
Das Folgende ist eine Einführung in das Laravel 7-Erweiterungsentwicklungs-Tutorial aus der Tutorial-Kolumne Erste Schritte mit Laravel . Ich hoffe, dass es für Freunde hilfreich sein wird, die es benötigen!
Schritt 1. Erstellen Sie ein neues Projekt
Ich bevorzuge die Verwendung des Laravel-Installationsprogramms.
laravel new lara-dg
Ich bevorzuge die Verwendung von SQLite zum Testen und zur Paketentwicklung. Ändern Sie Ihre .env-Datei:
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite
Dann erstellen wir das Paketskelett. Wir verwenden das CLI-Tool. Es generiert alle erforderlichen Dateien:
composer require jeroen-g/laravel-packager
Dann können Sie den Build-Befehl ausführen. Webkid stellt den Anbieternamen (Ihren Namespace) und LaravelDiagnostic Ihren Projektnamen dar:
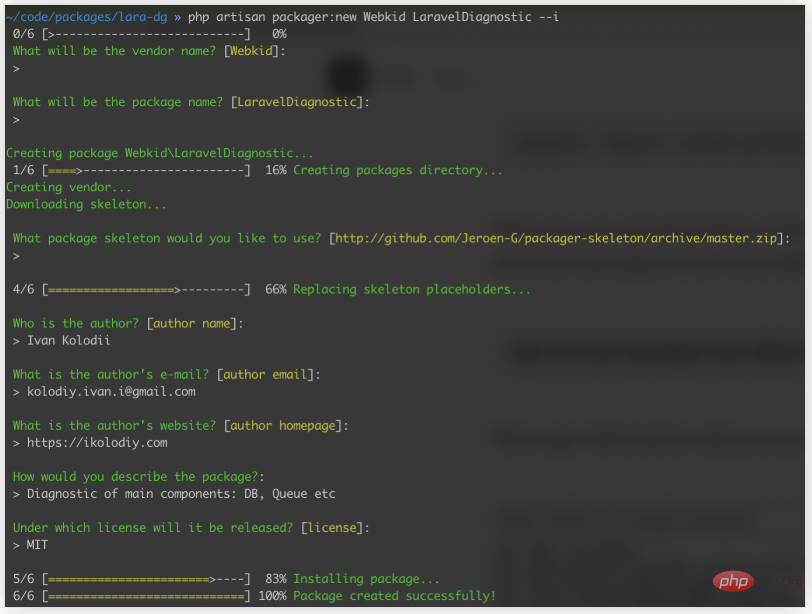
php artisan packager:new Webkid LaravelDiagnostic --i
Geben Sie dann die Informationen über Sie und Ihr Paket ein. Es sollte jetzt so aussehen:

Konsolenausgabe
Jetzt haben Sie den Paketordner in Ihrem Projekt, der das Webkid-Verzeichnis und alle erforderlichen Dokumente enthält .
Dieses Paket wird automatisch über Composer geladen. Ich bevorzuge die Verwendung relativer Pfade:
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}Wenn Ihr Anforderungsabschnitt nicht automatisch aktualisiert wird, aktualisieren Sie ihn auch manuell. Es wird ein symbolischer Link zum Paketverzeichnis in Ihrem Anbieterverzeichnis erstellt.
"require": {
"webkid/laraveldiagnostic": "*"
},Jetzt können Sie Klassen im src-Ordner erstellen, aber sie sollten den richtigen Namespace WebkidLaravelDiagnostic haben.
Zum Beispiel habe ich ein Befehlsverzeichnis, das eine RunDiagnostic.php-Klassendatei enthält. Es sollte also einen Namensraum wie diesen haben:
namespace Webkid\LaravelDiagnostic\Commands;
Wenn Sie Migrationen, Routen, Konfigurationsdateien, Ansichten oder sogar Ressourcendateien (JS, CSS, Bilder) verwenden möchten, müssen Sie diese in den Dienstanbieter laden . Mehr dazu erfahren Sie in der offiziellen Dokumentation. In diesem Beispiel habe ich nur Befehle verwendet. Schauen Sie sich die bootForConsole()-Methode in meinem LaravelDiagnosticServiceProvider an:
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
}Als ich zum ersten Mal versuchte, mein Paket zu strukturieren, hatte ich Probleme, deshalb wollte ich meine persönlichen Erfahrungen mit Ihnen teilen. Ich bevorzuge es, alle PHP-Klassen im Ordner src abzulegen und alle anderen Dateien außerhalb abzulegen. Zum Beispiel:
assets – wird zum Speichern aller CSS-, JS- und Bilddateien verwendet
config – wird zum Speichern aller Konfigurationsdateien verwendet
Migrationen – wird zum Speichern aller Migrationsdateien verwendet
Ressourcen – werden zum Speichern aller Ansichtsdateien, Langdateien usw. verwendet.
src – werden zum Speichern aller PHP-Klassen, einschließlich Dienstanbieter, verwendet
Wenn Sie auf andere Software verweisen müssen Pakete, dann müssen Sie die Datei „composer.json“ im Paket bearbeiten, um sie hinzuzufügen.
"require": {
"cviebrock/eloquent-sluggable": "^4.3"
}Ein weiterer nützlicher Tipp: Wenn Sie geänderte Ressourcen gleichzeitig testen müssen, können Sie Symlinks verwenden, um zu vermeiden, dass Herstellerversionen ständig wiederholt werden. Es werden symbolische Links erstellt, anstatt Dateien zu kopieren. Dieser Trick spart mir viel Zeit
ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/ public/vendor/cms
Aktualisieren Sie dann den Autoloader von Composer, um die neue Datei hinzuzufügen:
composer dump-autoload
Schritt 2. Stellen Sie Ihr Projekt auf GitHub
Wenn Sie Nachdem die Codebasis fertig ist, können Sie in das Paketverzeichnis gehen, um ein Git-Repository zu initialisieren.
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
Erstellen Sie ein neues GitHub-Repository und fügen Sie den Ursprung hinzu.
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tags
Schritt 3. Stellen Sie Ihr Projekt auf Packagist
Zunächst auf der Website Packagist .org Anmeldung. Ich melde mich lieber mit meinem GitHub-Konto an.
Verwenden Sie dann diese URL, um ein neues Paket einzureichen. Geben Sie die GitHub-URL Ihres Pakets ein und klicken Sie auf „Überprüfen“. Wenn Fehler auftreten, befolgen Sie die Anweisungen auf dem Bildschirm.
Nachdem Sie den vorherigen Schritt abgeschlossen haben, werden Sie zur Paketseite Ihres Pakets weitergeleitet, wo Sie möglicherweise eine Benachrichtigung wie diese erhalten:
Dieses Paket wird nicht automatisch aktualisiert. Bitte richten Sie einen GitHub-Service-Hook für Packagist ein, um ihn bei jedem Push zu aktualisieren!
Lass es uns einrichten. Holen Sie sich das API-Token auf dieser Seite, besuchen Sie dann die GitHub-Seite Ihres Pakets und suchen Sie die Schnittstelle „Einstellungen/Webhooks und Dienste/Neuen Dienst hinzufügen“. Suchen Sie nach „Packagist“, geben Sie Ihren Namen und Ihr Token ein und klicken Sie auf „Senden“. Der auf der Packagist-Seite angezeigte Fehler sollte innerhalb von 5–10 Minuten verschwinden.
Herzlichen Glückwunsch, Sie haben ein gültiges Paket online und können es jetzt über Composer referenzieren.
Schritt 5. Fahren Sie mit dem Ordner „Pakete“ fort
Wenn Ihr einziger Zweck bei der Entwicklung dieses Softwarepakets darin besteht, Ihnen bei der Entwicklung von Softwarepaketen zu helfen, dann ist die Entwicklung dieses Pakets die richtige Erledigt.
Wenn Sie das Paket jedoch in einem größeren Projekt entwickelt haben und es nun benötigen, können Sie den Code im Paketordner behalten und verwenden.
Wenn Sie fertig sind, können Sie diesen Code aus Ihrer Composer.json-Datei entfernen
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}und dann Ihr Paket von packagist abrufen.
Vielen Dank fürs Lesen. Ich hoffe, dieser Artikel ist für alle hilfreich.
Lassen Sie uns zu Open Source beitragen!
Empfohlenes Tutorial: „Laravel“
Das obige ist der detaillierte Inhalt vonTutorial zur Entwicklung der Laravel 7-Erweiterung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon