

Was ist eine Funktion?
Eine Funktion ist ein ereignisgesteuerter oder wiederverwendbarer Codeblock, der ausgeführt wird, wenn er aufgerufen wird.
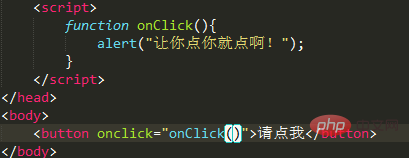
Lassen Sie uns ein kleines Beispiel geben:

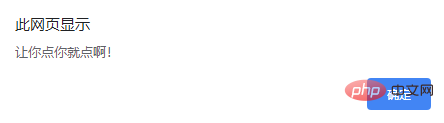
Wenn wir auf die Schaltfläche klicken, wird ein Warnfeld wie unten gezeigt angezeigt:

Grammatikformat:
function functionname()
{
// 执行代码
}function ist das Schlüsselwort, das zum Definieren von Funktionen verwendet wird.
Hinweis: Bei JavaScript wird die Groß-/Kleinschreibung beachtet. Das Schlüsselwort function muss in Kleinbuchstaben geschrieben sein und die Funktion muss mit der gleichen Groß-/Kleinschreibung wie der Funktionsname aufgerufen werden.
Funktion mit Parametern
Syntaxformat:
function myFunction(var1,var2)
{
代码
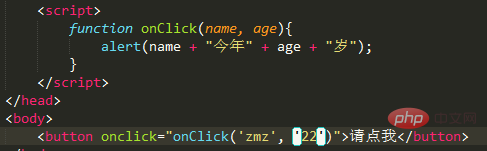
}Beispiel:

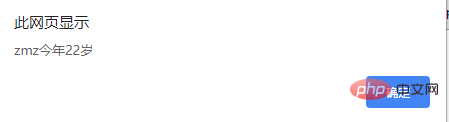
Nach dem Klicken wird Folgendes angezeigt:

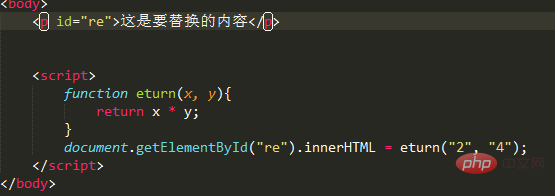
Parameter mit Rückgabewerten
Der Rückgabewert wird durch erhalten die return-Anweisung ausführen.
Syntaxformat:
function myFunction()
{
var x=5;
return x;
}Hinweis: Die Verwendung der return-Anweisung bedeutet nicht, dass das gesamte JavaScript die Ausführung stoppt, sondern nur die Funktion. JavaScript führt weiterhin Code von der Stelle aus aus, an der die Funktion aufgerufen wurde.
Beispiel:

Empfohlenes Tutorial: js-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonSo verstehen Sie das Funktionskonzept in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!