
Wie entwickle ich Mini-Programm-Plug-Ins? Der folgende Artikel stellt Ihnen ein Tutorial zur Entwicklung und Verwendung von WeChat-Miniprogrammen vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Kürzlich hat das WeChat-Miniprogramm ein großes Funktionsupdate veröffentlicht, um die Verwendung und Entwicklung von Plug-Ins zu unterstützen. Sobald die Nachricht bekannt wurde, strömten kleine Programmentwickler auf die Website und begannen, sich auf die Plug-In-Entwicklung zu spezialisieren. Es ist absehbar, dass bald eine Reihe hochwertiger Plug-Ins auf den Markt kommen werden. Aus Entwicklersicht ist die Frage, wie man WeChat-Miniprogramm-Plug-Ins entwickelt, das größte Problem. Zunächst müssen Sie Mini-Programm-Plug-Ins verstehen.
Was ist ein WeChat-Miniprogramm-Plug-in?Plug-ins sind eine Reihe von Codebibliotheken, die von js und benutzerdefinierten Komponenten gekapselt sind. Sie können nicht einzeln verwendet oder in der Vorschau angezeigt werden. Sie müssen in andere Miniprogrammanwendungen eingebettet werden, bevor sie verwendet werden können . Es ist dasselbe wie die Abhängigkeit von NPM und die Abhängigkeitsbibliothek von Maven.
Der Unterschied zwischen Plug-Ins und NPM- und Maven-Abhängigkeitsmanagement besteht jedoch darin, dass Plug-Ins über unabhängige API-Schnittstellen und Domänennamenlisten verfügen und nicht durch die Domänennamenliste des Miniprogramms selbst eingeschränkt sind. (Bibliotheken, auf die NPM angewiesen ist, können keine Datenanfragen von Drittanbietern stellen). -ins (Sie müssen keinen Antrag bei einem Drittanbieter stellen, um Bibliotheken von Drittanbietern über NPM nutzen zu können). In Zukunft können Plug-Ins daher von Dritten als Dienste paketiert werden und nicht nur als Codebibliothek.
Wie entwickle ich das WeChat Mini-Programm-Plug-in?Laden Sie die neuesten WeChat-Miniprogramm-Entwicklertools herunter, öffnen Sie die Entwicklertools und geben Sie das Miniprogrammprojekt ein.
