
Entwicklungstools: PyCharm Community Edition oder Professional Edition + CMD-Befehlszeile
Der Unterschied zwischen der Community Edition und der Professional Edition besteht darin, dass die Professional Edition dies kann Führen Sie Django-Projekte direkt aus Erstellen Sie, während die Community Edition manuell erstellt werden muss. Da wir alle gerade erst anfangen, ist es für uns besser, es manuell zu erstellen, was uns hilft, uns mit Django-Befehlen und zugehörigen Vorgängen vertraut zu machen.
Wir gehen über die Befehlszeilenschnittstelle zu dem Verzeichnis, in dem wir das Projekt erstellen möchten, und geben dann den folgenden Befehl ein:
django-admin startproject mysite
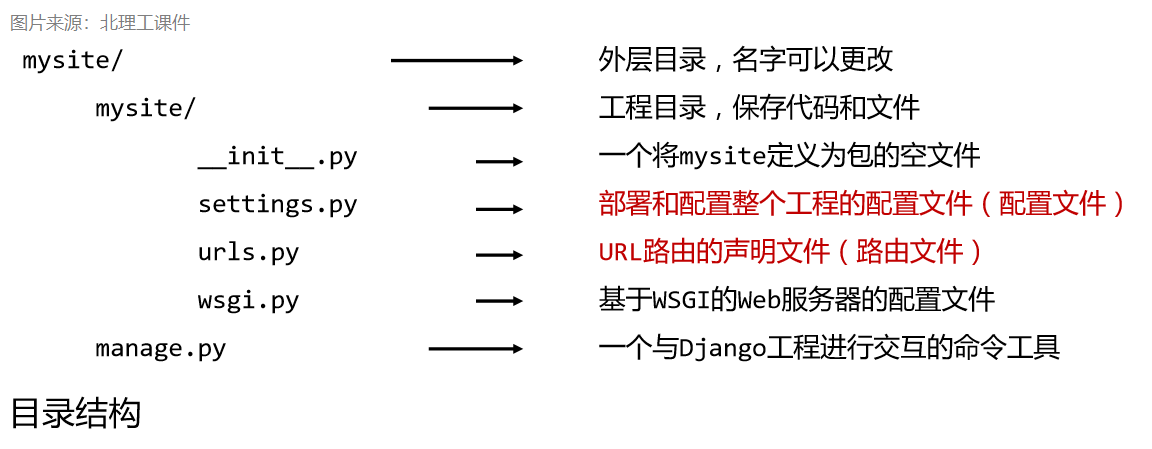
Hier django-admin ist ein Tool zum Verwalten von Django. Wenn wir Django installieren, werden standardmäßig Abhängigkeiten installiert. mysite ist der Projektname und kann nach Ihren eigenen Bedürfnissen geändert werden. Nach der Erstellung erhalten wir die folgende Verzeichnisstruktur:

Hier müssen wir spezifische Anwendungen hinzufügen und verwandte Funktionen hinzufügen, indem wir Routenzuordnung konfigurieren.
Welche Beziehung besteht zwischen Projekt und App?
Das Projekt entspricht einer Website und ist eine Sammlung von Konfigurationen und Anwendungen Träger von FunktionenTrennung von Konfiguration und Funktion sind Ausdruck hoher Modularität - 【Projekt ändern】Erstellen Sie eine bestimmte Anwendung (App)
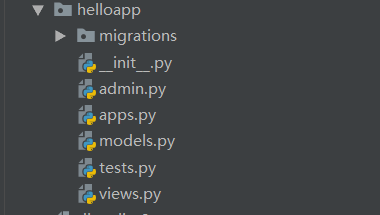
python manage.py startapp helloapphelloapp-Verzeichnis
helloapp
 [Modification Project] Ändern Sie die
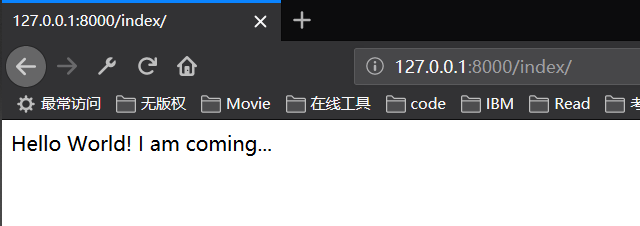
[Modification Project] Ändern Sie die <code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
[Modify project] Ändern Sie die URL Routing views.py
<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
urls.py
formuliert.
path('index/', views.hello)
域名/index/views.hello

python manage.py runserverWas ich zu sagen habe
django-adminmanage.py django-adminErstellen und verwalten Sie Django-Projektedjango-admin <command> [options]
django-admin help
anzeigen. python manage.py <command> [options]
django-admin
python manage.py help
Erstellen Sie eine neue hello2app-Anwendung
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python
# hello2app/views.py
from django.shortcuts import render
def hello(request):
return render(request, "PYC01-HTMLJSDemo.html")
```
这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。在hello2app应用中,新增urls.py文件(本地路由文件)
<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对 mysite/settings.py 进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!
<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>Das obige ist der detaillierte Inhalt vonErste Schritte mit Django Framework 1.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!