7 Eigenschaften in CSS, die Sie kennen müssen
Das Erlernen von CSS ist eine Möglichkeit, schöne Webseiten zu erstellen. Während des Lernprozesses neigen wir jedoch dazu, uns (meistens) darauf zu beschränken, immer wieder dieselben Attribute zu verwenden. Schließlich sind wir Gewohnheitstiere und verwenden das, was wir gewohnt und vertraut sind.
Daher stelle ich Ihnen in diesem Artikel 7 relativ seltene und einfach zu verwendende CSS-Eigenschaften vor, die Ihnen hoffentlich weiterhelfen.
1. Vertical-Alignment
CSS-Eigenschaft Vertical-Align wird verwendet, um die vertikale Ausrichtung von Inline- oder Tabellenzellenelementen anzugeben.
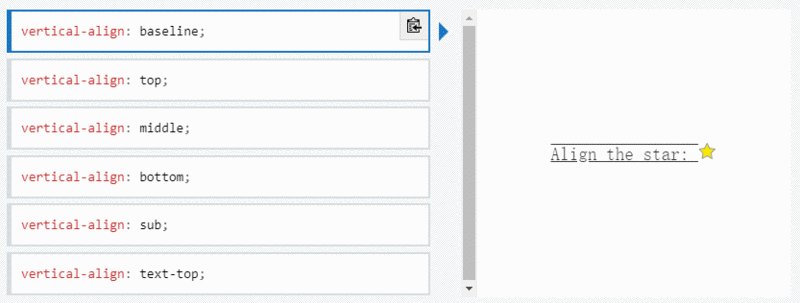
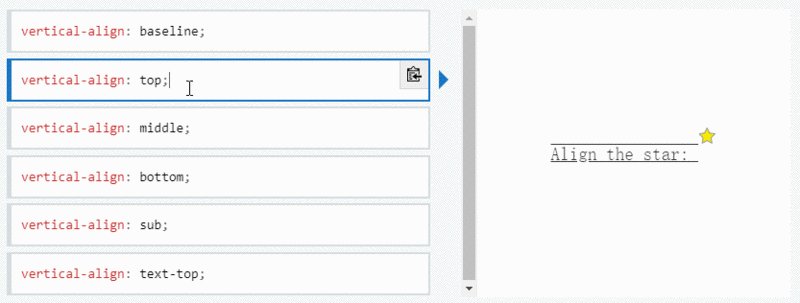
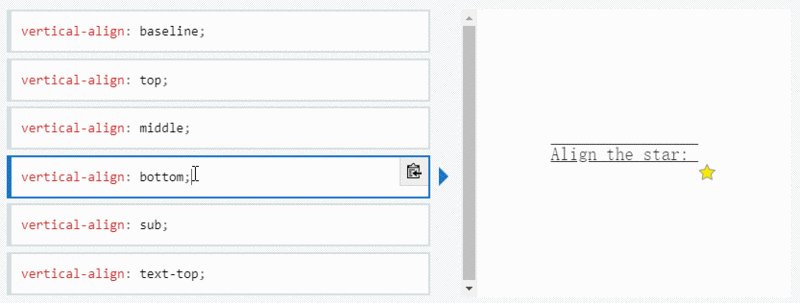
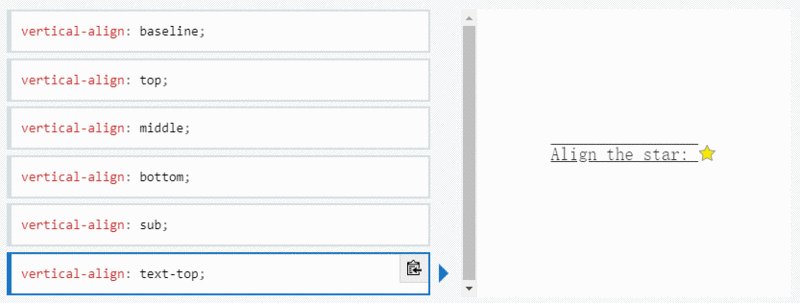
Wie die Definition sagt, können Sie mit dieser Eigenschaft Text vertikal ausrichten. Dies ist besonders nützlich für Sequenzindikatoren (st, nd usw.), erforderliche Eingabesterne (*) oder Symbole, die nicht richtig zentriert sind. Vertical-Align nimmt einen der Werte: super |. middle | (Standard) |. .
