

Wie fange ich mit der WeChat-Miniprogrammentwicklung an? In diesem Artikel wird Ihnen ein Einführungstutorial zur WeChat-Applet-Entwicklung vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Miniprogramm: Geben Sie das Bild weiter, um den Text zu lesen
Wenn Sie ein Programm entwickeln, müssen Sie zunächst die offizielle Dokumentation finden Schauen Sie sich an, welche offiziellen Unterlagen es hat.
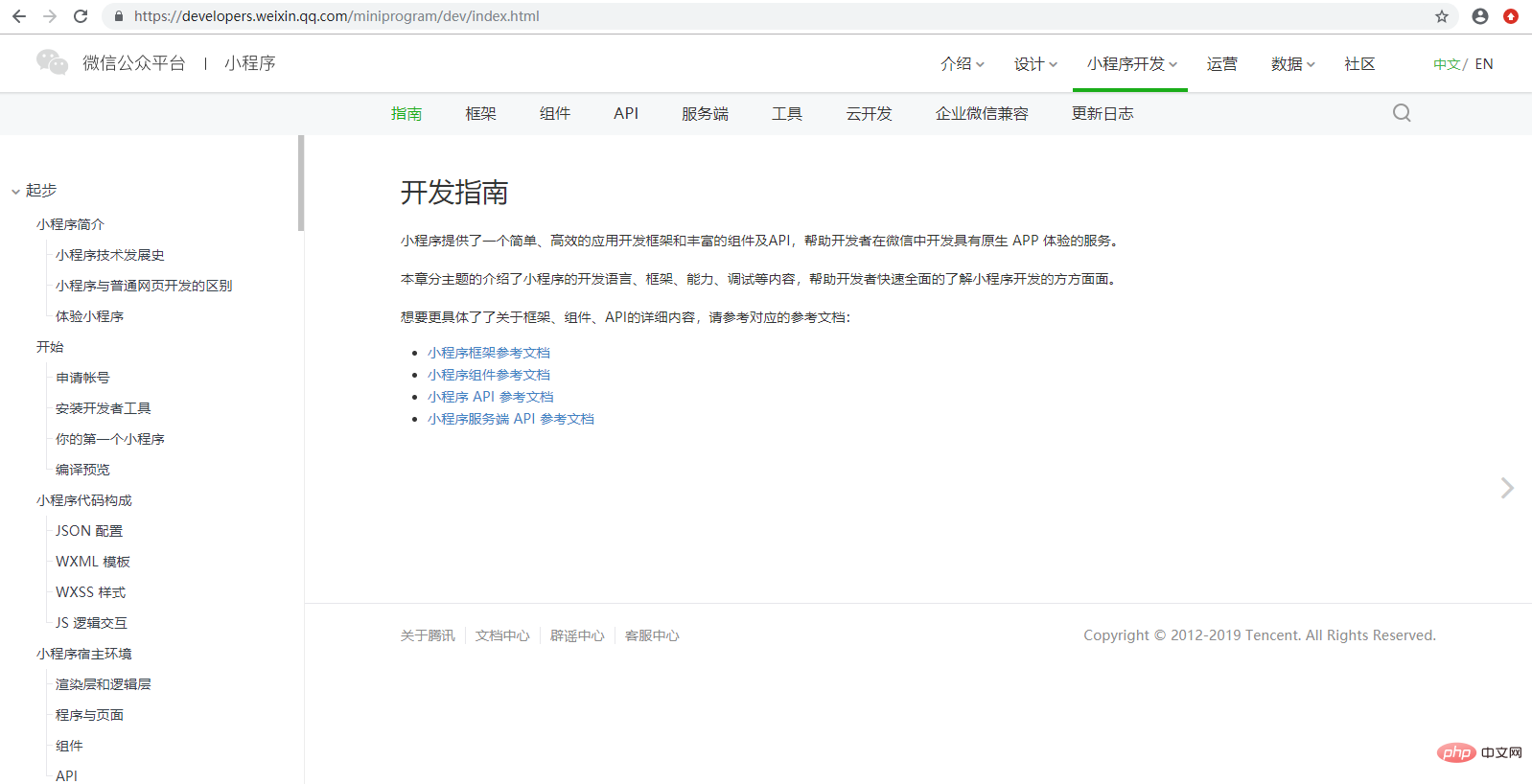
Der Link zum WeChat-Applet-Entwicklungsdokument lautet: https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,wie unten gezeigt:
Hier finden Sie alle offiziellen Dokumente zur Entwicklung des WeChat-Miniprogramms. 
