CMS-Tutorial
CMS-Tutorial
 Discuz
Discuz
 Wie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst
Wie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst
Wie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst
Der Hauptinhalt dieses Artikels: Wie Discuz das Problem der verschwommenen Bildanzeige auf Mobiltelefonen löst. Der Hauptinhalt besteht darin, dass Discuz Funktionen wie das Hochladen mehrerer Bilder, die Anzeige großer Bilder und die Bereitstellung hochwertiger Bilder realisiert Anzeige mit Discuz. Bitte nachdrucken. Weitere Artikel finden Sie auf der chinesischen PHP-Website Discuz-Kolumne .
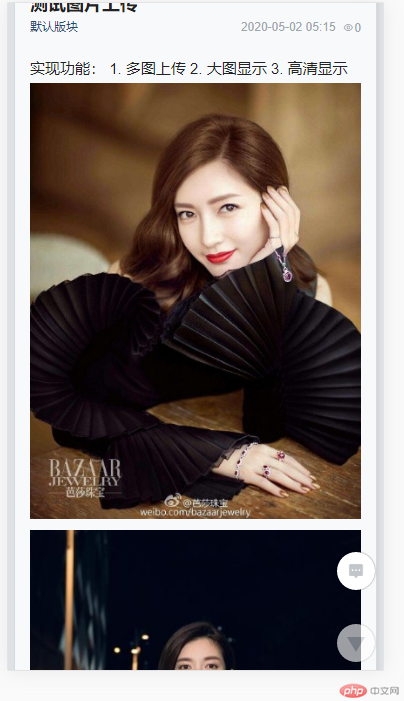
Das endgültige Rendering
Realisierung mehrerer Bild-Uploads
Ändern Sie den Datei-Upload/die Vorlage/Standard/Touch /forum/post.htm 83 Zeilen Code
Geänderter Inhalt: mehrere Attribute hinzufügen
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>JS-Datei-Upload/template/default/touch/forum/post.htm ändern 206 Zeilen
Ändern Sie den Inhalt: Kopieren Sie ihn einfach über
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}Testen des Hochladens mehrerer Bilder: Zu diesem Zeitpunkt wurde das Hochladen mehrerer Bilder implementiert

