

Wie konvertiere ich einen String in ein Array in js?
Die Funktion zum Konvertieren von js-Strings in Arrays ist „split()“, ihre Verwendung ist wie folgt
string.split(separator,limit)
Parameterwert
| Beschreibung | ||||||
| Trennzeichen | Optional. Eine Zeichenfolge oder ein regulärer Ausdruck zum Teilen des Zeichenfolgenobjekts ab der durch diesen Parameter angegebenen Stelle. | ||||||
| limit | Optional. Dieser Parameter gibt die maximale Länge des zurückgegebenen Arrays an. Wenn dieser Parameter festgelegt ist, werden nicht mehr Teilzeichenfolgen zurückgegeben als das durch diesen Parameter angegebene Array. Wenn dieser Parameter nicht gesetzt ist, wird die gesamte Zeichenfolge unabhängig von ihrer Länge aufgeteilt. |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.php.cn 字符串转换成数组</title>
<script> var str="abcdefg" //1、将字符串转成数组形式:split()
var arr=str.split("")
console.log(arr)//["a", "b", "c", "d", "e", "f", "g"]
</script>
</head
><body>
</body>
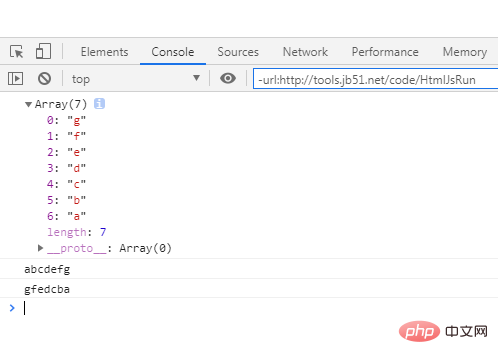
</html> Führen Sie dann die index.html-Datei im Browser aus um die Konsole anzuzeigen
Führen Sie dann die index.html-Datei im Browser aus um die Konsole anzuzeigenVerwandte Referenzen:
JS-Tutorial
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie einen String in ein Array in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!