Schritt eins: Laden Sie das WeChat-Applet-Entwicklertool herunter und installieren Sie es
, Download-Pfad:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Nachdem Sie die Download-Schnittstelle aufgerufen haben, wählen Sie entsprechend Ihrem Betriebssystem aus Klicken Sie auf den entsprechenden Link zum Herunterladen und installieren Sie ihn, nachdem der Download abgeschlossen ist.Schritt 2: Anmeldetool
Nachdem das Entwicklertool installiert ist, können wir es öffnen. Beim ersten Öffnen müssen Sie den QR scannen Code zum Anmelden bei WeChat, wie unten gezeigt, scannen Sie ihn einfach mit Ihrem WeChat-Mobiltelefon und bestätigen Sie Ihre Anmeldung.
 Schritt 3: Projekt erstellen
Schritt 3: Projekt erstellen
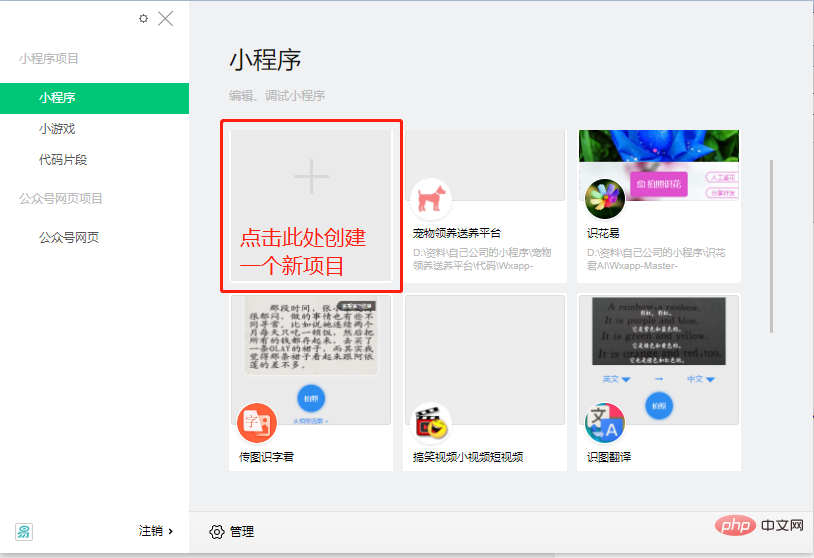
Schritt 1: Nach erfolgreicher Anmeldung wird die Oberfläche wie folgt angezeigt, klicken Sie auf Geben Sie im Bild unten Schritt 2 ein.
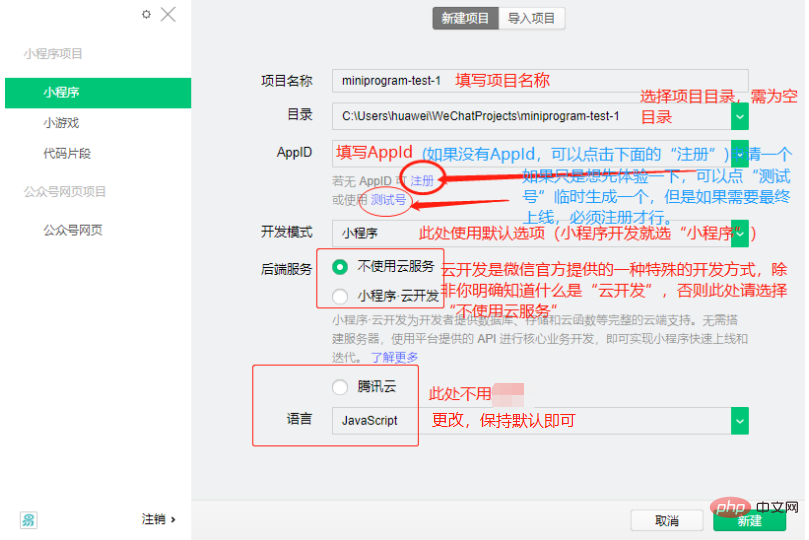
Schritt 2: Geben Sie die Projektinformationen ein. Klicken Sie nach dem Ausfüllen auf das Bild unten „Neu“ und schon ist der Erstellungsprozess eines Projekts abgeschlossen. (Wenn es sich um ein bestehendes Projekt handelt, also bereits eine Codedatei für das Projekt vorhanden ist, klicken Sie bitte auf „Projekt importieren“, um das bestehende Projekt zu importieren.) 