Grundlinie: Richten Sie die Grundlinie des Elements an der Grundlinie des übergeordneten Elements aus. Die HTML-Spezifikation gibt für einige ersetzbare Elemente, wie z. B.
**sub:**Richtet die Grundlinie des Elements an der tiefgestellten Grundlinie des übergeordneten Elements aus.
**super:**Richtet die Grundlinie des Elements an der hochgestellten Grundlinie des übergeordneten Elements aus.
**text-top:** Richtet die Grundlinie des Elements an der hochgestellten Grundlinie des übergeordneten Elements aus.
**text-bottom:** Richten Sie die Unterseite des Elements an der Schriftart unten des übergeordneten Elements aus.
**Mitte:** Richten Sie die Mitte des Elements an der Grundlinie des übergeordneten Elements plus der Hälfte der x-Höhe des übergeordneten Elements aus (Anmerkung: x-Höhe).

Beachten Sie, dass die vertikale Ausrichtung nur bei Inline-Elementen und Tabellenzellenelementen funktioniert: Sie können sie nicht zum vertikalen Ausrichten von Elementen auf Blockebene verwenden.
2. Schreibmodus
Das Attribut „Schreibmodus“ definiert die horizontale oder vertikale Anordnung von Text und die Richtung des Textlaufs in Elementen auf Blockebene . Wenn Sie das Buch für das gesamte Dokument festlegen, sollte es für das Stammelement festgelegt werden (bei HTML-Dokumenten sollte es für das HTML-Element festgelegt werden). Es nimmt einen der folgenden Werte an: horizontal-tb (Standard) |.

**horizontal-tb:** Bei linksbündigen (ltr) Skripten fließt der Inhalt horizontal von links nach rechts. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt horizontal von rechts nach links. Die nächste horizontale Reihe liegt unter der vorherigen Reihe.
**vertical-rl:** Bei linksbündigen (ltr) Skripten fließt der Inhalt vertikal von oben nach unten, wobei die nächste vertikale Zeile links von der vorherigen Zeile liegt. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt vertikal von unten nach oben, wobei die nächste vertikale Zeile rechts von der vorherigen Zeile liegt.
**vertical-lr:** Bei linksbündigen (ltr) Skripten fließt der Inhalt vertikal von oben nach unten, wobei die nächste vertikale Zeile rechts von der vorherigen Zeile liegt. Bei rechtsbündigen (rtr) Skripten fließt der Inhalt vertikal von unten nach oben, wobei die nächste vertikale Zeile links von der vorherigen Zeile liegt.
3. font-variant-numeric
Die CSS-Eigenschaft „font-variant-numeric“ steuert die Verwendung alternativer Glyphen für Zahlen-, Bruch- und Ordnungsmarkierungen.
Es werden folgende Werte angenommen: ordinal-nums |.
Diese Eigenschaft ist nützlich für die Gestaltung von Zahlen. Abhängig von der Situation möchten Sie möglicherweise altmodische Zahlen oder Nullen mit Schrägstrichen anzeigen. In diesen Fällen können Font-Feature-Settings hilfreich sein.
Bitte beachten Sie, dass „font-variant-numeric“ Teil der Gruppeneigenschaften „font-feature-settings“ ist. Zu dieser Gruppe gehören auch Eigenschaften wie „font-variant-caps“ oder „font-variant-ligatures“.
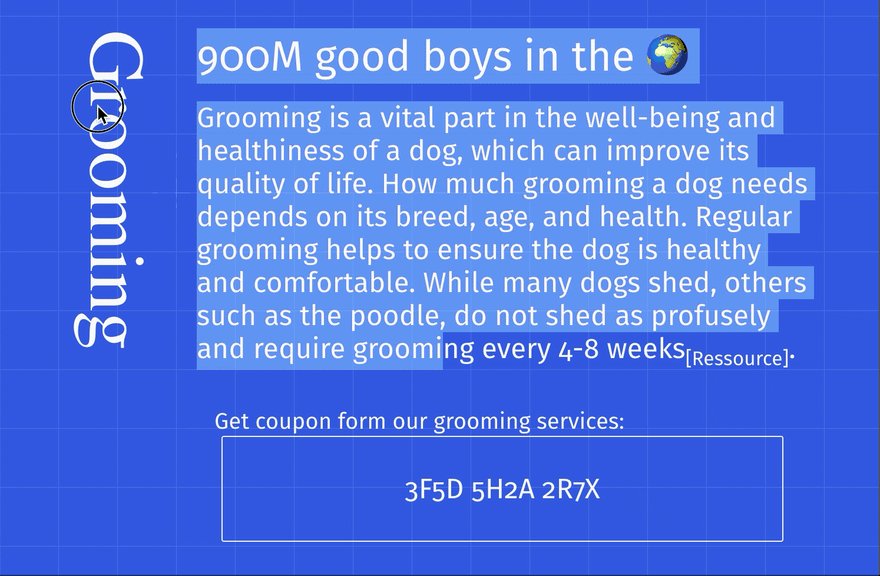
4. Benutzerauswahl
Immer wenn wir Text haben, den der Benutzer nicht auswählen soll, oder umgekehrt, wenn ein Doppelklick oder Kontextklick erfolgt und gewünscht wird Der gesamte Text soll ausgewählt werden. Das User-Select-Attribut ist sehr nützlich.
