 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Angemessene Verwendung des Timers Item23 in JavaScript_Javascript-Kenntnissen
Angemessene Verwendung des Timers Item23 in JavaScript_Javascript-Kenntnissen
Angemessene Verwendung des Timers Item23 in JavaScript_Javascript-Kenntnissen
In Javascript gibt es zwei spezielle Funktionen für Timer:
1. Countdown-Timer: timename=setTimeout("function();",delaytime);
2. Schleifentimer: timename=setInterval("function();",delaytime);
1. Timer-Übersicht Das Fensterobjekt bietet zwei Methoden zum Implementieren des Timer-Effekts, nämlich window.setTimeout() und window.setInterval. Ersteres kann dazu führen, dass ein Codeabschnitt nach einer bestimmten Zeit ausgeführt wird, während Letzterer dazu führen kann, dass ein Codeabschnitt zu jedem angegebenen Zeitpunkt einmal ausgeführt wird. Ihre Prototypen sind wie folgt:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
Die Verwendung von SetInterval ist dem Festlegen der Verzögerungsfunktion setTimeout sehr ähnlich. setTimeout wird verwendet, um die Ausführung einer Operation um einen bestimmten Zeitraum zu verzögern.
setTimeout("function",time) legt ein Timeout-Objekt fest
setInterval("function",time) legt ein Timeout-Objekt fest
setInterval wird automatisch wiederholt und setTimeout wird nicht wiederholt.
clearTimeout(object) löscht das gesetzte setTimeout-Objekt
Verwenden Sie Timer, um eine verzögerte oder wiederholte Ausführung von JavaScript zu implementieren.
2. Spezifische Verwendung
1. window.setTimeout-MethodeDiese Methode kann die Ausführung einer Funktion verzögern, zum Beispiel:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000);
window.setTimeout("hello()",5000); Wenn Sie die verzögerte Ausführung abbrechen, bevor der Verzögerungszeitraum erreicht ist, können Sie die Methode window.clearTimeout(timeoutId) verwenden, die eine ID erhält, die einen Timer darstellt. Diese ID wird von der setTimeout-Methode zurückgegeben, zum Beispiel:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
} Diese Methode bewirkt, dass zu jedem festgelegten Zeitpunkt eine Funktion aufgerufen wird, was eine sehr häufige Methode ist. Wenn Sie die geplante Ausführung abbrechen möchten, können Sie ähnlich wie bei der Methode „clearTimeout“ die Methode „window.clearInterval“ aufrufen. Die Methode „clearInterval“ erhält außerdem einen von der Methode „setInterval“ zurückgegebenen Wert als Parameter. Zum Beispiel:
//定义一个反复执行的调用
var id=window.setInterval("somefunction",10000);
//取消定时执行
window.clearInterval(id); Der obige Code dient nur zur Veranschaulichung, wie eine geplante Ausführung abgebrochen werden kann. Tatsächlich muss die setInterval-Methode bei vielen Gelegenheiten verwendet werden. Im Folgenden entwerfen wir eine Stoppuhr, um die Verwendung der setInterval-Funktion vorzustellen: Die Stoppuhr enthält zwei Schaltflächen und ein Textfeld zur Anzeige der Zeit. Wenn Sie auf die Schaltfläche „Start“ klicken, beginnt die Zeitmessung. Die Mindesteinheit beträgt 0,01 Sekunden. Durch erneutes Klicken auf die Schaltfläche wird die Zeitmessung gestoppt und im Textfeld wird die verstrichene Zeit angezeigt. Mit einer weiteren Taste lässt sich die aktuelle Uhrzeit auf Null zurücksetzen. Der Implementierungscode lautet wie folgt:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="开始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//获取表单中的表单域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定义定时器的id
var id;
//每10毫秒该值增加1
var seed=0;
btnStart.onclick=function(){
//根据按钮文本来判断当前操作
if(this.value=="开始"){
//使按钮文本变为停止
this.value="停止";
//使重置按钮不可用
btnReset.disabled=true;
//设置定时器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按钮文本变为开始
this.value="开始";
//使重置按钮可用
btnReset.disabled=false;
//取消定时
window.clearInterval(id);
}
}
//重置按钮
btnReset.onclick=function(){
seed=0;
}
//让秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script> 3. Parameter an den Timer-Aufruf übergeben Ob window.setTimeout oder window.setInterval, Parameter können nicht übernommen werden, wenn der Funktionsname als aufrufendes Handle verwendet wird. In vielen Fällen müssen Parameter übernommen werden, was eine Lösung erfordert. Beispielsweise wird die Funktion hello(_name) verwendet, um die Willkommensnachricht für den Benutzernamen anzuzeigen:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
window.setTimeout(hello(userName),3000);
window.setTimeout("hello(userName)",3000);
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
//创建一个函数,用于返回一个无参数函数
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script> 4. Verstehen Sie die „Timing“-Funktion des Timers richtig Schauen Sie sich zunächst einen Code an
代码先输出哪个?答案在程序中很明显。为什么呢?
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
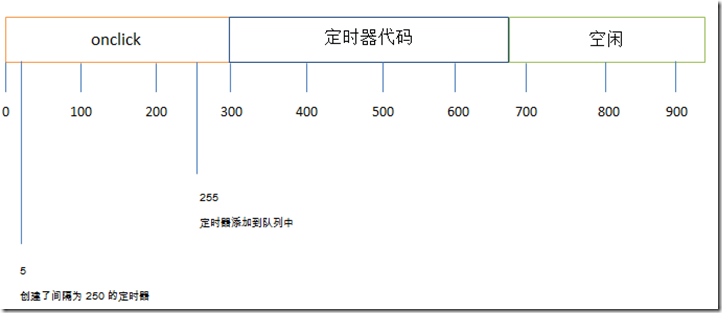
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代码
}, 250);
}对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



