

Wenn in der Vergangenheit die Randlänge kleiner als der Container sein musste, habe ich div-Verschachtelung verwendet. Später stellte ich fest, dass Pseudoklassen sehr praktisch sind, um diesen Effekt zu erzielen. Nur ein Div reicht aus und das Anpassen von Abstand und Rand ist nicht sehr mühsam.
(Empfohlenes Tutorial: CSS-Einführungs-Tutorial)
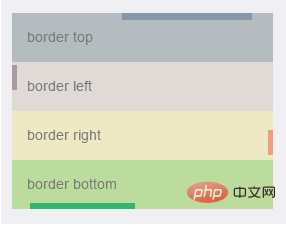
<div class="content-block"> <div class="box-container"> <div class="border-top">border top</div> </div> <div class="box-container"> <div class="border-left">border left</div> </div> <div class="box-container"> <div class="border-right">border right</div> </div> <div class="box-container"> <div class="border-bottom">border bottom</div> </div> </div>
Der Effekt ist wie folgt:

Empfehlung für entsprechende Video-Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zur Steuerung der Rahmenlänge in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!