
In diesem Artikel werden 5 VSCode-Erweiterungen vorgestellt, die für die Entwicklung nützlich sind. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

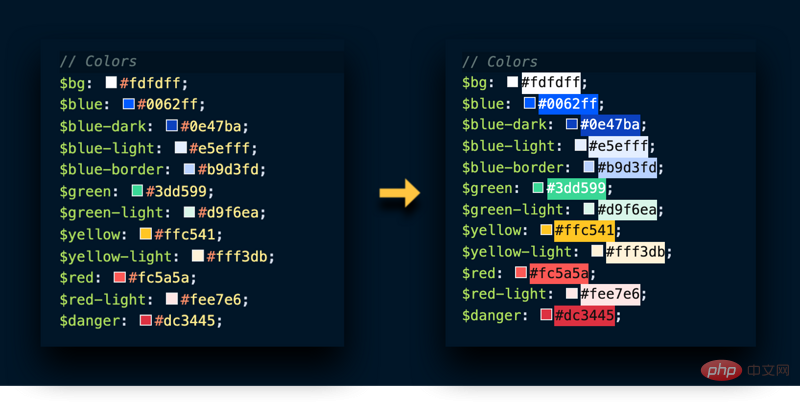
Wer kann sich alle Hexadezimalcodes merken? Ich kann mich jedenfalls nicht daran erinnern.
VSCode stellt uns als Referenz ein kleines Farbfeld zur Verfügung, das jedoch nicht groß genug ist, um den Unterschied zwischen ähnlichen Farben zu erkennen. Color Highlight gibt uns eine größere Vorschau, indem jeder Hex-Code in Farbe verpackt wird.

Adresse: https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
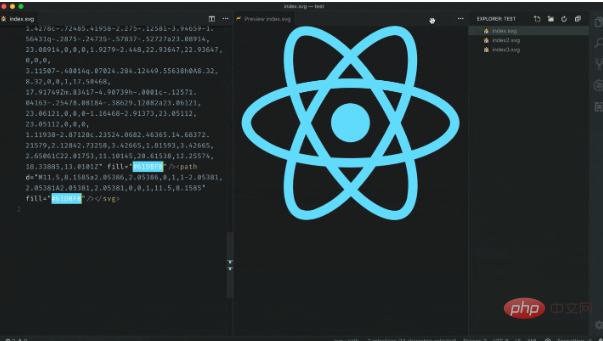
2. SVG-Vorschau
VS Code verfügt über ein integriertes Bildvorschaufenster, aber wenn Sie auf die .svg-Datei klicken, wird nur der Code angezeigt.
Mit der SVG-Vorschau erhalten wir ein zusätzliches Seitenfenster, das es uns ermöglicht, Bilder in der Vorschau anzuzeigen und sie sogar zu aktualisieren, wenn wir den SVG-Code ändern.

Adresse: https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
Vor ein paar Monaten habe ich angefangen, i18n zu verwenden, und ich muss sagen, dass es die Lokalisierung meiner Web-Apps in mehrere Sprachen unglaublich einfach gemacht hat. Die einzige Schwierigkeit besteht darin, dass die Übersetzung nicht in der tatsächlich verarbeiteten Datei bearbeitet werden kann.
Stattdessen muss man die locales/language.json-Datei öffnen, nach unten zum richtigen Ort scrollen und dort den Text bearbeiten (bis dahin haben wir vergessen, wonach wir suchen).
i18n Ally gibt uns eine Inline-Vorschau des Basissprachentextes, sodass wir neue Schlüssel erstellen, vorhandene Schlüssel anzeigen und sie direkt aus der Vorlage bearbeiten können.


i18n Ally verfügt außerdem über eine schöne Seitenleistenanzeige (oben), die uns zeigt, wie nah wir dem Abschluss der Lokalisierung unseres Projekts sind.
Adresse: https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
Die Code-Rechtschreibprüfung ist für die meisten Programmierer, die kein Englisch als Muttersprache haben und keine Lust haben, sich verschiedene Variablennamen zu merken, eine große Herausforderung Verschiedene Wörter richtig buchstabieren, anders als wenn Sie in einem Online-Wörterbuch nachschlagen müssen, wenn etwas nicht eindeutig ist, kann dieses Plug-in in Echtzeit erkennen, ob das Wort falsch geschrieben ist, und Hinweise geben.

Adresse: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
JavaScript-Booster: Ein großartiges Refactoring-Tool, z. B. zum Ersetzen von var durch const oder let, zum Entfernen nutzloser else-Anweisungen sowie zur Variablendeklaration und Variableninitialisierung werden zusammengeführt. Es sollte gesagt werden, dass es weitgehend von Webstorm inspiriert ist.

Adresse: https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
Mit über vier Millionen aktuellen Benutzern nutzen Sie diese Funktion möglicherweise bereits, weshalb sie in dieser Liste ganz oben steht Vorteile.
Wenn Sie es nicht haben, installieren Sie es jetzt und finden Sie in langen Datei- und Ordnerlisten zehnmal schneller, wonach Sie suchen. Die einzigartigen Symbole, die für jeden Dateityp hinzugefügt werden, machen die Dateisuche intuitiv und einfach.

Abschließend hoffe ich, dass diese 5 Erweiterungen für Sie hilfreich sein können.
Empfohlen: vscode Basis-Tutorial
Das obige ist der detaillierte Inhalt von5 praktische VSCode-Erweiterungen (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio