Welche Funktionen kann die Miniprogramm-API erreichen?

Was ist die WeChat Mini-Programm-API? Laut Baidus Erklärung ist die API eine Anwendungsprogrammschnittstelle, bei der es sich um eine Reihe vordefinierter Funktionen handelt, die es Entwicklern ermöglichen, auf eine Reihe von Beispielen zuzugreifen, ohne darauf zugreifen zu müssen Quellcode-Prozessfähigkeit. Einfach ausgedrückt: Es kann problemlos die von WeChat bereitgestellten Funktionen aktivieren. Mini-Programme können APIs verwenden, um Funktionen wie Netzwerkanfragen, Datenspeicherung, Steuerung der Audio- und Videowiedergabe sowie die offene WeChat-Anmeldung, WeChat-Zahlung und andere Funktionen zu implementieren.
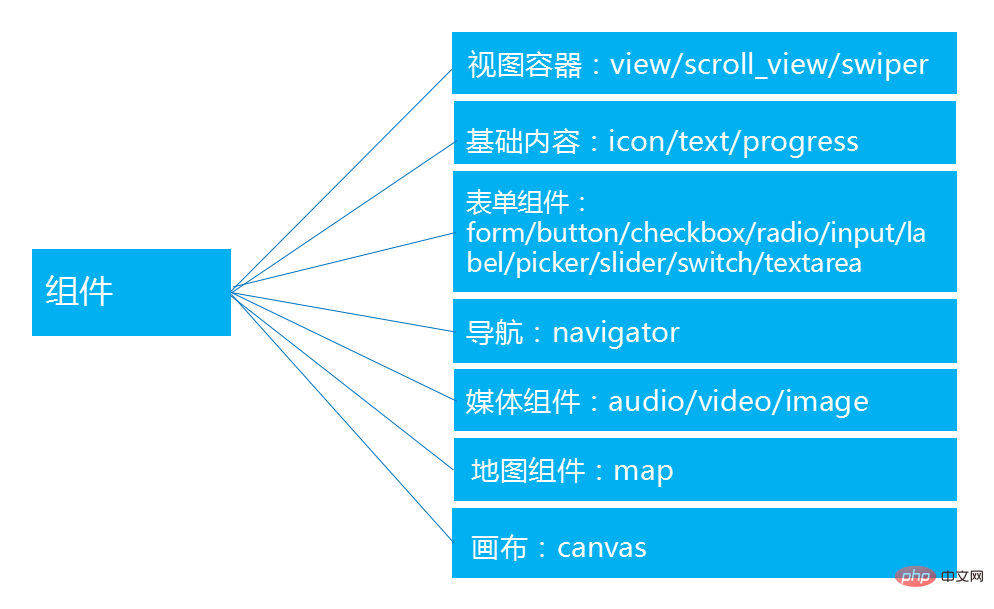
Das WeChat-Miniprogramm-Framework stellt Entwicklern eine Reihe von Komponenten und API-Schnittstellen zur Verfügung. Für Entwicklungsdokumente wird empfohlen, zunächst das Gesamtgerüst zu verstehen, zu verstehen, welche Komponenten es bereitstellt, und dann darüber nachzudenken, in welchen Produkten und Funktionen diese Komponenten verwendet werden. Das Gleiche gilt für die Schnittstelle als Ganzes, ohne sie im Detail zu betrachten.
Wenn Sie mit der Struktur des Dokuments vertraut sind, können Sie während des Entwicklungsprozesses, wenn Sie die entsprechenden Funktionen entwickeln, direkt die Stellen finden, die Sie verwenden müssen, und sie während der Verwendung verstehen und beherrschen. Ich denke, das sind effizientere Lernmethoden.
Das Miniprogramm stellt die folgenden Komponenten bereit:

Ebenso verstehen wir zunächst die Struktur der WeChat-API:

