren Sie das Code Runner-Plug-in im Plug-in-Center

Code Runner unterstützt die Ausführung von JavaScript, Java, C, C++ und andere Codes
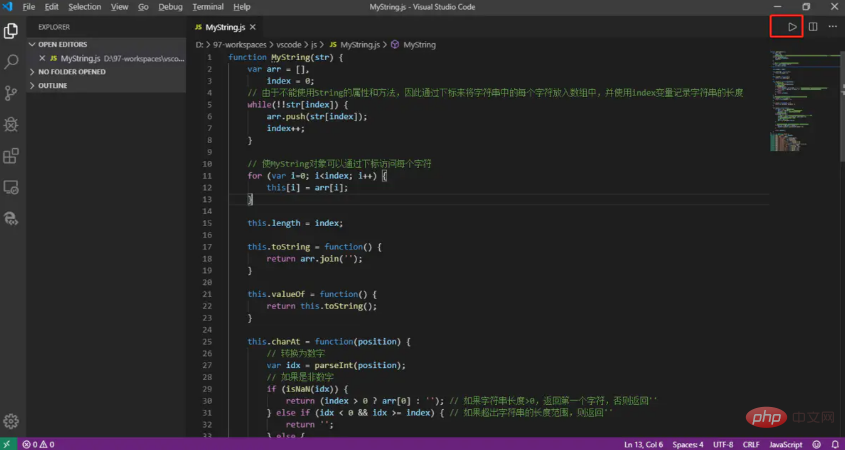
2. Schreiben Sie dann JS-Code (empfohlenes Lernen: JS-Tutorial)

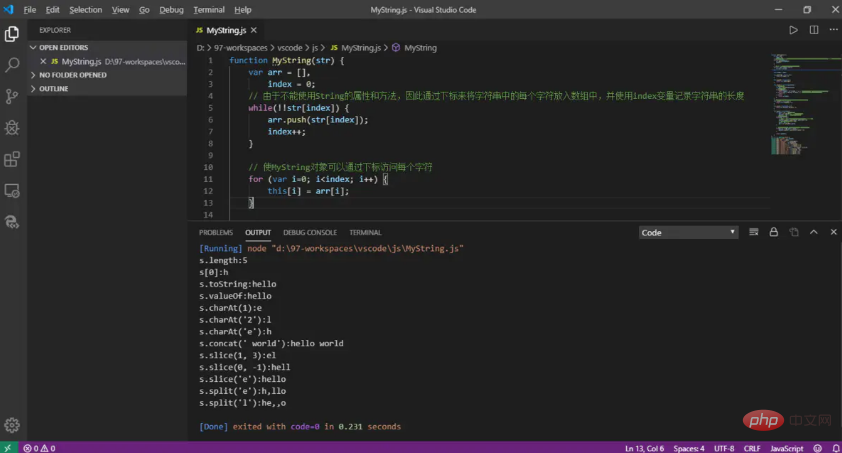
3 . Klicken Sie nach dem Schreiben des Codes auf die Schaltfläche „Ausführen“ in der oberen rechten Ecke

Empfohlene verwandte Artikel-Tutorials: vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo führen Sie JS-Code im vscode-Terminal aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 So verwenden Sie JS-Code
So verwenden Sie JS-Code
 Implementieren Sie die 301-Sprungmethode über JS-Code
Implementieren Sie die 301-Sprungmethode über JS-Code
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?