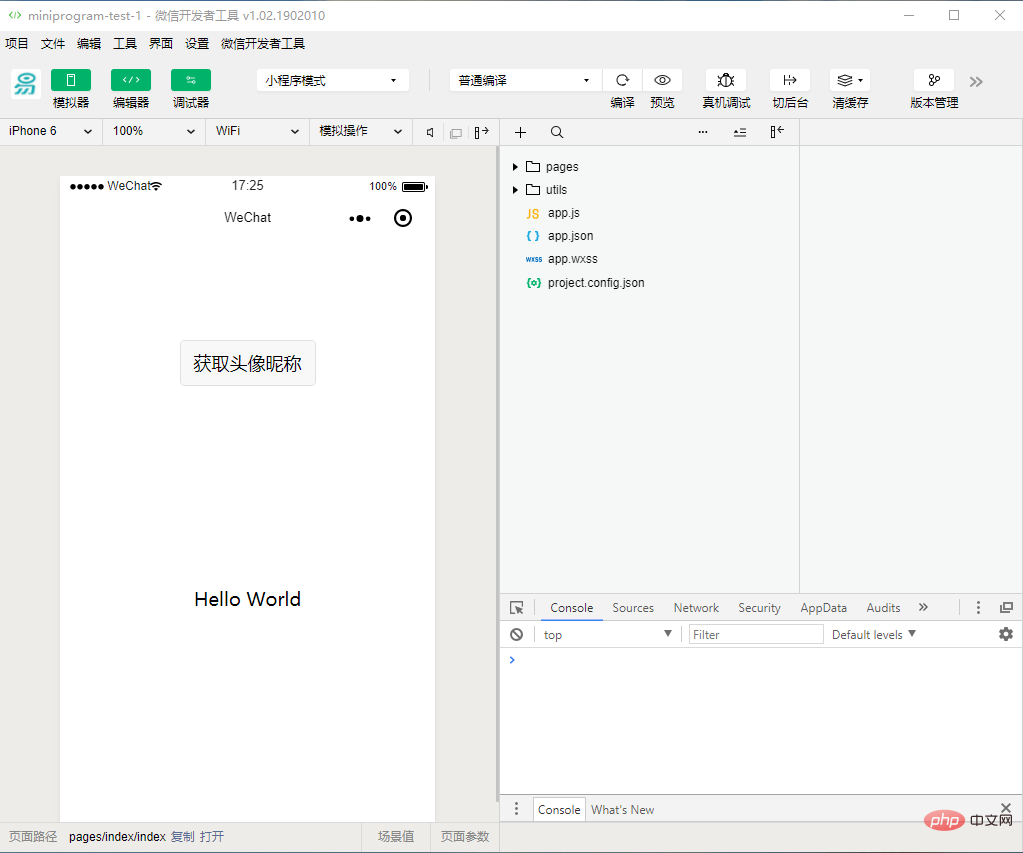
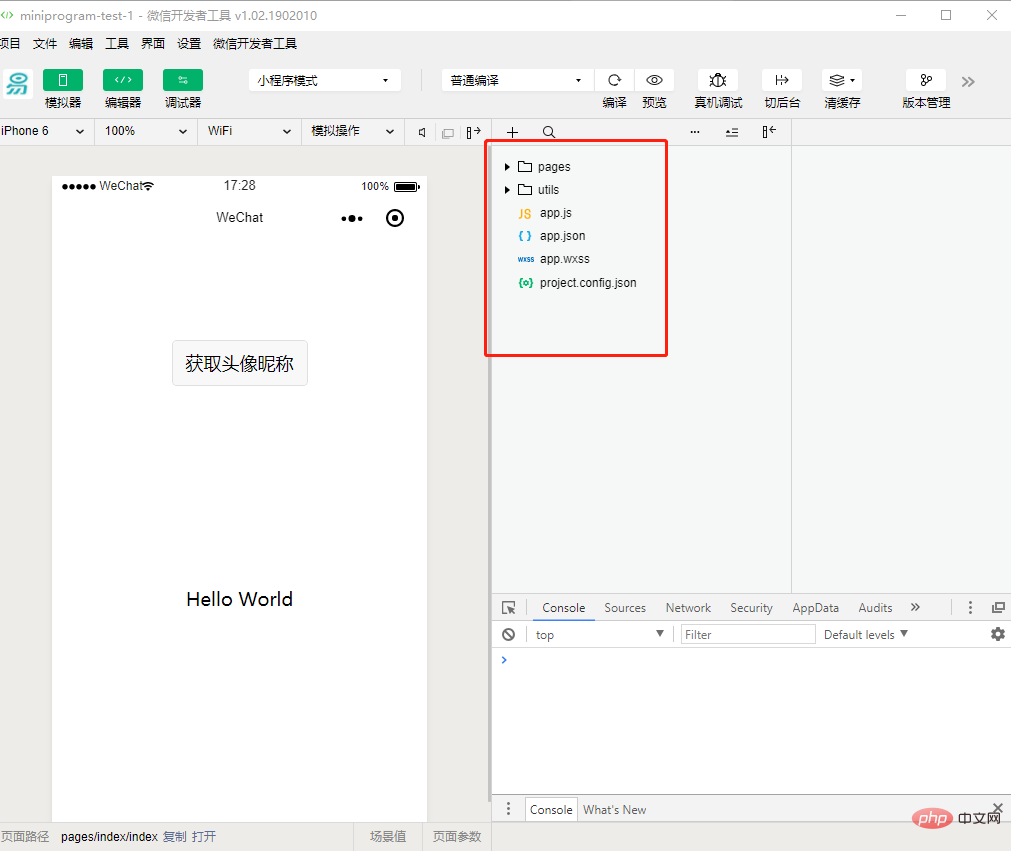
Neu erstellte Projekte generieren standardmäßig einen Democode, um die Codestruktur anzuzeigen. Die Schnittstelle sieht wie folgt aus: 
 Schritt 4: Projektcode Strukturerklärung
Schritt 4: Projektcode Strukturerklärung
Wir können sehen, dass dieses Projekt initialisiert wurde und einige einfache Codedateien enthält. Die wichtigsten und wichtigsten sind app.js, app.json und app.wxss. Unter diesen ist das Suffix  eine Skriptdatei, das Suffix
eine Skriptdatei, das Suffix
eine Stylesheet-Datei. Das WeChat-Applet liest diese Dateien und generiert Applet-Instanzen. .js.jsonLassen Sie uns kurz die Funktionen dieser drei Dateien verstehen, um die Änderung zu erleichtern und Ihr eigenes WeChat-Applet von Grund auf zu entwickeln. .wxss
Schritt 5: Zusammensetzung der Miniprogramm-Seitendatei
In diesem Beispiel haben wir zwei Seiten, die Indexseite und die Protokollseite Das heißt, die Begrüßungsseite und die Anzeigeseite des Miniprogramm-Startprotokolls befinden sich beide im Seitenverzeichnis. Der [Pfad + Seitenname] jeder Seite im WeChat-Miniprogramm muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Homepage des Miniprogramms.
