So fügen Sie Konfiguration zu vscode+vue hinzu

Wie füge ich Konfiguration zu vscode+vue hinzu?
Die Plug-Ins, die vscode+vue verwenden muss, und die Konfigurationen, die hinzugefügt werden müssen
Lassen Sie mich zuerst beschweren: Es ist das erste Mal, dass ich vscode verwende Wirklich traurig, es gibt nichts zu verlangen, grundlegende Fehlererkennung im Code. Vergessen Sie es, wenn Sie es nicht haben, und es gibt keine automatische Vervollständigung von HTML-Tags (natürlich existiert es, es muss nur von konfiguriert werden). Können diese bei der Installation oder Initialisierung nicht zusammen installiert werden? Sie müssen immer noch einzeln zu Baidu gehen und das Plug-in finden. . .
Empfohlene verwandte Tutorials: Vscode-Tutorial
Beschwerden sind Beschwerden. Wenn Sie Google und Baidu verwenden können, sind Sie ein Meister.
Einstellungen zum automatischen Speichern von Dateien
Eine der Stärken von vscode ist die automatische Kompilierung. Es ist nicht erforderlich, die Seite zu aktualisieren, aber die automatische Kompilierung muss durchgeführt werden, nachdem das Dokument gespeichert wurde Sie sind zu faul, nach Abschluss der Bearbeitung zu drücken. Wenn Sie „Strg+S“ drücken, stellen Sie das Dokument so ein, dass es automatisch gespeichert wird.
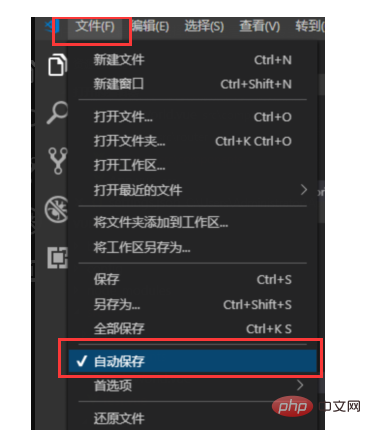
Datei-> Automatisches Speichern

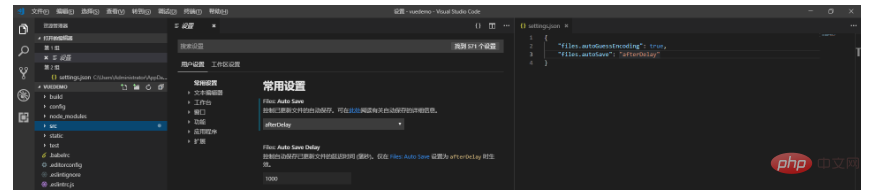
Weitere detaillierte Einstellungen finden Sie in den vscode-Einstellungen.
Datei-> Einstellungen-> Sie können auch auf das Symbol „{}“ in der oberen rechten Ecke klicken, um das JSON-Bearbeitungsfenster zu öffnen. Hier können Sie auch die Zeit für das automatische Speichern einstellen.

Automatische Vervollständigung von HTML-Tags
Wenn Sie zuvor HTML-Code mit anderen Editoren (HBuilder, WS, VS usw.) schreiben, geben Sie die erste Hälfte von ein Das HTML-Tag Die zweite Hälfte wird automatisch abgeschlossen, funktioniert jedoch nicht, wenn es um vscode geht, was sehr unangenehm ist.
Unter den von vscode installierten Erweiterungen besteht eine der Hauptfunktionen von Emmet darin, den Code zu vervollständigen, der manuell festgelegt werden muss.
In den Einstellungen (beide Einstellungsbereiche müssen konfiguriert werden) fügen Sie einfach den folgenden Konfigurationscode hinzu:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Hervorhebung, Syntax-Plug-in
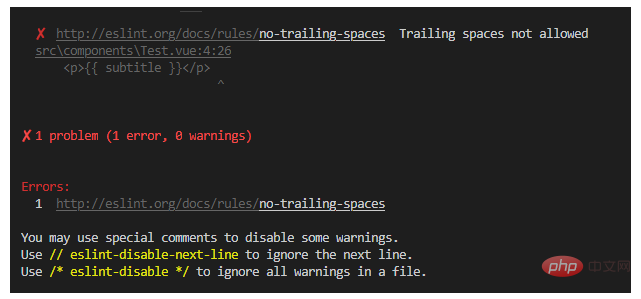
Normalerweise stoße ich beim Schreiben von Code oft auf Fehler, aber ich weiß nicht, was falsch ist, warum es falsch ist, wie ich es ändern kann usw., wie in der folgenden Abbildung gezeigt:

Wenn diese Art von Fehler auftritt, können wir diese Plug-Ins zur Codierungsunterstützung verwenden: Vetur-, ESLint- und Prettier-Plug-Ins. Konfigurieren Sie nach der Installation dieser drei Plug-Ins Folgendes:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
Auf diese Weise ist das Schreiben von vue mit vscode etwas einfacher.
Die vollständige Konfiguration finden Sie unten:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}Das obige ist der detaillierte Inhalt vonSo fügen Sie Konfiguration zu vscode+vue hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
So führen Sie Code mit VSCODE aus
Apr 15, 2025 pm 09:51 PM
Das Ausführen von Code in VS -Code dauert nur sechs Schritte: 1. Öffnen Sie das Projekt; 2. Erstellen und schreiben Sie die Codedatei; 3. Öffnen Sie das Terminal; 4. Navigieren Sie zum Projektverzeichnis; 5. Führen Sie den Code mit den entsprechenden Befehlen aus; 6. Die Ausgabe anzeigen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.




