So rufen Sie Swoole asynchron auf

Wie rufe ich Swoole asynchron auf?
SwooleAsynchrone Verwendung in
Testfall:
ws_server neu schreiben
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}Der Client, d. h. ws_client.html, sendet Informationen über die Einstellungsdaten und führt sie aus. Er druckt die Daten in onTask und sendet die Daten nach 3 Sekunden an onFinish zurück erfasst die Daten und gibt sie aus.
Benutzerseite:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1 id="chuangxiang-测试">chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
Browser: (Client)

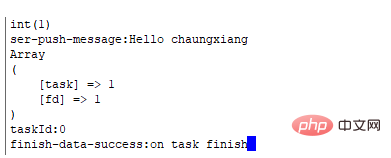
Server:

Die erste Datenzeile wird vom Server ausgegeben. Zu Beginn wird die Verbindung in onOpen() hergestellt, und dann stellt der Client (ws_client.html) eine Verbindung her Der js-Code und die Sendedaten werden gedruckt, bevor die Daten an den Server gesendet werden. Führen Sie die Daten erneut aus und erstellen Sie eine Aufgabe. Rufen Sie die Daten erneut auf und geben Sie sie zurück onFinish();
Der Server gibt die Ausgabe direkt an den Server aus, und der Client muss sie per Push, Senden usw. an den Server senden.
Der Client druckt Daten auf die Seite über console.log
Asynchrone Manifestation
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}Nachdem eine Aufgabe in diesem Code erstellt wurde, wird sie nicht warten, bis die Die Aufgabe wird vor dem Pushen ausgeführt, wird aber gleichzeitig fortgesetzt. Nachdem der Client die Daten gedruckt und gesendet hat, ist das Intervall zwischen den vom Client gedruckten Daten und der Ausgabe in onMessage sehr kurz und wird durch den Ruhezustand in der Ontask-Aufgabe nicht beeinflusst.
Das obige ist der detaillierte Inhalt vonSo rufen Sie Swoole asynchron auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Swoole-Coroutine in Laravel
Apr 09, 2024 pm 06:48 PM
So verwenden Sie Swoole-Coroutine in Laravel
Apr 09, 2024 pm 06:48 PM
Die Verwendung von Swoole-Coroutinen in Laravel kann eine große Anzahl von Anfragen gleichzeitig verarbeiten. Zu den Vorteilen gehören: Gleichzeitige Verarbeitung: Ermöglicht die gleichzeitige Verarbeitung mehrerer Anfragen. Hohe Leistung: Basierend auf dem Linux-Epoll-Ereignismechanismus werden Anfragen effizient verarbeitet. Geringer Ressourcenverbrauch: Benötigt weniger Serverressourcen. Einfache Integration: Nahtlose Integration mit dem Laravel-Framework, einfach zu verwenden.
 So implementieren Sie mit Swoole einen leistungsstarken HTTP-Reverse-Proxy-Server
Nov 07, 2023 am 08:18 AM
So implementieren Sie mit Swoole einen leistungsstarken HTTP-Reverse-Proxy-Server
Nov 07, 2023 am 08:18 AM
So implementieren Sie mit Swoole einen leistungsstarken HTTP-Reverse-Proxy-Server. Swoole ist ein leistungsstarkes, asynchrones und gleichzeitiges Netzwerkkommunikations-Framework, das auf der PHP-Sprache basiert. Es bietet eine Reihe von Netzwerkfunktionen und kann zur Implementierung von HTTP-Servern, WebSocket-Servern usw. verwendet werden. In diesem Artikel stellen wir vor, wie Sie mit Swoole einen leistungsstarken HTTP-Reverse-Proxy-Server implementieren, und stellen spezifische Codebeispiele bereit. Umgebungskonfiguration Zuerst müssen wir die Swoole-Erweiterung auf dem Server installieren
 Was ist besser, Swoole oder Workerman?
Apr 09, 2024 pm 07:00 PM
Was ist besser, Swoole oder Workerman?
Apr 09, 2024 pm 07:00 PM