Nachdem Sie die Dokumentstruktur verstanden haben, können Sie mit der praktischen Arbeit beginnen. Beginnen Sie einfach: Wenn Sie eine bestimmte Schnittstelle oder Funktion implementieren müssen, können Sie schnell herausfinden, welchen Teil des Dokuments Sie sich ansehen sollten. Lassen Sie uns anhand des Entwicklungsbeispiels für das Douban Movie Mini-Programm erfahren, welche Funktionen mithilfe der API-Entwicklung erreicht werden können.
Untere Navigation
Die Implementierung der unteren Navigation, wie im vorherigen Framework verstanden, wird in der Miniprogramm-Konfigurationsdatei implementiert und legt das tabBar-Attribut fest. Der Implementierungscode lautet wie folgt:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Top-Banner-Implementierung
Banner kann automatisch nach links und rechts verschoben werden. Durch das vorherige Verständnis können wir schnell lernen, die zu verwenden Swiper-Komponente. Suchmethode: Komponente – Container anzeigen – Wischen Sie, um das Dokument zu finden, und kopieren Sie dann das offizielle Beispiel:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })Nachdem der Anzeigeeffekt angezeigt wird, können Sie die Eigenschaften entsprechend Ihren Anforderungen entsprechend dem zu erreichenden Dokument ändern die gewünschte Funktion.
Filmanzeigeteil
Der Filmanzeigeteil enthält Bilder, Text usw., und die Einführung jedes Films ist ein weiterer Satz, der in einer Schleife wiederholt wird. Daher verwenden wir die Ansicht „Containeransicht“, „Medienkomponentenbild“, „Basisinhaltskomponententext“ usw. Dies sind grundlegende Komponenten. Nachdem Sie sich mit der Dokumentstruktur vertraut gemacht haben, suchen Sie einfach im Komponentenverzeichnis nach der entsprechenden Komponentenverwendung.
Netzwerkanfrage
Die auf der Miniprogrammoberfläche angezeigten Filminformationen und anderen Inhalte stammen aus dem Internet. Douban Movie hat eine API-Schnittstelle geöffnet: https://developers.douban.com/wiki/?title=movie_v2 Das Abrufen von Daten über die Netzwerkschnittstelle erfordert natürlich auch eine Netzwerkanforderung js, aber wir haben bereits früher davon erfahren. WeChat bietet eine Netzwerkschnittstelle, API-Network-Network Request, über die Netzwerkdaten angefordert werden können.
Beispielcode:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })Über die obige Schnittstelle können die Filminformationen von Douban-Filmen abgerufen werden, die derzeit im Kino laufen. Es ist außerdem sehr komfortabel zu verwenden und unterstützt http und https (im Debugging-Modus).
Dateninteraktion
Mit der Schnittstelle gibt es Daten. Wie man also Daten für die Schnittstelle anzeigt und wie man Schnittstellendaten für die Logikschicht bereitstellt, finden wir im Datenbindungsteil.
Beispielcode:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })Auf diese Weise ist es leicht zu verstehen, wie Daten von der Logikschicht an die Ansichtsschicht übergeben werden. Wie übergibt man also die Operationen der Ansichtsschicht an die Logikschicht? Die Komponenten des Applets stellen Ereignisse bereit, Framework-View-Layer-WXML-Ereignisse. Das Folgende ist ein Beispiel für die Verwendung einfacher Ereignisse:
Click me!Page({ tapName: function(event) {console.log(event) } })Die Ansichtsschicht überträgt relevante Daten über Ereignisse zur Verarbeitung an die Logikschicht.
Die API-Schnittstelle für Miniprogramme erleichtert die Entwicklung von Miniprogrammen, und die Nachrichtenschnittstelle der öffentlichen WeChat-Plattform bietet Entwicklern eine neue Nachrichtenverarbeitungsmethode. Die Nachrichtenschnittstelle der öffentlichen WeChat-Plattform bietet Entwicklern die Möglichkeit, über Nachrichten mit Benutzern zu interagieren.
Empfohlen: „Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonWelche Funktionen kann die Miniprogramm-API erreichen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten? 1. Einführung In PHP-Projekten müssen wir häufig Daten von anderen Websites crawlen und diese Daten verarbeiten. Viele Websites bieten API-Schnittstellen, und wir können Daten durch Aufrufen dieser Schnittstellen abrufen. In diesem Artikel wird erläutert, wie Sie mit PHP die API-Schnittstelle zum Crawlen und Verarbeiten von Daten aufrufen. 2. Ermitteln Sie die URL und die Parameter der API-Schnittstelle. Bevor Sie beginnen, müssen Sie die URL der Ziel-API-Schnittstelle und die erforderlichen Parameter ermitteln.
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel
 Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
In der Welt der datengesteuerten Anwendungen und Analysen spielen APIs (Application Programming Interfaces) eine entscheidende Rolle beim Abrufen von Daten aus verschiedenen Quellen. Wenn Sie mit API-Daten arbeiten, müssen Sie die Daten häufig in einem Format speichern, das leicht zugänglich und einfach zu bearbeiten ist. Ein solches Format ist CSV (Comma Separated Values), mit dem tabellarische Daten effizient organisiert und gespeichert werden können. In diesem Artikel wird der Prozess des Speicherns von API-Daten im CSV-Format mithilfe der leistungsstarken Programmiersprache Python erläutert. Indem wir die in diesem Leitfaden beschriebenen Schritte befolgen, erfahren wir, wie wir Daten aus der API abrufen, relevante Informationen extrahieren und sie zur weiteren Analyse und Verarbeitung in einer CSV-Datei speichern. Tauchen wir ein in die Welt der API-Datenverarbeitung mit Python und erschließen wir das Potenzial des CSV-Formats
 React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
ReactAPI-Aufrufanleitung: So interagieren Sie mit der Backend-API und übertragen Daten an diese. Übersicht: In der modernen Webentwicklung ist die Interaktion mit und die Übertragung von Daten an die Backend-API eine häufige Anforderung. React bietet als beliebtes Front-End-Framework einige leistungsstarke Tools und Funktionen, um diesen Prozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React die Backend-API aufrufen, einschließlich grundlegender GET- und POST-Anfragen, und es werden spezifische Codebeispiele bereitgestellt. Installieren Sie die erforderlichen Abhängigkeiten: Stellen Sie zunächst sicher, dass Axi im Projekt installiert ist
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel




