Einführung in die Formularvalidierung des ThinkPHP-Frameworks

Überprüfen Sie das in der Testtabelle registrierte Formular
Überprüfen Sie das Formular vor der Registrierung:
Stellen Sie sicher, dass der Benutzername nicht zweimal leer ist Das Passwort muss konsistent sein (Gleichheitsüberprüfung), das Alter muss zwischen 18 und 50 Jahren liegen (Bereichsüberprüfung) und das E-Mail-Format muss regelmäßig überprüft werden.
Automatische Überprüfung ist eine Datenüberprüfungsmethode, die von der ThinkPHP-Modellebene bereitgestellt wird und die automatisch eine Datenüberprüfung durchführen kann, wenn create zum Erstellen eines Datenobjekts verwendet wird.
Die Datenüberprüfung kann Überprüfungsvorgänge für Datentypen, Geschäftsregeln, Sicherheitsbeurteilungen usw. durchführen.
Es gibt zwei Methoden zur Datenvalidierung:
Statische Methode: Definieren Sie Validierungsregeln über das Attribut $_validate in der Modellklasse.
Dynamische Methode: Verwenden Sie die Validate-Methode der Modellklasse, um automatische Validierungsregeln dynamisch zu erstellen.
Egal welche Methode verwendet wird, die Definition der Validierungsregeln ist eine einheitliche Regel und das Definitionsformat ist:
array( array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array(验证字段2,验证规则,错误提示,[验证条件,附加规则,验证时间]), ...... );
Validierungsfeld (erforderlich)
Der Name des Formularfelds, das überprüft werden muss. Dieses Feld ist nicht unbedingt ein Datenbankfeld, sondern kann auch einige Hilfsfelder des Formulars sein, z. B. Bestätigungskennwörter und Bestätigungscodes usw . Wenn es einzelne Validierungsregeln gibt, die nichts mit Feldern zu tun haben, können die Validierungsfelder nach Belieben festgelegt werden. Gültigkeitsregeln zum Ablaufen haben beispielsweise nichts mit Formularfeldern zu tun. Wenn eine Feldzuordnung definiert ist, sollte der Validierungsfeldname hier das tatsächliche Datentabellenfeld und nicht das Formularfeld sein.
Validierungsregeln (erforderlich)
Regeln für die Verifizierung müssen mit zusätzlichen Regeln kombiniert werden. Wenn zusätzliche Regeln für die regelmäßige Verifizierung verwendet werden, verfügt das System auch über einige integrierte Regeln. In Regeln können häufig verwendete reguläre Verifizierungsregeln direkt als Verifizierungsregeln verwendet werden, darunter: erforderliches Feld, E-Mail-Adresse, URL-Adresse, Währung und Nummer.
Sofortige Informationen (erforderlich)
Definition der sofortigen Informationen, die nach einem Verifizierungsfehler verwendet werden
Verifizierungsbedingungen (optional)
umfasst die folgenden Situationen:
self::EXISTS_VALIDATE oder 0, überprüfen Sie, ob das Feld vorhanden ist (Standard)
self : :MUST_VALIDATE oder 1 Muss überprüfen
self::VALUE_VALIDATE oder 2 Überprüfen, wenn der Wert nicht leer ist
Zusätzliche Regeln ( Optional )
Verwendung mit Verifizierungsregeln, einschließlich der folgenden Regeln:

Verifizierungszeit (optional)
self::MODEL_INSERT oder 1 Beim Hinzufügen von Daten überprüfen
self::MODEL_UPDATE oder 2 Beim Bearbeiten von Daten überprüfen
self::MODEL_BOTH oder 3 Verifizierung in allen Fällen (Standard)
Sie müssen hier auf die Verifizierungszeit achten Geschäftsanforderungen Fügen Sie zusätzliche Überprüfungszeit hinzu.
Es gibt zwei Verifizierungsmethoden: statische Verifizierung und dynamische Verifizierung.
1. Statische Überprüfung
Definieren Sie die automatischen Überprüfungsregeln des Modells in der Modellklasse, die wir statische Definition nennen.
