Wie verwende ich CSS display: content?

Anzeige: Inhalte sind eine relativ unbekannte Eigenschaft. Obwohl Anzeige grundsätzlich die häufigste CSS-Eigenschaft ist, wird der Wert von Inhalten selten verwendet. Aber es wird seit 2016 von Firefox unterstützt.
In diesem Artikel wird dieser interessante Attributwert genauer untersucht.
Grundlegende Verwendung
Gemäß der W3C-Definition von display: content.
Das Element selbst generiert keine Boxen, seine untergeordneten Elemente und Pseudoelemente generieren jedoch weiterhin Boxen und Textläufe wie gewohnt. Für die Zwecke der Boxgenerierung und des Layouts muss das Element so behandelt werden, als ob es wurde im Elementbaum durch seinen Inhalt ersetzt (einschließlich seiner untergeordneten Quelldokumente und seiner Pseudoelemente, wie z. B. ::before und ::after Pseudoelemente, die wie gewohnt vor/nach den untergeordneten Elementen des Elements generiert werden) .
Eine einfache Übersetzung bedeutet, dass das Element selbst mit diesem Attributwertsatz keine Felder generiert, aber die normale Anzeige seiner Nachkommenelemente beibehält.
Sehen Sie sich ein einfaches Beispiel an. Es gibt eine einfache dreischichtige Struktur wie folgt:
<div class="container">
<div class="wrap">
<div class="inner"></div>
</div>
</div>Das einfache CSS lautet wie folgt:
.container {
width: 200px;
height: 200px;
background: #bbb;
}
.wrap {
border: 2px solid red;
padding: 20px;
box-sizing: border-box;
}
.inner {
border: 2px solid green;
padding: 20px;
box-sizing: border-box;
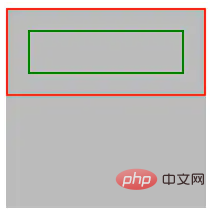
}verhält sich wie folgt:

Das ist sehr leicht zu verstehen, aber wenn wir display: content zum Container der mittleren Ebene hinzufügen und uns den Effekt ansehen:
<div class="container">
<div class="wrap" style="display: contents">
<div class="inner"></div>
</div>
</div>
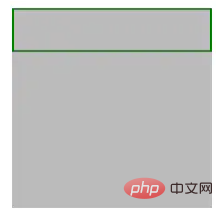
Sie können das dort sehen ist kein mittlerer Ebenenrand: 2px durchgehend rot Mit dem roten Rand scheint das gesamte .wrap-Div nicht zu existieren, aber seine untergeordneten Elemente werden normal gerendert.
Der wichtige Punkt ist, dass das Element selbst mit display: content set nicht gerendert wird, seine untergeordneten Elemente jedoch normal gerendert werden können.
Ich habe über geeignete Verwendungsmöglichkeiten für dieses Attribut nachgedacht.
Zusammenfassend ist dieses Attribut für Elemente geeignet, die als Wrapper fungieren. Diese Elemente selbst haben keine Wirkung und können in einigen Layoutszenarien ignoriert werden.
Wirkt als semantiklose Verpackungsbox
Als ich kürzlich React und Vue schrieb, stellte ich fest, dass dieses Attribut beim Schreiben von JSX sehr nützlich sein kann, und zwar ist auch im Einklang mit der Positionierung dieses Attributs selbst sehr nützlich.
Wenn wir React und RN schreiben, müssen wir oft eine Vorlage ausgeben.
return (
<div class="wrap">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
)Wir möchten nur den Inhalt innerhalb des .wrap-Div ausgeben, aber aufgrund von Framework-Anforderungen muss die ausgegebene JSX-Vorlage unter einem übergeordneten Element enthalten sein, daher müssen wir als letzten Ausweg eine . Wrap zum Wrappen, aber dieser Wrap selbst hat keinen Stil.
Wenn die Ausgabeelemente unter anderen display:flex-, display:grid-Containern platziert werden sollen, muss nach dem Hinzufügen einer bedeutungslosen .wrap-Ebene das gesamte Layout neu angepasst werden, was mühsam ist.
Eine Möglichkeit besteht darin, den vom Framework
Ein ähnliches Element in Vue ist das -Element, das nicht im DOM-Baum gerendert wird und beim Anzeigen der Seitenstruktur nicht angezeigt wird . , aber es werden keine Boxen generiert.
Dieses zusätzliche übergeordnete Element ist eigentlich unnötig. Zu diesem Zeitpunkt können wir auch display:-Inhalte hinzufügen, etwa so:
return (
<div class="wrap" style="display: contents">
<h2 id="Title">Title</h2>
<div>...</div>
</div>
)Auf diese Weise spielt es nicht nur die Rolle des Wrappings, sondern beim tatsächlichen Rendern erzeugt dieses Div tatsächlich keine Box, was zum Töten führt zwei Fliegen mit einer Klappe. Einige Flex-Layouts und Raster-Layouts sind davon nicht betroffen.
Codepen-Demo – Anzeige: Inhalt |. Anzeige: Flex-Penetrationseffekt
Machen Sie den Code semantischer
Betrachten Sie dieses sehr praktische Szenario, jetzt unser Seiten sind mit einer Vielzahl an anklickbaren Schaltflächen oder Texten und anderen Elementen gefüllt, die entsprechende Funktionen auslösen. Semantisch gesehen sollten sie jedoch nacheinander

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.




