

Einführung in Konzepte: Grundtypen und Referenztypen
1 Sie können spüren, dass JS-Variablen extrem locker sind. Dann ist es die lockere Natur von JS-Variablen, die Folgendes bestimmt: Der JS-Variablenname ist nur ein Name, der zum Speichern eines bestimmten Werts zu einem bestimmten Zeitpunkt verwendet wird, d. h. der Wert der Variablen und ihr Datentyp können in verwendet werden Lebenszyklus des Skripts Obwohl diese Funktion interessant und leistungsstark aussieht, sind JS-Variablen tatsächlich komplexer.
2. ECMAScirpt-Variablen haben zwei verschiedene Datentypen: Basistypen und Referenztypen. Es gibt auch andere Namen, wie z. B. primitive Typen und Objekttypen, Typen, die Methoden haben, und Typen, die keine Methoden haben können./ 0
3. Beim Zuweisen eines Werts zu einer Variablen muss der Parser bestimmen, ob der Wert ein Basistypwert oder ein Referenztypwert ist
Der Basistyp bezieht sich auf ein einfaches Datensegment. und Referenztypen beziehen sich auf Objekte, die aus mehreren Werten bestehen können
Grundtypen: undefiniert, null, Zeichenfolge, Zahl, Boolescher Wert, Symbol (ES6)
Referenztypen: Objekt, Array , RegExp , Datum, Funktion
Der Unterschied zwischen den beiden Typen
Speicherung:
Grundlegende Typwerte werden im Stapelbereich gespeichert, das heißt im Speicher Stapelspeicher
Wenn es die folgenden Variablen gibt:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
Dann ist ihre Speicherstruktur wie folgt: (Der Stapelbereich enthält die Kennung und den Wert der Variablen)

Referenztypwerte werden sowohl im Stapelspeicher als auch im Heapspeicher gespeichert
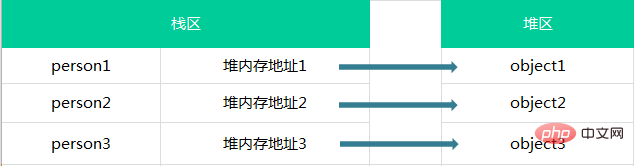
Wenn die folgenden Objekte vorhanden sind:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};Dann deren Speicherung Die Struktur ist wie folgt:

Zugriff:
Auf Werte primitiver Typen wird nach Wert zugegriffen, da der in der Variablen gespeicherte tatsächliche Wert manipuliert werden kann .
Der Zugriff auf Werte von Referenztypen erfolgt durch Referenz, da Werte von Referenztypen im Speicher gespeicherte Objekte sind und JavaScript im Gegensatz zu anderen Sprachen keinen direkten Zugriff auf Speicherorte ermöglicht, d. h Wenn Sie den Speicherplatz des Objekts direkt bedienen, bedienen Sie beim Bedienen des Objekts tatsächlich die Referenz des Objekts und nicht das tatsächliche Objekt.
Dynamische Attribute:
Für Referenztypwerte ist es offensichtlich, dass wir Attribute und Methoden hinzufügen, ändern und löschen können:
var person = new Object(); person.name = "Ozzie"; console.log(person.name); //"Ozzie"
Im obigen Prozess haben wir An Wenn das Objekt nicht zerstört oder das Attribut gelöscht wird, ist dieses Attribut immer vorhanden.
Wir können jedoch keine Methoden und Attribute zu Basistypwerten hinzufügen 🎜>
var name = "Ozzie"; name.age = 19; consoe.log(name.age); //undefined
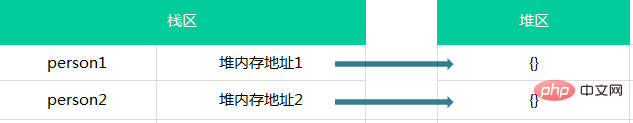
var person1 = {};
var person2 = {};
console.log(person1 == person2); //false
var a = 10; var b = a; a++; console.log(a); // 11 console.log(b); // 10

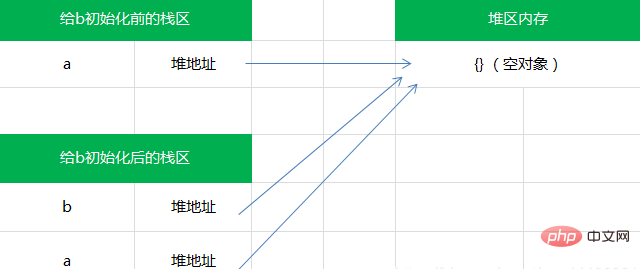
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
但是向参数传递引用类型的值时,复制给局部变量的是 内存中的地址,因此这个局部变量的变化会被反映在函数的外部。
例如:
function setName(obj){
obj.name = "Ozzie";
}
var person = new Object();
setName(person);
console.log(person.name); //"Ozzie"我们可以看到,在函数内部,obj 和 person 引用的是同一个对象,换句话说,即使这个变量是按值传递的,obj 也会按引用来访问同一个对象,因为 person 指向的对象在堆内存中只有一个,而且是全局对象。
很多人会 错误地认为:参数是按引用传递的,因为在局部作用域中修改的参数会在全局作用域中反映出来,OK,那么我们再看一个例子:
function setName(obj){
obj.name = "Ozzie";
obj = new Object();
obj.name = "Nicholas"
}
var person = new Object();
setName(person);
console.log(person.name); //Ozzie如果是按引用传递参数的,那么显然 person 对象就会在函数内部自动修改 name 属性为 Nicholas,但结果仍然是 Ozzie,这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持不变,实际上,在函数内部重写 obj 时,这个变量的引用就是一个局部对象了,而这个局部对象在函数执行完毕后立即被销毁。
推荐教程:《PHP教程》
Das obige ist der detaillierte Inhalt vonJS-Grundtypen und Referenztypwerte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!