

Schritt 1: Bestimmen Sie die HTML-Codestruktur
Bevor Sie den HTML-Code erstellen, sollten Sie sich zunächst dessen Struktur vorstellen . Wenn Sie ein gutes Modell haben, sollten Sie sofort die von Ihnen vorgestellte Seitenstruktur oder Ihr CSS-Modul rechtzeitig auf Papier bringen. Eine gut gestaltete und gut strukturierte HTML-Seite erleichtert Ihnen die spätere Arbeit enorm.
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
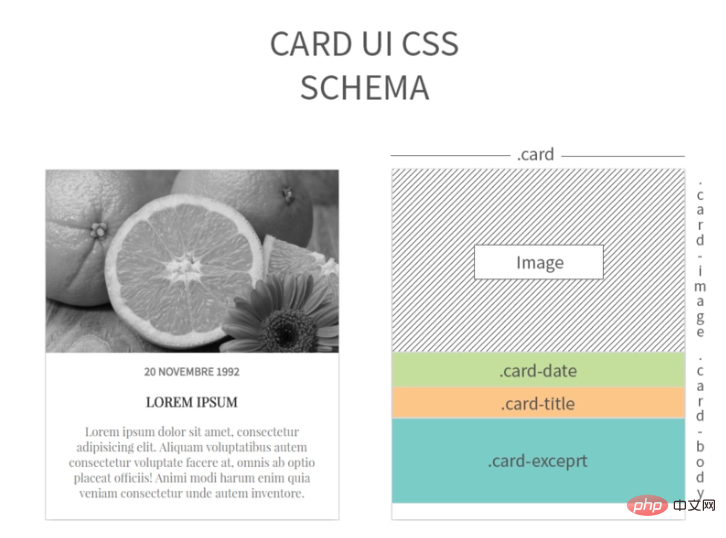
<div class="card">
<a href="#.">
<div class="card-image">
<img src="/static/imghw/default1.png" data-src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg" class="lazy"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>Schritt 2: CSS-Regeln definieren
Sobald die HTML-Struktur festgelegt ist, beginnen wir mit dem Schreiben von CSS-Stilen dafür. Ich werde den CSS-Code für jeden Teil unten separat veröffentlichen.
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}Setzt .card auf eine feste Größe.
Die Zentrierungsmethode ist margin:0px auto;
Um die Unterscheidung auf einem etwas dunkleren Hintergrund zu erleichtern, stellen Sie das Blockelement auf Weiß ein.
Einen kleinen Schatten hinzugefügt, um einen Überlagerungseffekt zu erzeugen.
Definieren Sie die Farb- und Unterstreichungsänderung des Elements eines Tags.
Definieren Sie das Element, das beim Überfahren mit der Maus vergrößert werden soll und setzen Sie den Filter Graustufen auf „0“.
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}Die Größe des Blockelements, das unser Bild enthält, wurde korrigiert. Dadurch können wir jedes Bild auf einer Karte verwenden, solange es die Größenanforderungen erfüllt.
Legen Sie die relative Positionierungsmethode fest, da sie absolut positionierte Elemente enthält.
Zuschneiden und ausblenden, wenn der Inhalt das Elementfeld überfüllt.
Wir können die Standardgröße des Bildes bei Bedarf von der festen Größe auf 100 % erhöhen. Fügen Sie jedoch keine Bilder hinzu, die kleiner als 400 Pixel sind, und vergessen Sie nicht, deren Breiten-/Höhenverhältnis zu berücksichtigen, um Leerzeichen zu vermeiden.
Um das Bild vollständig im übergeordneten Element anzuzeigen und die Mitte von .card-image als Ausgangspunkt zu verwenden, müssen wir gleichzeitig die Positionierungsmethode auf „absolut“ setzen. oben und links sind 50 %, und dann können Sie die Verschiebung über transform:translate(-50 %, -50 %) festlegen, sodass der Mittelpunkt von .card-image
als Ausgangspunkt verwendet wird.
Definieren Sie das Element als 100 % Graustufen.
Vergrößern Sie den Übergang, bei dem das Element langsam innerhalb von 300 Millisekunden beginnt, dann schneller wird und dann langsam endet, wenn die Maus darüber bewegt wird.
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}Definieren Sie die Textausrichtung des .card-bady-Elements auf zentrierte Ausrichtung.
Legen Sie die Polsterung des Elements fest.
Der Wert des Attributs „Element box-sizing“ ist „border-box“.
Schriftarten und andere
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonCSS3, um einen Karteneffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!