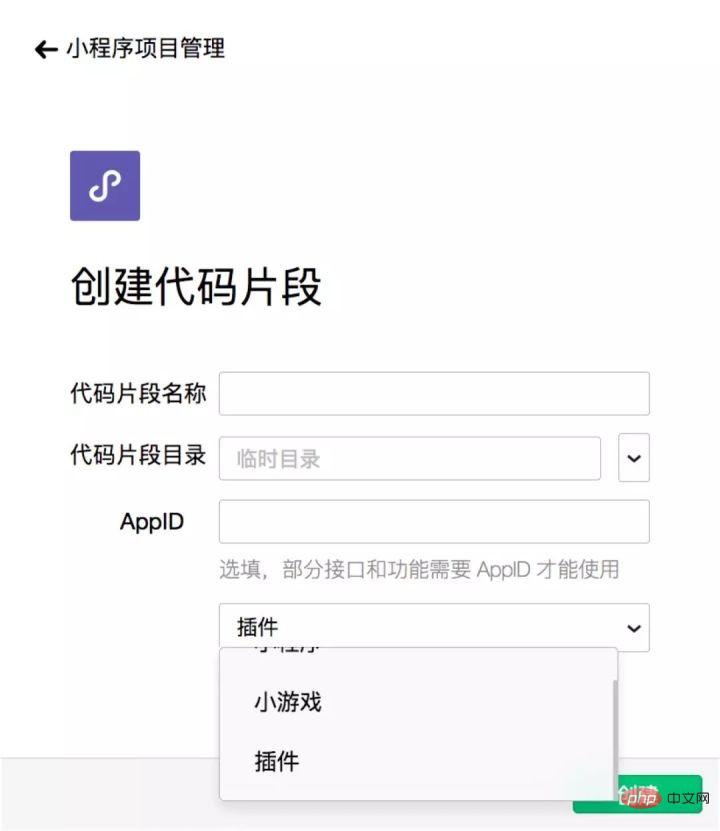
 Klicken Sie auf die Schaltfläche „Erstellen“ in der unteren rechten Ecke, um ein Plug-in zu erstellen Die AppId des vorherigen WeChat-Miniprogramms ist dieselbe. Sie müssen ein neues WeChat-Miniprogramm-Plug-in im WeChat-Entwickler-Backend erstellen:
Klicken Sie auf die Schaltfläche „Erstellen“ in der unteren rechten Ecke, um ein Plug-in zu erstellen Die AppId des vorherigen WeChat-Miniprogramms ist dieselbe. Sie müssen ein neues WeChat-Miniprogramm-Plug-in im WeChat-Entwickler-Backend erstellen:

 In der Datei project.config.json sehen wir den Code wie folgt:
In der Datei project.config.json sehen wir den Code wie folgt:
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}miniprogramRoot: Konfigurieren Sie das Stammverzeichnis des Miniprogramms, um das Geschriebene zu testen Plug-in 
{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}So verwenden Sie Plug-Ins von Drittanbietern
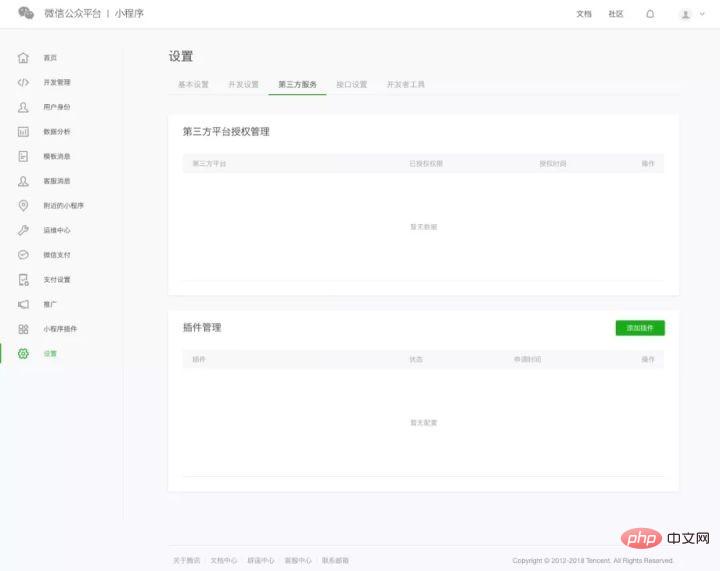
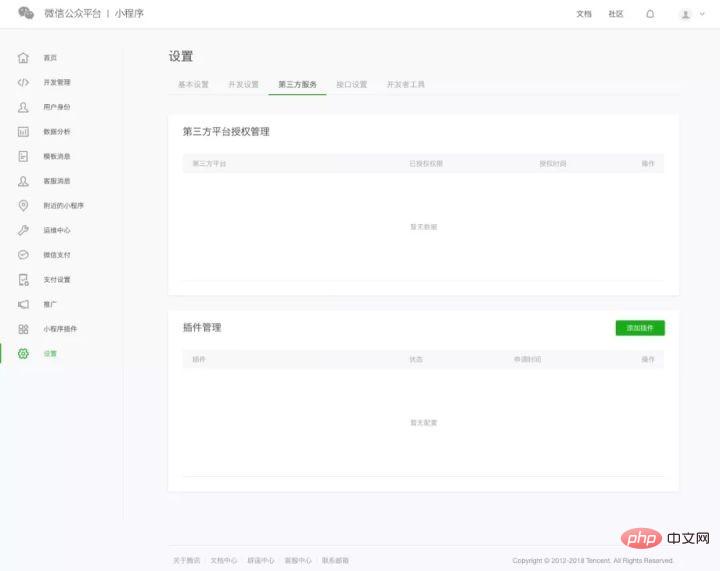
Bevor Sie Plug-Ins von Drittanbietern verwenden, müssen Sie das Entwickler-Backend des WeChat Mini-Programms aufrufen und Plug-Ins hinzufügen. ins im Drittanbieter-Dienst:Geben Sie die AppId des Drittanbieter-Plug-Ins ein und klicken Sie auf die Schaltfläche „Hinzufügen“. und Ihre Bewerbung wird im Mini-Programm-Plug-in > des Kontos der anderen Partei angezeigt.


Bei Verwendung von Plug-Ins von Drittanbietern müssen wir die folgende Konfiguration in app.json unseres eigenen Miniprogramms vornehmen:
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
Das obige ist der detaillierte Inhalt vonWie entwickle ich Mini-Programm-Plug-Ins?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 So verwenden Sie das Format in Python
So verwenden Sie das Format in Python
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 So optimieren Sie die Tomcat-Leistung
So optimieren Sie die Tomcat-Leistung
 So lösen Sie den 500er-Fehler
So lösen Sie den 500er-Fehler