So erweitern Sie den Bildhintergrund in PS

1. Öffnen Sie zunächst die PS-Software auf Ihrem Computer, wählen Sie dann „Neu“, wählen Sie dann eine Leinwand geeigneter Größe aus und klicken Sie auf „Erstellen“.

2. Ziehen Sie dann das zu bearbeitende Bild in die Leinwand.

3. Wählen Sie als Nächstes das „Lasso-Werkzeug“ in der Symbolleiste und wählen Sie dann die Bereiche im Bild aus, die nicht geändert werden müssen.

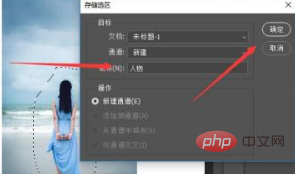
4. Klicken Sie dann mit der rechten Maustaste auf die Bildauswahl, wählen Sie „Auswahl speichern“, ändern Sie den Namen im Popup-Dialogfeld und klicken Sie auf „OK“. ".

5. Klicken Sie anschließend mit der rechten Maustaste auf die Bildebene, wählen Sie „Ebene rastern“ und wählen Sie „Bearbeiten“ – „Inhaltsidentifizierung“ und „Zoom“ und wählen Sie dann den Namen aus Klicken Sie auf die soeben gespeicherte Schutzebene und ziehen Sie das Bild mit der linken Maustaste.

