Wie speichert und ruft das WeChat-Applet Daten ab?

Jedes WeChat-Applet kann seinen eigenen lokalen Cache haben, auf den über wx.setStorage (wx.setStorageSync), wx.getStorage (wx.getStorageSync), wx.clearStorage (wx .clearStorageSync) kann den lokalen Cache festlegen, abrufen und bereinigen. Das Speicherlimit für denselben WeChat-Benutzer und dasselbe Miniprogramm beträgt 10 MB. localStorage ist auf der Benutzerdimension isoliert. Benutzer A kann die Daten von Benutzer B nicht auf demselben Gerät lesen.
Wo werden Daten häufig verwendet?
Für historische Aufzeichnungen, Warenkorbereignisse usw. mit geringem Datenbedarf können Sie den Speicher zum Zwischenspeichern verwenden. Bei Wiederholung werden die Daten im angegebenen Schlüssel gespeichert Der Originalschlüssel wird überschrieben. Weitere Informationen finden Sie unter „Speicherung“ im WeChat Mini-Programmentwicklungshandbuch.
Das Speichern von Daten im angegebenen Schlüssel im lokalen Cache überschreibt den ursprünglichen Inhalt, der dem Schlüssel entspricht. Dies ist eine asynchrone Schnittstelle.
OBJECT-Parameterbeschreibung:Beispielcode
wx.setStorage({ key:key,
data:value }) können Sie sehen, dass kein Schlüsselwert vorhanden ist. Wenn wir also eine Eingabesuche 
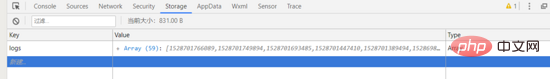
Ich habe ein Array-Array mit dem Schlüssel „Verlauf“ erhalten, dann schauen Sie sich den Speicher an
Ich habe ein Array erhalten und es wurde nicht überschrieben, was wurde also erreicht? Schauen wir uns zuerst den js-Code an
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
}, onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},wx.setStorage({
key: \'history\',
data: that.data.history,
)}wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})Empfohlen: „
Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonWie speichert und ruft das WeChat-Applet Daten ab?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Wo werden Videodateien im Browser-Cache gespeichert?
Feb 19, 2024 pm 05:09 PM
Wo werden Videodateien im Browser-Cache gespeichert?
Feb 19, 2024 pm 05:09 PM
In welchem Ordner speichert der Browser das Video? Wenn wir den Internetbrowser täglich nutzen, schauen wir uns häufig verschiedene Online-Videos an, z. B. Musikvideos auf YouTube oder Filme auf Netflix. Diese Videos werden während des Ladevorgangs vom Browser zwischengespeichert, sodass sie bei späterer erneuter Wiedergabe schnell geladen werden können. Die Frage ist also: In welchem Ordner werden diese zwischengespeicherten Videos tatsächlich gespeichert? Verschiedene Browser speichern zwischengespeicherte Videoordner an unterschiedlichen Orten. Im Folgenden stellen wir einige gängige Browser und deren Funktionen vor
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 So zeigen Sie den DNS-Cache unter Linux an und aktualisieren ihn
Mar 07, 2024 am 08:43 AM
So zeigen Sie den DNS-Cache unter Linux an und aktualisieren ihn
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) ist ein System, das im Internet verwendet wird, um Domänennamen in entsprechende IP-Adressen umzuwandeln. In Linux-Systemen ist DNS-Caching ein Mechanismus, der die Zuordnungsbeziehung zwischen Domänennamen und IP-Adressen lokal speichert, was die Geschwindigkeit der Domänennamenauflösung erhöhen und die Belastung des DNS-Servers verringern kann. DNS-Caching ermöglicht es dem System, die IP-Adresse schnell abzurufen, wenn es anschließend auf denselben Domänennamen zugreift, ohne jedes Mal eine Abfrageanforderung an den DNS-Server senden zu müssen, wodurch die Netzwerkleistung und -effizienz verbessert wird. In diesem Artikel erfahren Sie, wie Sie den DNS-Cache unter Linux anzeigen und aktualisieren, sowie zugehörige Details und Beispielcode. Bedeutung des DNS-Cachings In Linux-Systemen spielt das DNS-Caching eine Schlüsselrolle. seine Existenz
 Beschleunigen Sie Ihre Anwendungen: Eine einfache Anleitung zum Guava-Caching
Jan 31, 2024 pm 09:11 PM
Beschleunigen Sie Ihre Anwendungen: Eine einfache Anleitung zum Guava-Caching
Jan 31, 2024 pm 09:11 PM
Erste Schritte mit Guava Cache: Beschleunigen Sie Ihre Anwendungen. Guava Cache ist eine leistungsstarke In-Memory-Caching-Bibliothek, die die Anwendungsleistung erheblich verbessern kann. Es bietet eine Vielzahl von Caching-Strategien, darunter LRU (zuletzt verwendet), LFU (zuletzt verwendet) und TTL (Lebensdauer). 1. Installieren Sie den Guava-Cache und fügen Sie Ihrem Projekt die Abhängigkeit der Guava-Cache-Bibliothek hinzu. com.goog
 Werden HTML-Dateien zwischengespeichert?
