
Beginnen wir mit der Bedeutung von asynchronem JS, stellen wir dann das asynchrone JS-Framework vor und erlangen Schritt für Schritt ein tieferes Verständnis von asynchronem JS.
1. Die Bedeutung von asynchronem JS
Mit der Verbesserung des Status der Webplattform hat sich die in Browsern dominierende JavaScript-Sprache zu einer der beliebtesten Sprachen der Welt entwickelt und ist über Node.js sogar in den Bereich der Serverprogrammierung vorgedrungen. Eine wichtige Funktion von JavaScript ist „kann nicht blockieren“, wobei „kann nicht“ eher „sollte nicht“ als „kann nicht“ bedeutet (sofern eine blockierende API bereitgestellt wird).
JavaScript ist eine Single-Thread-Sprache. Sobald eine API den aktuellen Thread blockiert, entspricht dies der Blockierung des gesamten Programms. Daher nimmt „asynchron“ eine sehr wichtige Position in der JavaScript-Programmierung ein. Die Vorteile der asynchronen Programmierung für die Programmausführung werden hier nicht diskutiert, aber die asynchrone Programmierung ist für Entwickler sehr problematisch, da sie die Programmlogik fragmentiert und die Semantik vollständig verliert.
Sind Sie jemals verrückt geworden, weil Ajax asynchron ist und Logik nur in Rückruffunktionen einbetten kann? Code wie dieser sieht sehr schlecht aus. Wenn die Synchronisierung verwendet wird, muss der Code nicht verschachtelt werden. Wenn die Anfrage jedoch zu lange dauert, friert der Browser aufgrund der Thread-Blockierung ein. Es ist wirklich belastend. Es scheint, dass eleganter Code und gute Benutzererfahrung nicht beides sein können.
2. Einführung des asynchronen JS-Frameworks
Angenommen, es gibt drei Ajax-Anfragen, nämlich A, B und C. B kann erst ausgeführt werden, nachdem A ausgeführt wurde, und C kann erst ausgeführt werden, nachdem B ausgeführt wurde. Auf diese Weise müssen wir verschachteln, B in der Rückruffunktion von A ausführen und dann C in der Rückruffunktion von B ausführen. Ein solcher Code ist sehr unfreundlich.
Basierend auf dem Prinzip des „professionellen Radaufbaus“ ist mein asynchrones JS-Framework auf den Weg gebracht!
Allgemeine Struktur-
var js = new AsyncJs();
var func = js.Build(function () {
var a = _$Async({
url: "",
success: function () {
}
});
var b = _$Async({
url: "",
success: function () {
}
});
var c = _$Async({
url: "",
success: function () {
}
});
});
eval(func);
a, b, c werden der Reihe nach ausgeführt und der Thread wird nicht blockiert.
Vorteile
1. Gute Erfahrung. Der gesamte Prozess ist asynchron und der Thread wird nicht blockiert.
2. Der Code ist elegant. Eine komplizierte Verschachtelung ist nicht erforderlich. Das Framework erledigt die Verschachtelungsarbeit automatisch für Sie. Sie müssen sich nur auf die Codierung selbst konzentrieren, die einfach zu warten ist.
3. Einfach und leicht zu bedienen. build(function(){ }) Sie können es als C#-Thread verstehen. Ich werde einen zusätzlichen Thread öffnen, um function(){} auszuführen (JS ist Single-Threaded, dieser Punkt sollte hervorgehoben werden!)
new Thread(() =>
{
//dosomething
});
4. Einfach und leicht zu erweitern. (Bitte „umschließen“ Sie alle auszuführenden Methoden mit _$Async)
5. Einfach zu debuggen.
Nachteile
1.build(function(){ }), die Funktion unterstützt keine benutzerdefinierten lokalen Variablen wie var a=1;
Wenn Sie lokale Variablen verwenden möchten, können Sie nur:
var a = _$Async(function () {
return 1;
});
2._$Async(); muss mit „;“ enden.
3. Build(function(){ }) Externe Funktionen können nicht direkt innerhalb der Funktion aufgerufen werden, wie z. B.
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
TestMethod();
});
}
Bitte verwenden Sie
function Test() {
var TestMethod = function () {
alert(1);
};
var func = js.Build(function () {
_$Async(function () {
TestMethod();
});
});
}
Vielleicht sind Sie neugierig, wie das erreicht wird? Oder warum nicht eval(r) einkapseln?
ImplementierungsprinzipTatsächlich geht es darum, die Funktionen in Build zu analysieren und sie dann dynamisch zu kombinieren, zu verschachteln und auszuführen. Der Grund, warum eval nicht gekapselt ist, liegt darin, dass externe Variablen nicht verwendet werden können, wenn es gekapselt ist, und daher freigegeben werden muss.
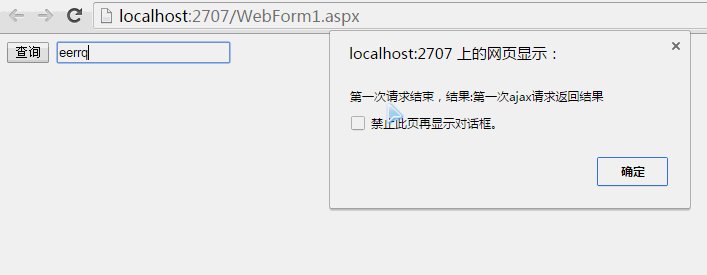
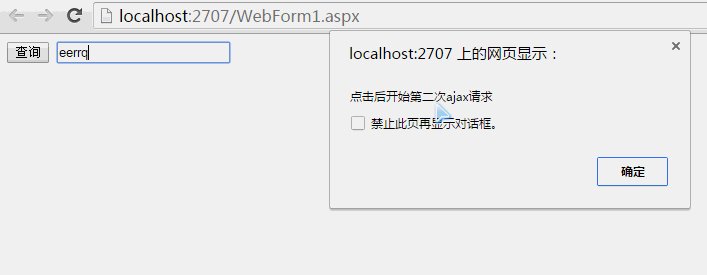
3. Code und Effekte testen
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.8.2.min.js"></script>
<script src="AsyncJavaScript.js"></script>
<script>
function Show() {
var js = new AsyncJs();
var url = "WebForm1.aspx";
var func = js.Build(function () {
_$Async(function () {
alert("点击后开始第一次ajax请求");
});
_$Async({
url: url,
data: { val: "第一次ajax请求" },
success: function (data) {
alert("第一次请求结束,结果:" + data);
}
});
_$Async(function () {
alert("点击后开始第二次ajax请求");
});
var result = _$Async({
url: url,
data: { val: "第二次ajax请求" },
success: function (data) {
return data;
}
});
_$Async(function () {
alert("第二次请求结束,结果:" + result);
});
});
eval(func);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" onclick="Show()" value="查询" />
<input type="text" />
</div>
</form>
</body>
</html>
Backend-C#-Code
protected void Page_Load(object sender, EventArgs e)
{
string val = Request.QueryString["val"];
if (!string.IsNullOrEmpty(val))
{
Thread.Sleep(2000);
Response.Write(val + "返回结果");
Response.End();
}
}Rendering:

Sie können sehen, dass die Ausführung vollständig sequentiell erfolgt und der Thread nicht blockiert ist.
Das Obige ist eine Einführung in die Rolle und Implementierungsmethode des asynchronen JS-Frameworks. Ich hoffe, es wird jedem beim Lernen helfen und die Bedeutung von asynchronem JS wirklich verstehen.