Swoole und Workerman sind beide leistungsstarke PHP-Server-Frameworks. Swoole ist für seine asynchrone Verarbeitung, hervorragende Leistung und Skalierbarkeit bekannt und eignet sich für Projekte, die eine große Anzahl gleichzeitiger Anfragen und einen hohen Durchsatz verarbeiten müssen. Workerman bietet die Flexibilität sowohl des asynchronen als auch des synchronen Modus mit einer intuitiven API, die sich besser für Benutzerfreundlichkeit und Projekte eignet, die ein geringeres Parallelitätsvolumen bewältigen.
 Wie ermöglicht swoole_process Benutzern den Wechsel?
Apr 09, 2024 pm 06:21 PM
Wie ermöglicht swoole_process Benutzern den Wechsel?
Apr 09, 2024 pm 06:21 PM
Mit dem Swoole-Prozess können Benutzer wechseln. Die spezifischen Schritte sind: Erstellen eines Prozesses, Starten des Prozesses.
 So starten Sie den Dienst im Swoole-Framework neu
Apr 09, 2024 pm 06:15 PM
So starten Sie den Dienst im Swoole-Framework neu
Apr 09, 2024 pm 06:15 PM
Um den Swoole-Dienst neu zu starten, führen Sie die folgenden Schritte aus: Überprüfen Sie den Dienststatus und rufen Sie die PID ab. Verwenden Sie „kill -15 PID“, um den Dienst zu stoppen. Starten Sie den Dienst mit demselben Befehl neu, der zum Starten des Dienstes verwendet wurde.
 Welches hat die bessere Leistung, Swoole oder Java?
Apr 09, 2024 pm 07:03 PM
Welches hat die bessere Leistung, Swoole oder Java?
Apr 09, 2024 pm 07:03 PM
Leistungsvergleich: Durchsatz: Swoole hat dank seines Coroutine-Mechanismus einen höheren Durchsatz. Latenz: Swooles Coroutine-Kontextwechsel hat einen geringeren Overhead und eine geringere Latenz. Speicherverbrauch: Swooles Coroutinen belegen weniger Speicher. Benutzerfreundlichkeit: Swoole bietet eine benutzerfreundlichere API für die gleichzeitige Programmierung.
 Swoole in Aktion: So verwenden Sie Coroutinen für die gleichzeitige Aufgabenverarbeitung
Nov 07, 2023 pm 02:55 PM
Swoole in Aktion: So verwenden Sie Coroutinen für die gleichzeitige Aufgabenverarbeitung
Nov 07, 2023 pm 02:55 PM
Swoole in Aktion: So verwenden Sie Coroutinen für die gleichzeitige Aufgabenverarbeitung. Einführung In der täglichen Entwicklung stoßen wir häufig auf Situationen, in denen wir mehrere Aufgaben gleichzeitig bearbeiten müssen. Die herkömmliche Verarbeitungsmethode besteht darin, Multithreads oder Multiprozesse zu verwenden, um eine gleichzeitige Verarbeitung zu erreichen. Diese Methode weist jedoch bestimmte Probleme hinsichtlich Leistung und Ressourcenverbrauch auf. Als Skriptsprache kann PHP in der Regel nicht direkt Multithreading- oder Multiprozess-Methoden zur Bearbeitung von Aufgaben nutzen. Mithilfe der Swoole-Coroutinen-Bibliothek können wir jedoch Coroutinen verwenden, um eine leistungsstarke gleichzeitige Aufgabenverarbeitung zu erreichen. In diesem Artikel wird vorgestellt
 Wie ist die Swoole-Coroutine geplant?
Apr 09, 2024 pm 07:06 PM
Wie ist die Swoole-Coroutine geplant?
Apr 09, 2024 pm 07:06 PM
Swoole Coroutine ist eine leichte Parallelitätsbibliothek, die es Entwicklern ermöglicht, gleichzeitige Programme zu schreiben. Der Coroutine-Planungsmechanismus von Swoole basiert auf dem Coroutine-Muster und der Ereignisschleife, wobei der Coroutine-Stack zur Verwaltung der Coroutine-Ausführung verwendet und die Coroutinen angehalten werden, nachdem sie die Kontrolle aufgegeben haben. Die Ereignisschleife verarbeitet E/A- und Timer-Ereignisse. Wenn die Coroutine die Kontrolle aufgibt, wird sie angehalten und kehrt zur Ereignisschleife zurück. Wenn ein Ereignis auftritt, wechselt Swoole von der Ereignisschleife zur ausstehenden Coroutine und schließt den Wechsel durch Speichern und Laden des Coroutine-Status ab. Die Coroutine-Planung nutzt einen Prioritätsmechanismus und unterstützt Suspend-, Sleep- und Resume-Vorgänge, um die Coroutine-Ausführung flexibel zu steuern.