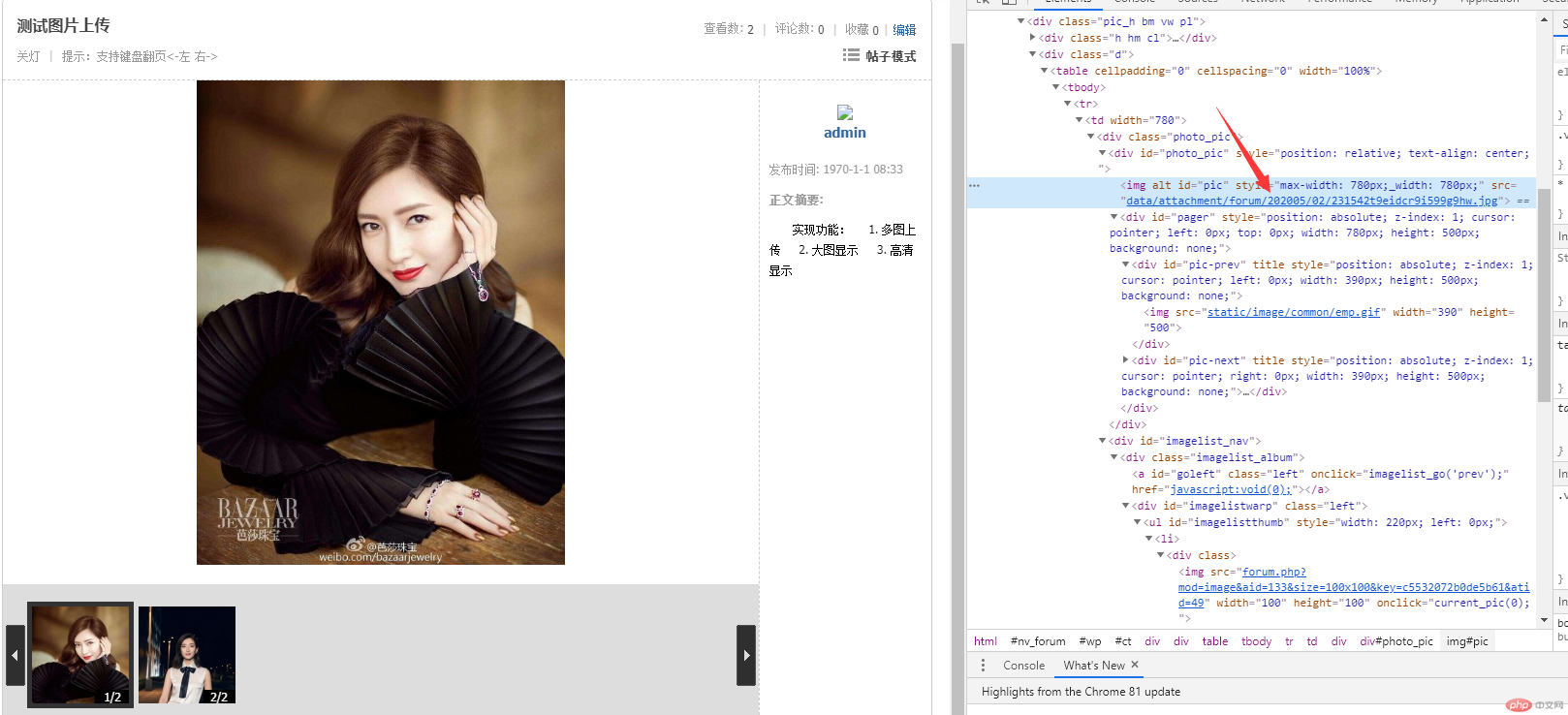
Bildanzeige im Großformat
Datei-Upload/template/default/touch/forum/discuzcode.htm Zeile 90 ändern
Inhalt ändern: 83 in 330 ändern
$fix = count($post[imagelist]) == 1 ? 140 : 330;
Der Effekt nach der Änderung: Die 330 oben sollte die Breite des Bildes anzeigen. Dies wurde aber in einer Maschine getestet, bei anderen Modellen dürfte es Probleme geben. Und das Bild ist zu verschwommen, um gesehen zu werden.

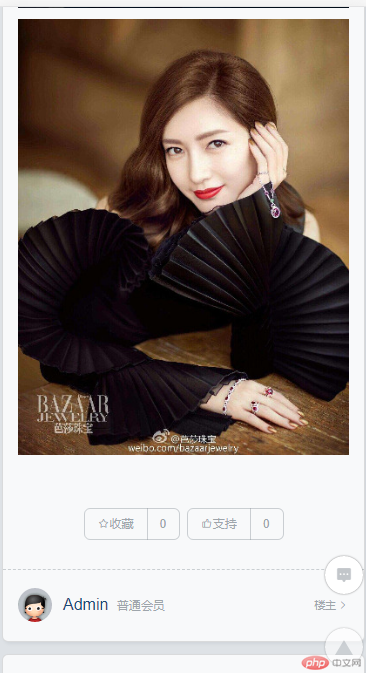
Hochwertige Bildanzeige
Wir haben die PC-Seite geöffnet und festgestellt, dass die Bilder auf der PC-Seite tatsächlich das Originalbild verwendeten

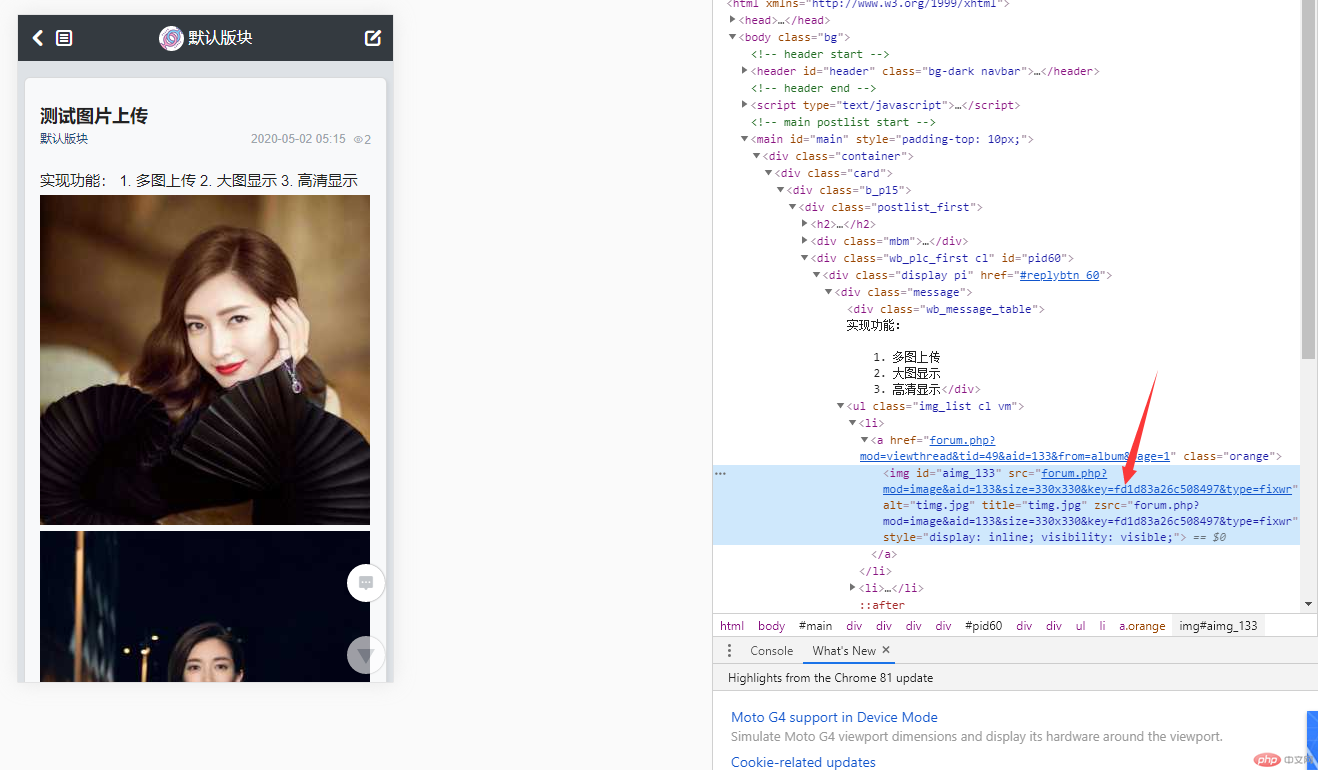
Nachdem ich mir die Bilder auf der mobilen Seite angesehen hatte, stellte ich fest, dass die Anzeigeregeln der Bilder ihre eigenen Regeln verwenden. Nach dieser Regel schreibt Kaka

Mobil Die Bildqualität ist wirklich besorgniserregend!
Ändern Sie die Datei upload/template/default/touch/forum/viewthread.htm Zeile 174-183 zu
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->Ändern Sie die PHP-Datei upload/source/module/ forum/forum_viewthread.php: Fügen Sie
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;nach der 20. Zeile hinzu und erzielen Sie dann den endgültigen Effekt.

Erstellen Sie einen Code für den in der PHP-Datei hinzugefügten Code Eine kurze Erklärung
Hochgeladene Bilder werden in eine Indextabelle eingegeben

Dann speichert diese Indextabelle die Bilder nach bestimmten Regeln. Der Code

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;in der entsprechenden Tabelle fragt tatsächlich die Indextabelle ab, in der die Bilder dieses Themas entsprechend der Themen-ID gespeichert sind.
Oder gehen Sie zur Anhangstabelle des Themenbildes und rufen Sie das Themenbild entsprechend der Themen-ID ab
Dann speichern Sie es in einer globalen Variablen
Dann wird das Frontend Verwenden Sie diese Variable, um sie in einer Schleife anzuzeigen. Aber
Zusammenfassung
Kaka hat lange daran gearbeitet, diese Funktionen zu entwickeln Zu den Hintergrundfunktionen von Discuz und Vorlagen Der zweite Artikel ist sehr gut. Deshalb wird Kaka Ihnen diesbezüglich einige Lösungen anbieten und hofft, allen zu helfen.