Empfohlene verwandte Tutorials: ps-Tutorial
Das obige ist der detaillierte Inhalt vonSo erweitern Sie den Bildhintergrund in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
PS-Seriennummer CS5 dauerhaft kostenlos 2020
Jul 13, 2023 am 10:06 AM
Zu den PS-Seriennummern CS5 Permanent Free 2020 gehören: 1. 1330-1384-7388-4265-2355-8589 (Chinesisch); 2. 1330-1409-7892-5799-0412-7680 (Chinesisch); -8375-9492-6951 (Chinesisch); 4. 1330-1971-2669-5043-0398-7801 (Chinesisch) usw.
 So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
So löschen Sie den ausgewählten Bereich in PS
Aug 07, 2023 pm 01:46 PM
Schritte zum Löschen des ausgewählten Bereichs in PS: 1. Öffnen Sie das Bild, das Sie bearbeiten möchten. 2. Verwenden Sie das entsprechende Werkzeug, um eine Auswahl zu erstellen. 3. Sie können den Inhalt in der Auswahl auf verschiedene Arten löschen. Taste „Löschen“, verwenden Sie das „Heilungspinsel-Werkzeug“, verwenden Sie „Inhaltsbasierte Füllung“, verwenden Sie das „Stempel-Werkzeug“ usw.; 4. Verwenden Sie Werkzeuge, um alle offensichtlichen Spuren oder Mängel zu reparieren, damit das Bild natürlicher aussieht; 5 . Klicken Sie nach Abschluss der Bearbeitung auf „Datei“ > in der Menüleiste „Speichern“, um die Bearbeitungsergebnisse zu speichern.
 Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
Einführung in den Prozess des Extrahierens von Strichzeichnungen in PS
Apr 01, 2024 pm 12:51 PM
1. Öffnen Sie die Software und importieren Sie ein Materialstück, wie im Bild unten gezeigt. 2. Drücken Sie dann Strg+Umschalt+U, um die Farbe zu entfernen. 3. Drücken Sie dann Strg+J, um die Ebene zu kopieren. 4. Drücken Sie dann die Tastenkombination Strg+I um und stellen Sie dann den Ebenenüberblendungsmodus auf „Farbabwedeln“ ein. 5. Klicken Sie auf Filter – Andere – Minimum. 6. Stellen Sie im Popup-Dialogfeld den Radius auf 2 ein und klicken Sie auf OK. 7. Schließlich können Sie den extrahierten Linienentwurf sehen.
 Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Win11 neue Version der Zeichnung: Entfernen Sie den Hintergrund mit einem Klick, um die Ausschneidefunktion zu nutzen
Sep 15, 2023 pm 10:53 PM
Microsoft lädt WindowsInsider-Projektmitglieder in den Canary- und Dev-Kanälen ein, die neue Paint-Anwendung zu testen und zu erleben. Die neueste Versionsnummer ist 11.2306.30.0. Die bemerkenswerteste neue Funktion dieses Versionsupdates ist die Ein-Klick-Ausschneidefunktion. Benutzer müssen nur einmal klicken, um den Hintergrund automatisch zu entfernen und den Hauptteil des Bildes hervorzuheben, was es Benutzern erleichtert, nachfolgende Vorgänge durchzuführen. Der gesamte Schritt ist sehr einfach. Der Benutzer importiert das Bild in die neue Layoutanwendung und klickt dann auf die Schaltfläche „Hintergrund entfernen“ in der Symbolleiste. Der Benutzer kann auch ein Rechteck verwenden, um den zu entfernenden Bereich auszuwählen der Hintergrund.
 So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
So automatisieren Sie Aufgaben mit PowerShell
Feb 20, 2024 pm 01:51 PM
Wenn Sie ein IT-Administrator oder Technologieexperte sind, müssen Sie sich der Bedeutung der Automatisierung bewusst sein. Insbesondere für Windows-Benutzer ist Microsoft PowerShell eines der besten Automatisierungstools. Microsoft bietet eine Vielzahl von Tools für Ihre Automatisierungsanforderungen, ohne dass Sie Anwendungen von Drittanbietern installieren müssen. In diesem Leitfaden erfahren Sie, wie Sie PowerShell zur Automatisierung von Aufgaben nutzen können. Was ist ein PowerShell-Skript? Wenn Sie Erfahrung mit PowerShell haben, haben Sie möglicherweise Befehle zum Konfigurieren Ihres Betriebssystems verwendet. Ein Skript ist eine Sammlung dieser Befehle in einer .ps1-Datei. .ps1-Dateien enthalten von PowerShell ausgeführte Skripte, z. B. grundlegende Get-Help
 Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
Umfassende Liste der PS-Tastenkombinationen
Mar 11, 2024 pm 04:31 PM
1. Strg + N: Neues Dokument erstellen. 2. Strg + O: Eine Datei öffnen. 3. Strg + S: Aktuelle Datei speichern. 4. Strg + Umschalt + S: Speichern unter. 5. Strg + W: Schließen Sie das aktuelle Dokument. 6. Strg + Q: Photoshop beenden. 7. Strg + Z: Rückgängig machen. 8. Strg + Y: Wiederherstellen. 9. Strg + X: Den ausgewählten Inhalt ausschneiden. 10. Strg + C: Kopieren Sie den ausgewählten Inhalt.
 So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
So ersetzen Sie alle PPT-Hintergründe
Mar 25, 2024 pm 04:25 PM
Das Ersetzen des PPT-Hintergrunds ist ein wichtiger Vorgang, der den visuellen Stil der Präsentation schnell vereinheitlichen kann. Sie können den Hintergrund Ihrer gesamten Präsentation schnell ersetzen, indem Sie den Folienmaster ändern oder die Funktion „Hintergrund formatieren“ verwenden. Darüber hinaus bieten einige PPT-Versionen auch eine Batch-Ersetzungsfunktion, mit der der Hintergrund aller Folien problemlos ersetzt werden kann. Beim Austausch des Hintergrunds sollten Sie darauf achten, einen Hintergrund zu wählen, der zum Thema der Präsentation passt, und darauf achten, dass die Klarheit und Auflösung des Hintergrunds den Anforderungen entspricht.
 Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Was ist die PS-Kurven-Tastenkombination?
Aug 22, 2023 am 10:44 AM
Die PS-Kurven-Tastenkombination ist Strg+M. Andere Kurven-Tastenkombinationen: 1. In Punktkontrollkurve konvertieren, Alt+Umschalt+Strg+T; Standardkurve, Strg+Alt+Umschalt+R; 4. Kurve kopieren, Strg+Alt+Umschalt+V 6. Kurvensteigung anpassen, Umschalt+Aufwärts; Abwärtspfeile; 7. Passen Sie die Kurvenhelligkeit an, Umschalt+Links- und Rechtspfeile




