So implementieren Sie ein 3D-Fotoalbum mit HTML+CSS+JS
Verwenden Sie HTML+CSS+JS, um ein 3D-Fotoalbum zu erstellen, kommen Sie und laden Sie die Fotos hoch
Empfohlen: „JS Basic Tutorial“
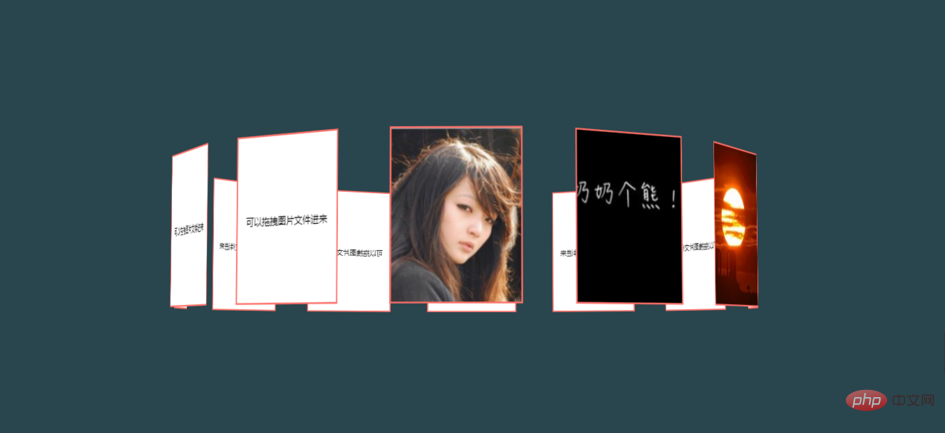
Rendering:

Der Code lautet wie folgt, kopieren Sie ihn und verwenden Sie ihn:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,
body {
margin: 0;
padding: 0;
background-color: #29454d;
/*禁止文字被选中*/
-moz-user-select: none;
/*火狐*/
-webkit-user-select: none;
/*webkit浏览器*/
-ms-user-select: none;
/*IE10*/
-khtml-user-select: none;
/*早期浏览器*/
user-select: none;
overflow: hidden;
}
.box {
position: relative;
height: 500px;
width: 500px;
margin: 100px auto;
transform-style: preserve-3d;
perspective: 2000px;
}
.di {
position: absolute;
left: 50%;
top: 50%;
height: 200px;
width: 200px;
transform: translate(-50%, -50%) rotatex(90deg);
transform-style: preserve-3d;
}
.z {
position: relative;
height: 200px;
width: 200px;
border-radius: 50%;
transform-style: preserve-3d;
/*transform: rotatez(1deg);*/
}
p {
margin: 0;
position: absolute;
top: 0;
/*为了保证圆心在父盒子中心,父盒子旋转时圆心稳定,所以设置left*/
left: 25px;
height: 200px;
width: 150px;
border: 2px solid #fd7068;
box-sizing: border-box;
background-color: #ffffff;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
/*opacity: .7;*/
font-size: 10px;
line-height: 200px;
text-align: center;
/*box-shadow: 0 0 100px #16ff8b;*/
/*倒影,不兼容*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top, rgba(250, 250, 250, 0), rgba(250, 250, 250, .0) 30%, rgba(250, 250, 250, 0.5));
box-reflect: below 10px -webkit-linear-gradient(top, rgba(250, 250, 250, 0), rgba(250, 250, 250, .0) 30%, rgba(250, 250, 250, 0.5));
/*backface-visibility: hidden;*/
}
</style>
</head>
<body>
<div>
<div>
<div>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
<p>可以拖拽图片文件进来</p>
</div>
</div>
</div>
<script>
window.onload = function () {
setPs();
move();
drop();
}
//给每个p标签设置位置
function setPs() {
var ps = document.getElementsByTagName('p');
for (var i = 0; i < ps.length; i++) {
ps[i].style.transform = 'rotatex(-90deg) rotatey(' + i * 30 + 'deg) translatez(400px)'
}
}
//鼠标拖动旋转
function move() {
var zBox = document.querySelector('.z');
var xBox = document.querySelector('.di');
//声明计算鼠标移动速度用的变量
var speedTimer = null;
var speedX = 0;
var speedY = 0;
//声明记录旋转角度的两个变量
var xDegNow = 90;
var zDegNow = 0;
//声明变量记录要旋转的角度
var xDegDistance = 0;
var zDegDistance = 0;
//声明变量记录是否发生鼠标移动事件
var isMove = false;
window.onmousedown = function (e) {
//鼠标按下
//清除过渡属性
