

1. Literale Methode
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}Problem: Das Erstellen mehrerer Objekte führt zu Coderedundanz und belegt viel Speicherplatz.
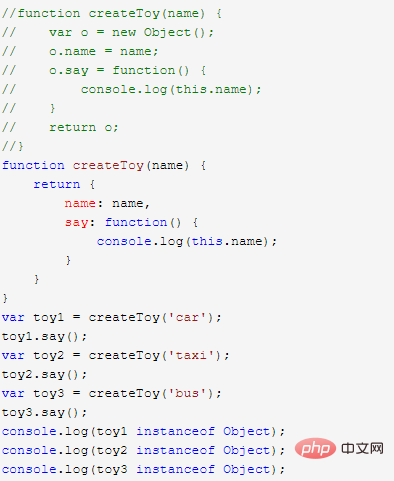
2. Factory-Muster

Problem: Obwohl das Problem der Objektliterale, die redundante Objekte erzeugen, gelöst ist, besteht immer noch das Problem der Objekterkennung . Es kann nicht die interne Beziehung zwischen ihnen widerspiegeln.
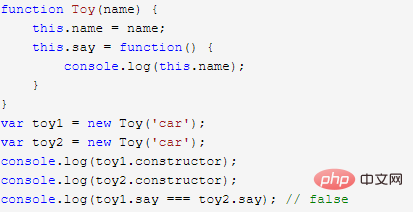
3. Konstruktormuster

Problem: Es löst das Problem des Fabrikmusters, aber eine wiederholte Erstellung auf die gleiche Weise verschwendet Speicherplatz.
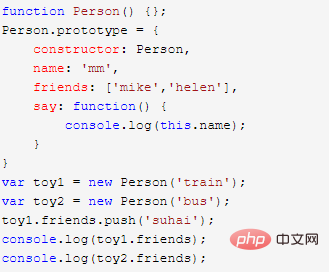
4. Prototypenmodus

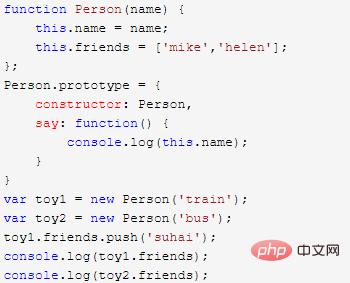
Problem: Gemeinsam genutzte Methoden lösen das Problem der Konstruktoren. Die Referenztypeigenschaften der aktuellen Instanz werden jedoch von allen Instanzen gemeinsam genutzt und eine Variable ändert alles.
5. Kombinationsmodus (Konstrukteur + Prototypmodus)

Dies ist eine häufig verwendete Erstellungsmethode.
Definieren Sie Instanzeigenschaften über das Konstruktormuster und definieren Sie Methoden und gemeinsame Eigenschaften über das Prototypmuster.
Empfohlenes Tutorial: js-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonMehrere Möglichkeiten zum Erstellen von JS-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!