Dieses Attribut nimmt einen der folgenden Werte an: none |.
**none: Der Text des **-Elements und seiner Unterelemente kann nicht ausgewählt werden. Bitte beachten Sie, dass dieses Selection-Objekt diese Elemente enthalten kann. Ab Firefox 21 verhält sich „none“ wie „-moz-none“, Sie können also „-moz-user-select: text“ verwenden, um die Auswahl für untergeordnete Elemente wieder zu aktivieren.
auto
Der spezifische Wert von auto hängt von einer Reihe von Bedingungen ab, wie folgt:
Auf den Pseudoelementen ::before und ::after der Attributwert used ist none
Wenn das Element ein bearbeitbares Element ist, ist der übernommene Attributwert enthalten
andernfalls, wenn der vom Benutzer ausgewählte Attributwert all ist, Das Element übernimmt den Attributwert von Der Attributwert ist Text
**text:** Der Benutzer kann Text auswählen.
**all:** Wenn in einem HTML-Editor auf ein untergeordnetes Element oder einen Kontext doppelgeklickt wird, wird auch das Element der obersten Ebene ausgewählt, das das untergeordnete Element enthält.

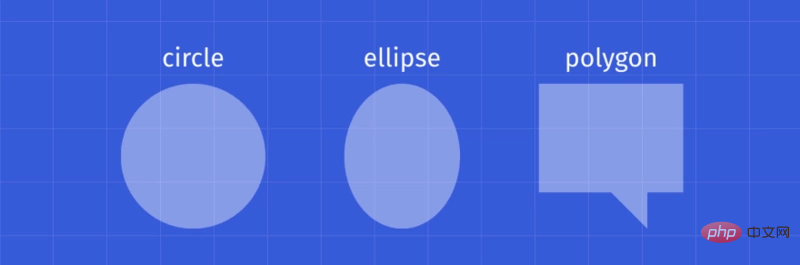
5. Clip-Pfad
Die Clip-Pfad-CSS-Eigenschaft kann einen Beschneidungsbereich erstellen, in dem nur ein Teil des Elements angezeigt werden kann. Teile innerhalb des Bereichs werden angezeigt und Teile außerhalb des Bereichs ausgeblendet. Der Beschneidungsbereich ist ein Pfad, der durch einen Verweis auf eine eingebettete URL oder eine externe SVG-Datei oder als Form wie „circle()“ definiert wird. Die Eigenschaft „clip-path“ ersetzt die inzwischen veraltete Eigenschaft „clip“.
Diese Eigenschaft nimmt einen der folgenden Werte an: circle() | ellipse() |.
Da es sich hierbei um eine Einführung in die Immobilie handelt, gehen wir hier nicht näher auf jeden Wert ein.
Die beiden Werte, die ich am häufigsten verwende, sind Kreis und Polygon. Der Kreiswert (Radius am Paar) hat zwei Parameter. Der erste Parameter ist der Radius des Kreises und der zweite Parameter ist der Punkt, der den Mittelpunkt des Kreises darstellt. Der Polygonwert (Paar, Paar, Paar ...) benötigt 3 oder mehr Punkte und stellt ein Dreieck, ein Rechteck usw. dar.

6. shape-outside
Die CSS-Eigenschaft „shape-outside“ definiert eine Form, die nicht rechteckig, angrenzend inline sein kann Der Inhalt sollte um die Form gewickelt sein. Standardmäßig umschließt Inline-Inhalt sein Randfeld; „Shape-Outside“ bietet eine Möglichkeit, diesen Umbruch anzupassen, um Text um ein komplexes Objekt statt um ein einfaches Feld zu wickeln. Es nimmt den gleichen Wert wie Clip-Pfad an.
clip-path definiert, wie Benutzer das Element anzeigen, und shape-outside definiert, wie andere HTML-Elemente das Element anzeigen.