Das obige ist der detaillierte Inhalt vonWie discuz das Problem der verschwommenen Darstellung von Bildern auf Mobiltelefonen löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Mar 22, 2024 am 08:06 AM
Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
 Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Wie poste ich Bilder in TikTok-Kommentaren? Wo ist der Zugang zu den Bildern im Kommentarbereich?
Mar 21, 2024 pm 09:12 PM
Mit der Beliebtheit von Douyin-Kurzvideos sind die Benutzerinteraktionen im Kommentarbereich bunter geworden. Einige Benutzer möchten Bilder in Kommentaren teilen, um ihre Meinung oder Gefühle besser auszudrücken. Wie postet man also Bilder in TikTok-Kommentaren? Dieser Artikel beantwortet diese Frage ausführlich und gibt Ihnen einige entsprechende Tipps und Vorsichtsmaßnahmen. 1. Wie poste ich Bilder in Douyin-Kommentaren? 1. Öffnen Sie Douyin: Zuerst müssen Sie die Douyin-App öffnen und sich bei Ihrem Konto anmelden. 2. Suchen Sie den Kommentarbereich: Suchen Sie beim Durchsuchen oder Posten eines kurzen Videos die Stelle, an der Sie einen Kommentar abgeben möchten, und klicken Sie auf die Schaltfläche „Kommentieren“. 3. Geben Sie Ihren Kommentarinhalt ein: Geben Sie Ihren Kommentarinhalt in den Kommentarbereich ein. 4. Wählen Sie, ob Sie ein Bild senden möchten: In der Benutzeroberfläche zur Eingabe von Kommentarinhalten sehen Sie eine Schaltfläche „Bild“ oder eine Schaltfläche „+“. Klicken Sie darauf
 So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
So lassen Sie PPT-Bilder einzeln erscheinen
Mar 25, 2024 pm 04:00 PM
In PowerPoint ist es eine gängige Technik, Bilder einzeln anzuzeigen, was durch das Festlegen von Animationseffekten erreicht werden kann. In dieser Anleitung werden die Schritte zur Implementierung dieser Technik detailliert beschrieben, einschließlich der grundlegenden Einrichtung, des Einfügens von Bildern, des Hinzufügens von Animationen sowie des Anpassens der Reihenfolge und des Timings der Animationen. Darüber hinaus stehen erweiterte Einstellungen und Anpassungen zur Verfügung, z. B. die Verwendung von Triggern, das Anpassen von Animationsgeschwindigkeit und -reihenfolge sowie die Vorschau von Animationseffekten. Durch Befolgen dieser Schritte und Tipps können Benutzer ganz einfach Bilder so einrichten, dass sie in PowerPoint nacheinander angezeigt werden, wodurch die visuelle Wirkung der Präsentation verbessert und die Aufmerksamkeit des Publikums erregt wird.
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
So ordnen Sie zwei Bilder nebeneinander in einem WPS-Dokument an
Mar 20, 2024 pm 04:00 PM
Bei der Verwendung der WPS-Bürosoftware haben wir festgestellt, dass nicht nur ein Formular verwendet wird, sondern Tabellen und Bilder zum Text hinzugefügt werden können, auch Bilder zur Tabelle usw. hinzugefügt werden können. Diese werden alle zusammen verwendet, um den Inhalt des gesamten Dokuments zu erstellen sehen reichhaltiger aus, wenn Sie zwei Bilder in das Dokument einfügen müssen und diese nebeneinander angeordnet werden müssen. Unser nächster Kurs kann dieses Problem lösen: wie man zwei Bilder nebeneinander in einem WPS-Dokument platziert. 1. Zuerst müssen Sie die WPS-Software öffnen und das Bild finden, das Sie anpassen möchten. Klicken Sie mit der linken Maustaste auf das Bild und eine Menüleiste wird angezeigt. Wählen Sie „Seitenlayout“. 2. Wählen Sie beim Textumbruch „Enger Umbruch“ aus. 3. Nachdem bestätigt wurde, dass bei allen benötigten Bildern „Enger Textumbruch“ eingestellt ist, können Sie die Bilder an die entsprechende Position ziehen und auf das erste Bild klicken.
