

Es gibt drei Methoden:
1. Durch Text/HTML
var txt1="<h1>Text.</h1>";
2. Durch jQuery
var txt2=$("<h2></h2>").text("Text.");3. Über JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";(empfohlenes Tutorial: HTML-Einführungs-Tutorial)
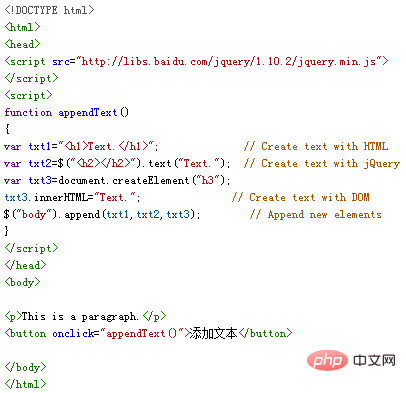
Der Beispielcode lautet wie folgt:

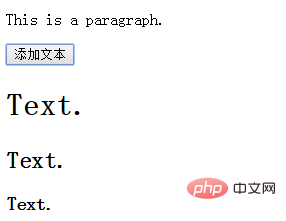
Die Laufergebnisse sind wie folgt:

Empfohlenes Video-Tutorial: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie neue Elemente in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!