

Was soll ich tun, wenn beim Kompilieren von vscode sass eine Fehlermeldung angezeigt wird?
Sass mit vscode kompilieren
Wenn Sie über die Befehlszeile kompilieren möchten, können Sie https://www.sass.hk/ folgen. Gehen Sie hier und folgen Sie den Schritten Installation, aber bei der Installation des Taobao-Images ist ein Problem aufgetreten und die Installation war nicht erfolgreich, daher habe ich vscode zum Kompilieren von sass verwendet
Empfohlenes Lernen:vscode-Tutorial
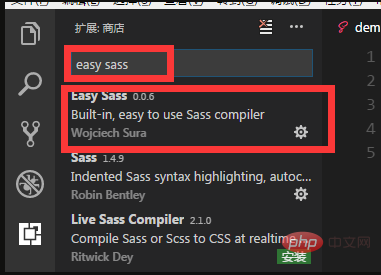
Erster Schritt 1: Installieren Sie Easy Sass in vscode. Das Bild unten zeigt den Status der erfolgreichen Installation

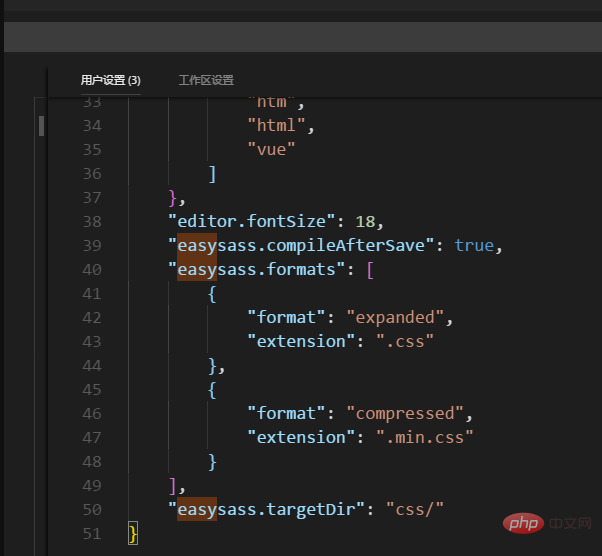
Der zweite Schritt besteht darin, die Konfiguration von vscode zu ändern

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
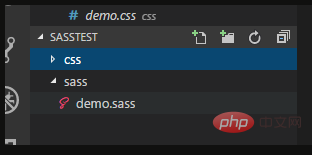
"easysass.targetDir": "css/" //路径Der dritte Schritt besteht darin, einen neuen Ordner zu erstellen und zwei neue Ordner im Ordner zu erstellen, einen für sass und einen für css. Wenn Sie keinen CSS-Ordner erstellt haben, wird einer erstellt automatisch nach der Kompilierung erstellt

Im vierten Schritt erstellen Sie dann demo.sass unter sass und schreiben dann
.box
color: red
.img
width: 100%;
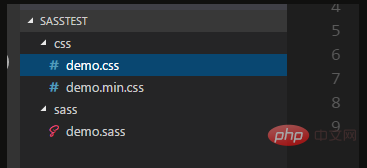
display: block;Im fünften Schritt drücken Sie Strg + S, Es wird direkt kompiliert, denn wenn Sie es zuvor eingerichtet haben, setzen Sie easysass.compileAfterSave auf true, sodass es nach dem Speichern einmal kompiliert wird. Dies dient auch der Verbesserung der Entwicklungseffizienz dass es eine zusätzliche CSS-Datei und eine min.css-Datei unter dem CSS gibt, dies hängt mit den von Ihnen festgelegten Einstellungen zusammen, eine ohne Einrückung und eine komprimierte

Das war's... .
Das obige ist der detaillierte Inhalt vonWas tun, wenn ein vscode sass-Kompilierungsfehler auftritt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