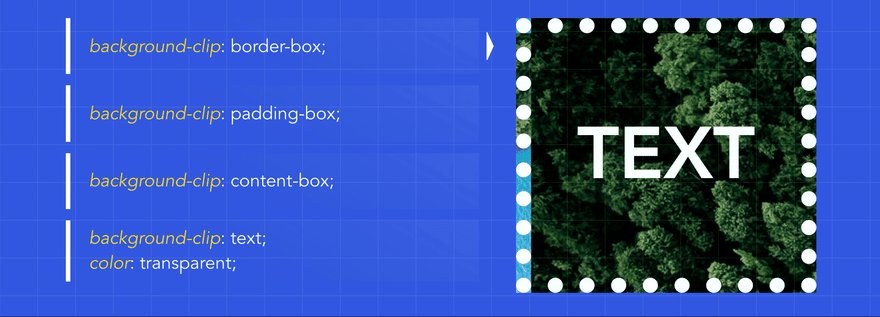
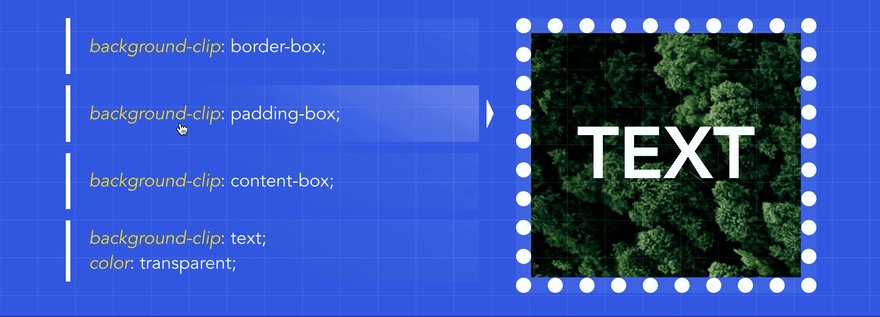
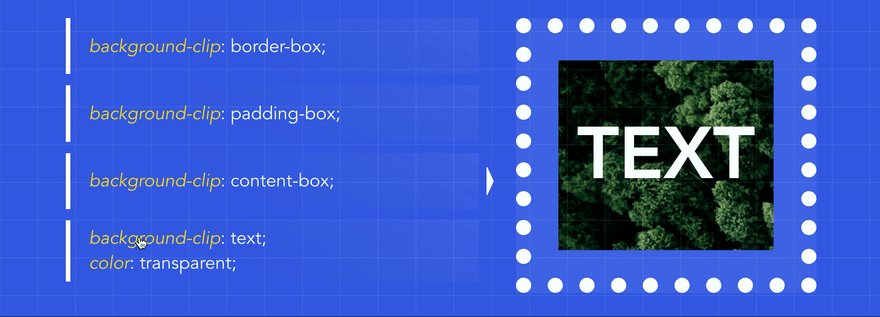
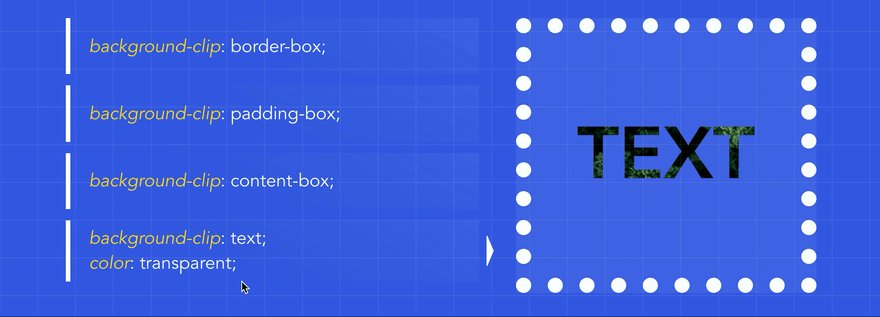
7. background-clip
Schließlich legt die CSS-Eigenschaft „backgroundclip“ fest, ob der Hintergrund des Elements bis zu seinem Rand, seiner Polsterung usw. reicht. oder Inhalt unter der Box.
Dieses Attribut nimmt einen der folgenden Werte an: border-box (Standard) |.
CSS-Tutorial》
Das obige ist der detaillierte Inhalt von7 Eigenschaften in CSS, die Sie kennen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .






