

1. Grundkonzepte
Offizielle Erklärung von MDN: Im Vergleich zu anderen Sprachen verhält sich das Schlüsselwort this einer Funktion in JavaScript etwas anders Einige Unterschiede zwischen dem strikten Modus und dem nicht strikten Modus. In den meisten Fällen bestimmt die Art und Weise, wie die Funktion aufgerufen wird, den Wert dieser Funktion. Dies kann während der Ausführung nicht zugewiesen werden und der Wert kann bei jedem Aufruf der Funktion unterschiedlich sein.
Kurz gesagt:
1. Das Objekt, auf das dies zeigt, wird als Kontextobjektkontext der Funktion bezeichnet.
2. Die Ausrichtung hängt davon ab, wie die Funktion funktioniert wird aufgerufen
Egal wie die Funktion aufgerufen wird, wir können die Richtung klar finden, solange wir uns an diese Punkte erinnern.
2. Kleines Experiment
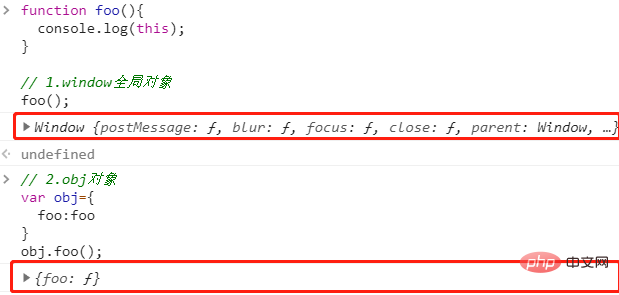
function foo(){
console.log(this);
}Der Interviewer fragt dich, worauf das hindeutet, und du antwortest natürlich lautstark, dass du es nicht weißt. Der Grund: Wer anruft, zeigt auf wen, auf die Funktion wurde nicht aufgerufen, und Sie wissen wirklich nicht, wohin es zeigt.

Zusammenfassung: Beim Aufruf einer Funktion direkt über den Funktionsnamen zeigt dies auf das globale Variablenfenster. Beim Aufruf einer Funktion über den Objektnamen zeigt dies auf Objekt.
3. Das Problem dieses Verweisens, wenn das DOM-Objekt eine Funktion aufruft
1. Binden Sie das Ereignis, indem Sie das Element mit dem Selektor auswählen und das Ereignisattribut hinzufügen, und dies zeigt auf das DOM Das Beispiel lautet wie folgt:
rrree2. Schreiben Sie das Ereignis direkt in das Fenster. Wir können es als Parameter übergeben wie folgt:
document.getElementById('btn').onclick=function(){
console.log('click'); //click
console.log(this); //<button id="btn">button</button>
}Da die Methode zu diesem Zeitpunkt direkt aufgerufen wird, also auf das globale Fensterobjekt verweist, lautet die Frage: Wir möchten feststellen, auf welche Schaltfläche wir geklickt haben, und was sollen wir tun? Wir können diesen Wert als Parameter an die Methode übergeben und ihn dann verwenden. Das Beispiel ist wie folgt.
html:
<button onclick="modify()">add</button>
<span id="count">0</span>
<button onclick="modify()">reduce</button>
script:
// 操作方法
function modify(){
console.log(this); //window
}Das Zeigeproblem davon im Objekt
Schauen wir uns zunächst ein einfaches Beispiel an:
html:
<button onclick="modify(this)">add</button>
<span id="count">0</span>
<button onclick="modify(this)">reduce</button>
script:
// 操作方法
function modify(_this){
console.log(_this);
// <button onclick="modify(this)">add</button>
// <button onclick="modify(this)">reduce</button>
}Wir definieren eine globale Variable a und eine globale Variablenmethode that druckt a. und definiert dann ein obj-Objekt, das das a-Attribut und zwei Methoden foo und bar enthält. Wenn wir obj.foo() aufrufen, gibt es 2 aus, und wenn wir obj.bar() aufrufen, gibt es 1 aus.
Analyse:
Egal wo printA definiert ist, der Punkt Bei uns kommt es nur darauf an, von wem angerufen wird. In obj.foo() ist der Attributwert von foo printA, der direkt von obj aufgerufen wird, also zeigt dies auf obj, und this.a ist obj.a=2; bar(), der Attributwert von bar ist function(){printA()}, es ist nicht klar, welches Objekt die printA-Methode aufruft, diese zeigt standardmäßig auf das globale Objektfenster, also this.a=window.a=1 ;
Drittens: In diesem Fall weisen wir der Variable foo den Wert obj.foo zu, der beim Aufruf window.foo() entspricht und 1 ausgibt.
Zusammenfassung: Der Sinn davon ist nicht an die Funktionsdeklaration gebunden, sondern dynamisch während der Ausführung der Funktion.5. Ändern Sie die Zeigemethode: appplay call bind
Ich habe zuerst ein Beispiel geschrieben , jeder kann es verstehen. Das Beispiel ist leicht zu verstehen und ich glaube, jeder kann die Ausgabeergebnisse verstehen. Eines Tages wollte Han Meimei einen Topf kaufen, aber sie konnte es nicht Weil sie die Methode noch nicht hatte, dachte sie: Ich hatte diese Methode nicht, aber Li Lei hatte sie. Ich rief Li Lei an und bat ihn, sie für mich zu kaufen Die Methode war dieselbe. Wie implementiert man es also im Code?
JavaScript verfügt über mehrere zu implementierende Methoden: Aufrufen, Anwenden, Binden.
Methode aufrufen:
Syntax: call(thisObj, Object)var a=1;
function printA(){
console.log(this.a);
}
var obj={
a:2,
foo:printA,
bar:function(){
printA();
}
}
obj.foo(); //2
obj.bar(); //1var foo=obj.foo;foo(); //1var liLei={
name:'liLei',
money:10,
buyPen:function(){
this.money=this.money-1;
console.log(this.name+" have money:"+this.money)
}
}
var hanMeiMei={
name:'hanMeiMei',
money:20,
buyPan:function(){
this.money=this.money-2;
console.log(this.name+" have money:"+this.money)
}
}
liLei.buyPen(); // liLei have money:9
hanMeiMei.buyPan(); //hanMeiMei have money:18liLei.buyPen.call(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.call(liLei); //liLei have money:8
Zusammenfassung: Die drei Methoden haben den gleichen Punkt: Sie können den Zeiger davon ändern: Der von apply akzeptierte Parameter ist ein Array und der Parameter, die durch Aufruf empfangen werden. Jeder ist ein unabhängiger Wert; „Apply“ und „Call“ rufen die Methode direkt auf, und „Bind“ ändert den Zeiger davon und gibt eine Methode zurück, ohne sie aufzurufen.
Empfohlenes Tutorial:
JS-TutorialDas obige ist der detaillierte Inhalt vonEinführung in das Zeigeproblem in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!