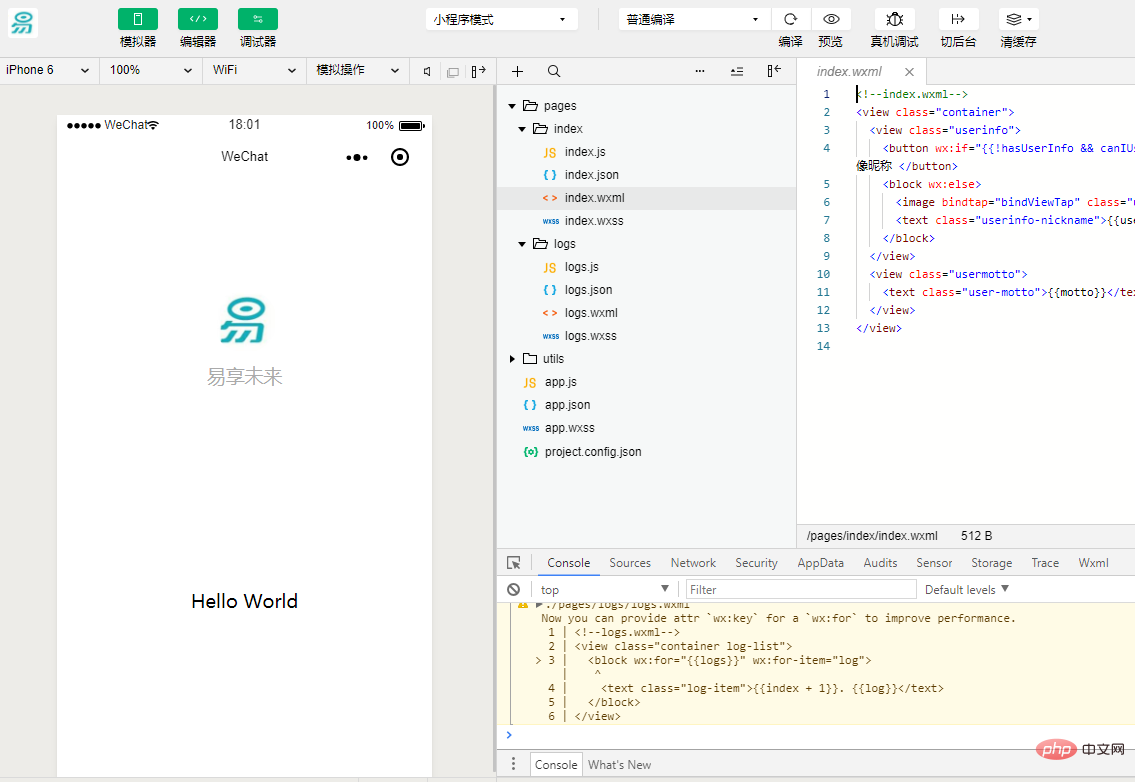
Jede Miniprogrammseite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json. Dateien mit dem Suffix .js sind Skriptdateien, Dateien mit dem Suffix .json sind Konfigurationsdateien, Dateien mit dem Suffix .wxss sind Stylesheet-Dateien und Dateien mit dem Suffix .wxml sind Seitenstrukturdateien.
index.wxml ist die Strukturdatei der Seite:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>In diesem Beispiel <view>, <image>, werden in diesem Beispiel verwendet <text>、
index.js ist die Skriptdatei der Seite. In dieser Datei können wir die Lebenszyklusfunktionen der Seite überwachen und verarbeiten, Miniprogramminstanzen abrufen, Daten deklarieren und verarbeiten sowie auf Seiteninteraktionsereignisse reagieren. usw.
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss ist das Stylesheet der Seite:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}Das Stylesheet der Seite ist optional. Wenn ein Seiten-Stylesheet vorhanden ist, werden die Stilregeln im Stylesheet der Seite über die Stilregeln in app.wxss übertragen. Wenn Sie das Stylesheet der Seite nicht angeben, können Sie die in app.wxss angegebenen Stilregeln auch direkt in der Strukturdatei der Seite verwenden.
index.json ist die Konfigurationsdatei der Seite:
Die Konfigurationsdatei der Seite ist ebenfalls optional. Wenn eine Seitenkonfigurationsdatei vorhanden ist, überschreiben die Konfigurationselemente auf der Seite dieselben Konfigurationselemente im Fenster von app.json. Wenn keine angegebene Seitenkonfigurationsdatei vorhanden ist, wird die Standardkonfiguration in app.json direkt auf der Seite verwendet.