Feb 19, 2024 pm 01:51 PM
Werden HTML-Dateien zwischengespeichert?
Feb 19, 2024 pm 01:51 PM
Titel: Caching-Mechanismus und Codebeispiele für HTML-Dateien. Einführung: Beim Schreiben von Webseiten stoßen wir häufig auf Probleme mit dem Browser-Cache. In diesem Artikel wird der Caching-Mechanismus von HTML-Dateien ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, diesen Mechanismus besser zu verstehen und anzuwenden. 1. Browser-Caching-Prinzip Im Browser prüft der Browser bei jedem Zugriff auf eine Webseite zunächst, ob sich eine Kopie der Webseite im Cache befindet. Wenn dies der Fall ist, wird der Inhalt der Webseite direkt aus dem Cache abgerufen. Dies ist das Grundprinzip des Browser-Caching. Vorteile des Browser-Caching-Mechanismus
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 So speichern Sie Videodateien aus dem Browser-Cache lokal
Feb 23, 2024 pm 06:45 PM
So speichern Sie Videodateien aus dem Browser-Cache lokal
Feb 23, 2024 pm 06:45 PM
So exportieren Sie Browser-Cache-Videos Mit der rasanten Entwicklung des Internets sind Videos zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Beim Surfen im Internet stoßen wir oft auf Videoinhalte, die wir speichern oder teilen möchten, aber manchmal können wir die Quelle der Videodateien nicht finden, weil sie möglicherweise nur im Cache des Browsers vorhanden sind. Wie exportieren Sie also Videos aus Ihrem Browser-Cache? In diesem Artikel werden Ihnen mehrere gängige Methoden vorgestellt. Zunächst müssen wir ein Konzept klären, nämlich den Browser-Cache. Der Browser-Cache wird vom Browser verwendet, um die Benutzererfahrung zu verbessern.
 Erweiterte Verwendung von PHP APCu: Die verborgene Kraft freisetzen
Mar 01, 2024 pm 09:10 PM
Erweiterte Verwendung von PHP APCu: Die verborgene Kraft freisetzen
Mar 01, 2024 pm 09:10 PM
PHPAPCu (Ersatz für PHP-Cache) ist ein Opcode-Cache- und Daten-Cache-Modul, das PHP-Anwendungen beschleunigt. Das Verständnis seiner erweiterten Funktionen ist entscheidend, um sein volles Potenzial auszuschöpfen. 1. Batch-Betrieb: APCu bietet eine Batch-Betriebsmethode, mit der eine große Anzahl von Schlüssel-Wert-Paaren gleichzeitig verarbeitet werden kann. Dies ist nützlich für umfangreiche Cache-Löschvorgänge oder Aktualisierungen. //Cache-Schlüssel stapelweise abrufen $values=apcu_fetch(["key1","key2","key3"]); //Cache-Schlüssel stapelweise löschen apcu_delete(["key1","key2","key3"]) ;2 .Cache-Ablaufzeit festlegen: Mit APCu können Sie eine Ablaufzeit für Cache-Elemente festlegen, sodass diese nach einer bestimmten Zeit automatisch ablaufen.