 Ein Muss für Discuz-Benutzer! Umfassende Analyse zum Umbenennen von Requisiten!
Mar 12, 2024 pm 10:15 PM
Ein Muss für Discuz-Benutzer! Umfassende Analyse zum Umbenennen von Requisiten!
Mar 12, 2024 pm 10:15 PM
Ein Muss für Discuz-Benutzer! Umfassende Analyse zum Umbenennen von Requisiten! Im Discuz-Forum hat die Namensänderungsfunktion seit jeher große Aufmerksamkeit und Nachfrage seitens der Nutzer erhalten. Für einige Benutzer, die ihren Namen ändern müssen, können die Namensänderungs-Requisiten den Benutzernamen leicht ändern, und dies ist auch eine interessante Art der Interaktion. Werfen wir einen detaillierten Blick auf die Umbenennungs-Requisiten in Discuz, einschließlich der Art und Weise, wie man sie erhält, wie man sie verwendet und Lösungen für einige häufig auftretende Probleme. 1. Namensverändernde Requisiten erhalten Sie in Discuz. Namensverändernde Requisiten werden normalerweise über Punkte oder den Administrator erworben
 So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
So drehen Sie Word-Bilder
Mar 19, 2024 pm 06:16 PM
Wenn wir die Word-Office-Software zur Dokumentenverarbeitung verwenden, müssen wir häufig einige Bilder und andere Materialien in das Dokument einfügen. Um jedoch ein schönes Layout zu erzielen, müssen wir auch ein spezielles Layout für die Bilder durchführen, darunter auch die Rotationsverarbeitung Die grundlegendste Schriftsatzverarbeitung ist jedoch für einige Neulinge am Arbeitsplatz, die gerade erst mit der Office-Software Word in Berührung gekommen sind, möglicherweise nicht in der Lage, Bilder in Word-Dokumenten zu verarbeiten. Im Folgenden erfahren Sie, wie Sie Bilder in Word drehen. Wir hoffen, dass es für Sie hilfreich und inspirierend ist. 1. Zuerst öffnen wir ein Word-Dokument und klicken dann auf die Schaltfläche „Bild einfügen“ in der Menüleiste, um ein zufälliges Bild auf dem Computer einzufügen, um unsere Bedienung und Demonstration zu erleichtern. 2. Wenn wir das Bild drehen möchten, müssen wir dies tun
 So legen Sie einen künstlerischen Bleistift-Graustufeneffekt auf PPT-Bildern fest
Mar 21, 2024 pm 02:51 PM
So legen Sie einen künstlerischen Bleistift-Graustufeneffekt auf PPT-Bildern fest
Mar 21, 2024 pm 02:51 PM
In vielen Fällen möchten wir den Bildern in PPT möglicherweise eine künstlerische Bearbeitung hinzufügen, um den visuellen Effekt zu verstärken oder besser zum Gesamtthema zu passen. Unter ihnen ist der künstlerische Graustufeneffekt mit Bleistift aufgrund seines einzigartigen Charmes und seiner hervorragenden Leistung für viele Menschen zur ersten Wahl geworden. Dieser Effekt kann dem Bild nicht nur eine handgezeichnete Textur wie mit einem Bleistift verleihen, sondern es auch in Graustufenfarben, also Schwarz-Weiß-Töne, umwandeln, wodurch die Farbbeeinträchtigung des Sehvermögens beseitigt wird. Viele Benutzer verstehen ihn jedoch nicht Wenn Sie ppt verwenden, erhalten Sie vom Herausgeber dieser Website unten ein detailliertes Produktions-Tutorial. Ich hoffe, es kann Ihnen helfen! Methode zum Festlegen künstlerischer Bleistift-Graustufeneffekte auf PPT-Bildern 1. Öffnen Sie die PPT2021-Software und fügen Sie ein Bild ein. 2. Wählen Sie