Struktur der Protokollseite
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> Die Protokollseite verwendet <block/>-Steuer-Tags, um den Code zu organisieren, und <block/>wx:for-items wird auf Binden Sie die -Daten und schleifen Sie die logs-Daten, um den Knoten logs
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
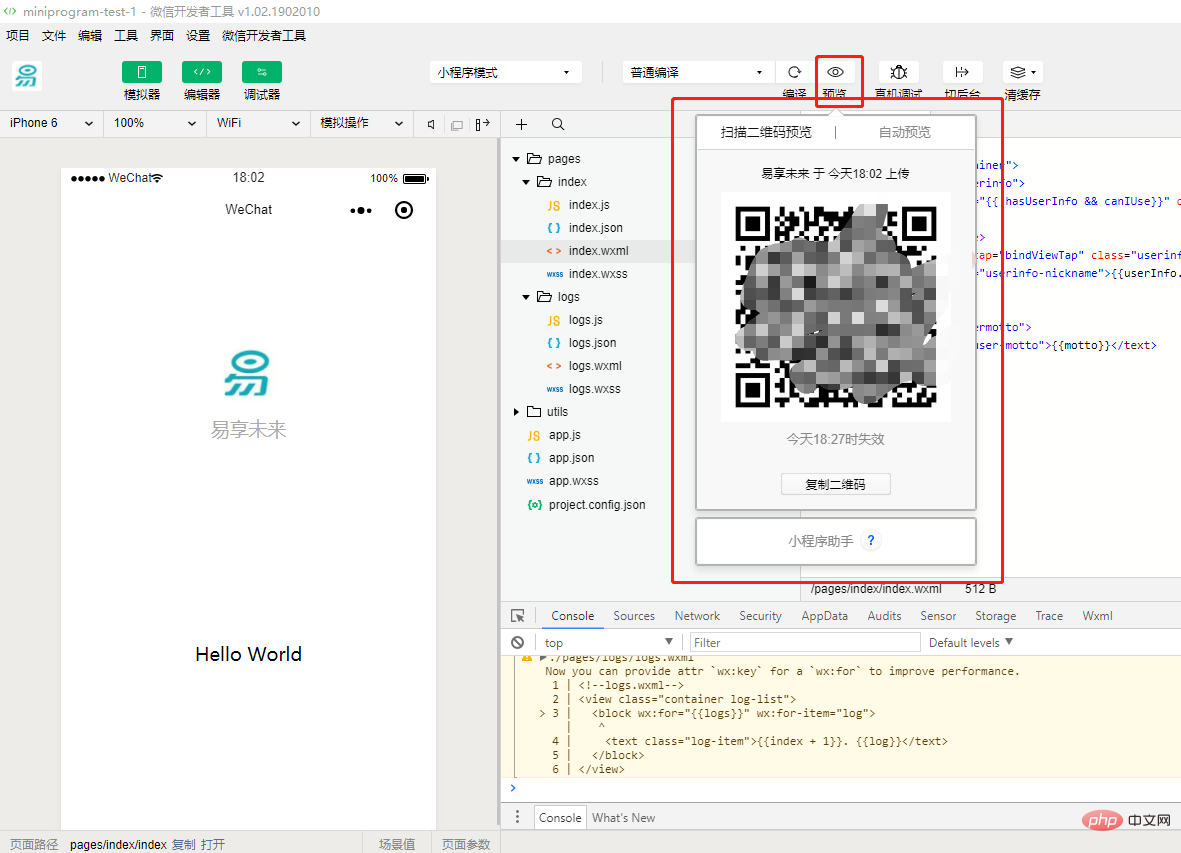
Schritt 5: Mobiltelefonvorschau
Klicken Sie in der oberen Symbolleiste des Entwicklungstools auf „Vorschau“, um einen Vorschau-QR-Code zu generieren. Nachdem Sie den Code mit WeChat gescannt haben, können Sie eine Vorschau des Erlebnisses im WeChat-Client.
Dieser Artikel ist reproduziert von: https://www.cnblogs.com/niejunchan/p/5904365.htmlEmpfohlen: „
Mini-Programmentwicklung Tutorial》
Das obige ist der detaillierte Inhalt vonWie fange ich mit der Entwicklung des WeChat-Miniprogramms an? (Ausführliche Erklärung mit Bildern und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!