Fügen Sie bei der Validierung Validierungsbedingungen im Modell der Testtabelle hinzu: Erstellen Sie eine neue testModel.class.php und definieren Sie das Attribut $_validate in der Modellklasse wie folgt:
<?php
namespace Home\Model;
use Think\Model;
class testModel extends Model
{
//静态验证
protected $_validate = array(
array('uid','require','用户名不能为空'),
array('pwd','require','密码不能为空'),
array('repwd','pwd','确认密码不正确',1,'confirm'),
array('age','18,50','年龄必须在18-50岁之间',1,'between'),
array('email','email','邮箱格式不正确'),
);
}After Definition der Validierungsregeln. Sie kann automatisch aufgerufen werden, wenn die Methode create zum Erstellen eines Datenobjekts verwendet wird:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
//静态验证,不能在后面直接显示,必须全部通过验证才能注册
$cw = "";
if(!empty($_GET))
{
$cw = $_GET["cw"];
}
if(empty($_POST))
{
$this->assign("error",$cw);
$this->display();
}
else
{
$model = new \Home\Model\testModel();
//$model = D("test"); //动态验证可以用D方法
if(!$model->create())
{
$e = $model->getError();
$url = "ZhuCe/cw/{$e}";
$this->error("注册失败!",$url,1);
}
else
{
$model->add();
}Vorlage ZhuCe.html:
<body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" id="uid" /> </div><br />
<div>密码:<input type="text" name="pwd" id="pwd" /></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> </div><br />
<div>年龄:<input type="text" name="age" id="age" /> </div><br />
<div>邮箱:<input type="text" name="email" id="email" /> </div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<div><{$error}></div> <!--显示错误信息-->
<input type="submit" value="注册" />
</form>Fordern Sie die ZhuCe-Methode an:

2. Dynamische Verifizierung
Wenn Sie die dynamische Verifizierung übernehmen, können Sie beim Betrieb desselben Modells unterschiedliche Verifizierungsregeln verwenden unterschiedliche Anforderungen, wie die oben genannten. Die statische Überprüfungsmethode kann wie folgt geändert werden:
<?php
namespace Home\Controller;
use Home\Controller\CheckController;
class ZhuCeController extends CheckController
{
function ZhuCe()
{
if(empty($_POST))
{
$this->display();
}
else
{
//$model = new \Home\Model\testModel();
$model = D("test"); //动态验证可以用D方法
//动态验证
$rules = array(
array('uid','require','用户名不能为空')
);
//调用validate()加入验证规则
$r = $model->validate($rules)->create();//若验证失败返回false,成功返回注册的test表数组信息
//var_dump($r);
if(!$r)
{
echo $model->getError(); //若验证失败则输出错误信息
}
else
{
$model->add();
}
}
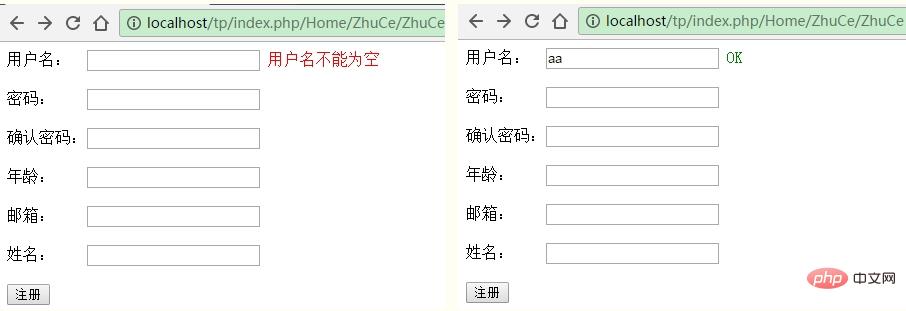
}Wir können die Fehlermeldung auch direkt hinter dem Formular anzeigen, was die Verwendung von Ajax erfordert. Nehmen Sie als Beispiel die Überprüfung, ob der Benutzername nicht leer ist:
In der Vorlage ZhuCe.html:
<script ></script>
</head>
<body>
<form action="__ACTION__" method="post">
<div>用户名: <input type="text" name="uid" id="uid" /> <span id="ts"></span></div><br />
<div>密码: <input type="text" name="pwd" id="pwd" /> <span id="pts"></span></div><br />
<div>确认密码:<input type="text" name="repwd" id="repwd" /> <span id="rpts"></span></div><br />
<div>年龄: <input type="text" name="age" id="age" /> <span id="nts"></span></div><br />
<div>邮箱: <input type="text" name="email" id="email" /> <span id="ets"></span></div><br />
<div>姓名: <input type="text" name="name" /></div><br />
<!--<div><{$error}></div> --> <!--显示错误信息-->
<input type="submit" value="注册" />
</form>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(e) {
$("#uid").blur(function(){
var uid = $(this).val();
$.ajax({
url:"__CONTROLLER__/Yhm", <!--提交到方法,而不是页面-->
data:{uid:uid}, <!--因为做的是表单验证,所以提交时要与表单name值一致,相当于提交表单 -->
type:"POST",
dataType:"TEXT", <!--返回数据类型要与ajaxReturn中的参数对应,TEXT对应eval-->
success: function(data){
//alert(data);
var str = "";
if(data.trim()=="OK")
{
str = "<span style='color:green'>"+data+"</span>";
}
else
{
str = "<span style='color:red'>"+data+"</span>";
}
$("#ts").html(str);
}
});
})Erstellen Sie eine weitere Yhm-Methode im ZhuCe-Controller:
//验证用户名非空
function Yhm()
{
$model = D("test");
$rules = array(
array('uid','require','用户名不能为空')
);
if(!$model->validate($rules)->create())
{
$fh = $model->getError();
$this->ajaxReturn($fh,'eval'); //ajax返回数据,默认返回json格式,eval返回字符串,因为dataType是TEXT,所以用eval格式
}
else
{
$fh = "OK";
$this->ajaxReturn($fh,'eval');
}
}Request die ZhuCe-Methode:

Andere Verifizierungsmethoden sind ähnlich. Senden Sie die entsprechenden Daten an die entsprechende Methode und verwenden Sie die entsprechenden Verifizierungsregeln.
Empfohlenes Tutorial: „TP5“
Das obige ist der detaillierte Inhalt vonEinführung in die Formularvalidierung des ThinkPHP-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
Um das ThinkPHP-Projekt auszuführen, müssen Sie: Composer installieren, das Projektverzeichnis aufrufen und http://localhost:8000 aufrufen.
 Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP verfügt über mehrere Versionen, die für verschiedene PHP-Versionen entwickelt wurden. Zu den Hauptversionen gehören 3.2, 5.0, 5.1 und 6.0, während Nebenversionen dazu dienen, Fehler zu beheben und neue Funktionen bereitzustellen. Die neueste stabile Version ist ThinkPHP 6.0.16. Berücksichtigen Sie bei der Auswahl einer Version die PHP-Version, die Funktionsanforderungen und den Community-Support. Für optimale Leistung und Support wird empfohlen, die neueste stabile Version zu verwenden.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
„Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben“ Mit der rasanten Entwicklung der Internettechnologie stellen Webanwendungen immer höhere Anforderungen an die Verarbeitung einer großen Anzahl gleichzeitiger Anforderungen und komplexer Geschäftslogik. Um die Systemleistung und das Benutzererlebnis zu verbessern, erwägen Entwickler häufig die Verwendung asynchroner Aufgaben, um einige zeitaufwändige Vorgänge auszuführen, z. B. das Senden von E-Mails, das Verarbeiten von Datei-Uploads, das Erstellen von Berichten usw. Im Bereich PHP bietet das ThinkPHP-Framework als beliebtes Entwicklungsframework einige praktische Möglichkeiten zur Implementierung asynchroner Aufgaben.
 Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Leistungsvergleich von Laravel- und ThinkPHP-Frameworks: ThinkPHP schneidet im Allgemeinen besser ab als Laravel und konzentriert sich auf Optimierung und Caching. Laravel schneidet gut ab, aber für komplexe Anwendungen ist ThinkPHP möglicherweise besser geeignet.
 So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
ThinkPHP-Installationsschritte: Bereiten Sie PHP-, Composer- und MySQL-Umgebungen vor. Erstellen Sie Projekte mit Composer. Installieren Sie das ThinkPHP-Framework und die Abhängigkeiten. Datenbankverbindung konfigurieren. Anwendungscode generieren. Starten Sie die Anwendung und besuchen Sie http://localhost:8000.
 Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
ThinkPHP ist ein leistungsstarkes PHP-Framework mit Vorteilen wie Caching-Mechanismus, Codeoptimierung, Parallelverarbeitung und Datenbankoptimierung. Offizielle Leistungstests zeigen, dass es mehr als 10.000 Anfragen pro Sekunde verarbeiten kann und in großen Websites und Unternehmenssystemen wie JD.com und Ctrip in praktischen Anwendungen weit verbreitet ist.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung
Nov 22, 2023 pm 05:18 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung
Nov 22, 2023 pm 05:18 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework für die API-Entwicklung Mit der kontinuierlichen Entwicklung des Internets ist die Bedeutung von API (Application Programming Interface) immer wichtiger geworden. Die API ist eine Brücke für die Kommunikation zwischen verschiedenen Anwendungen. Sie kann Datenaustausch, Funktionsaufrufe und andere Vorgänge realisieren und bietet Entwicklern eine relativ einfache und schnelle Entwicklungsmethode. Als hervorragendes PHP-Entwicklungsframework ist das ThinkPHP-Framework effizient, skalierbar und einfach zu verwenden.




