

Größenangaben für das Webseitendesign
Beim Erstellen von Webseiten wählen wir eine Auflösung von 72 Pixel/Zoll und die verwendete Leinwandgröße beträgt 1920 Pixel * 1080px.
Aber das bedeutet nicht, dass wir auf der gesamten Leinwand zeichnen können.
Es gibt zwei Hauptlayouts für Webseiten: Links-Rechts-Layout und zentriertes Layout. Durch die Inkonsistenz im Layout unterscheidet sich auch der gestaltbare Raum.
1. Linkes und rechtes Layout
Hohe Flexibilität und geringe Einschränkungen der Benutzeroberfläche.
Die linke Seitenleiste ist die Navigationsleiste, ohne spezifische Breitenbeschränkung und kann entsprechend der tatsächlichen Situation angepasst werden; die rechte Seite ist der Inhaltsbereichsbereich, der den Anzeigebereich für Website-Inhalte darstellt.

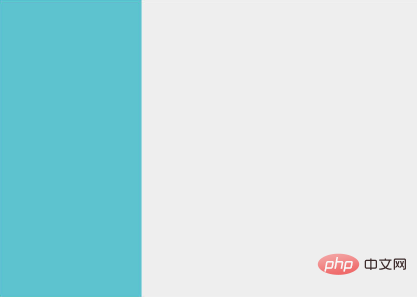
2. Zentriertes Layout
Der blaue Teil in der Mitte ist der effektive Anzeigebereich, der für die Anzeige von Website-Inhalten verwendet wird.
Mit anderen Worten, beide Seiten sind leer und haben keinen praktischen Nutzen, sie dienen nur der Anpassung

Im Allgemeinen der Bereich, in dem Website-Inhalte angezeigt werden ist 996px; die meisten inländischen Websites verwenden immer noch 1.000 Pixel als Grenze, da mehr als 1.000 Pixel zum Surfen auf einem großen Bildschirm geeignet sind und ein kleiner Bildschirm überfüllt erscheint. Daher kann eine Website-Breite von weniger als 1000 Pixeln sicherstellen, dass die meisten Benutzer bequem im Internet surfen können.
Das obige ist der detaillierte Inhalt vonEinführung in die Größenspezifikationen für Webseitendesigns. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Velocity-Syntax
Einführung in die Velocity-Syntax
 Buchstaben-Abstand
Buchstaben-Abstand
 Einführung in die Implementierungsmethoden für Java-Spezialeffekte
Einführung in die Implementierungsmethoden für Java-Spezialeffekte
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Du schirmst den Fahrer ab
Du schirmst den Fahrer ab
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So schneiden Sie lange Bilder auf Huawei-Handys
So schneiden Sie lange Bilder auf Huawei-Handys
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306