xBox.style.transition = '';
zBox.style.transition = '';
//记录按下的坐标以及计算速度的初始坐标
var xstart = e.clientX;
var speedX_start = xstart;
var ystart = e.clientY;
var speedY_start = ystart;
//记录用来计算速度的初始时间
var tstart = new Date().getTime();
var tnow = tstart;
//设置计时器更新计算速度的当时时间
speedTimer = setInterval(function () {
tnow = new Date().getTime();
},10)
window.onmousemove = function (e) {
//鼠标移动
isMove = true;
//记录当时的坐标计算距离
var xnow = e.clientX;
var ynow = e.clientY;
var xDistance = xnow - xstart;
var yDistance = ynow - ystart;
//如果计时超过一定时间(10毫秒),计算速度
if (tnow - tstart >= 10) {
//速度=(现在的坐标-初始坐标)/(现在时间-初始时间)
speedX = (xnow - speedX_start) / (tnow - tstart);
speedY = (ynow - speedY_start) / (tnow - tstart);
//让初始时间和坐标等于现在的时间和坐标
tstart = tnow;
speedX_start = xnow;
speedY_start = ynow;
}
//把鼠标移动距离计算成角度后设置到页面上
zDegDistance = zDegNow - (xDistance / 10);
zBox.style.transform = 'rotatez(' + zDegDistance + 'deg)';
xDegDistance = xDegNow - (yDistance / 10);
xDegDistance = xDegDistance > 179 ? 179 : xDegDistance < 1 ? 1 : xDegDistance;
xBox.style.transform = 'translate(-50%,-50%) rotatex(' + xDegDistance + 'deg)';
};
};
window.onmouseup = function (e) {
//鼠标松开
//清除计时器 清除鼠标移动事件
clearTimeout(speedTimer);
window.onmousemove = null;
//判断如果发生移动
if (isMove) {
//添加过渡属性
xBox.style.transition = 'all 0.5s ease-out';
zBox.style.transition = 'all 0.5s ease-out';
//根据速度计算目标角度,设置到页面上
zDegDistance = zDegDistance - (speedX * 10);
zBox.style.transform = 'rotatez(' + zDegDistance + 'deg)';
xDegDistance = xDegDistance - (speedY * 10);
xDegDistance = xDegDistance > 179 ? 179 : xDegDistance < 1 ? 1 : xDegDistance;
xBox.style.transform = 'translate(-50%,-50%) rotatex(' + xDegDistance + 'deg)';
//记录当前角度的值更新
xDegNow = xDegDistance;
zDegNow = zDegDistance;
//用到的变量重置
isMove = false;
speedX = 0;
speedY = 0;
xDegDistance = 0;
zDegDistance = 0;
}
};
}
//鼠标拖拽文件
function drop() {
//取消鼠标拖拽文件进入窗口的默认行为
window.ondragover = function (e) {
e.preventDefault();
}
window.ondrop = function (e) {
e.preventDefault();
}
//添加拖拽到p标签的事件
var ps = document.getElementsByTagName('p');
for (var i = 0; i < ps.length; i++) {
ps[i].index = i;
ps[i].ondrop = function (e) {
var w = new FileReader();
w.index = this.index;
w.readAsDataURL(e.dataTransfer.files[0]);
w.onload = function () {
ps[this.index].style.backgroundImage = 'url(' + w.result + ')';
ps[this.index].innerHTML = '';
}
}
}
}
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein 3D-Fotoalbum mit HTML+CSS+JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




