So vermeiden Sie die zehn häufigsten Fehler in JS

Vorwort:
Beim Schreiben von Code treten zwangsläufig verschiedene Fehler auf, und der gesendete Code kann auch von Benutzern eingesehen werden Verschiedene vom Gerät gemeldete Fehler müssen untersucht werden. Das Verständnis der Gründe für diese Fehler und der Browser, in denen sie auftreten, kann uns helfen, Fehler schneller zu finden. Werfen wir einen Blick auf die zehn häufigsten JS-Fehler und wie man sie vermeidet.
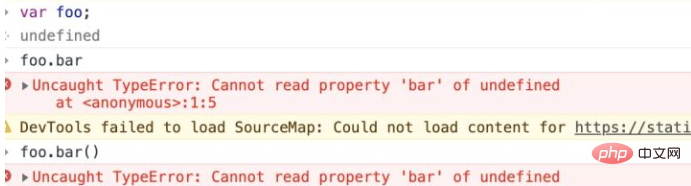
1. Nicht erfasster Typfehler: Eigenschaft kann nicht gelesen werden
Dieser Fehler wird vom Chrome-Browser gemeldet. Beim Versuch, die Eigenschaften einer undefinierten Variablen zu lesen oder die Methode einer undefinierten Variablen aufzurufen, wird ein Fehler gemeldet. Dies können Sie ganz einfach im Chrome-Browser nachvollziehen.

Vermeidungsmethode: Wenn Sie den Attributwert einer Variablen verwenden, stellen Sie sicher, dass die Variable definiert ist. Sie können zum Beispiel so schreiben:
foo && foo.bar
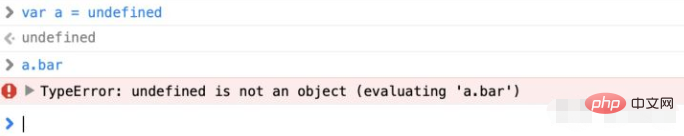
2. TypeError: 'undefined' is not an object (evaluating
Der Grund für diesen Fehler ist derselbe wie der erste, außer dass dies ein Fehler ist, der vom Safari-Browser gemeldet wurde.
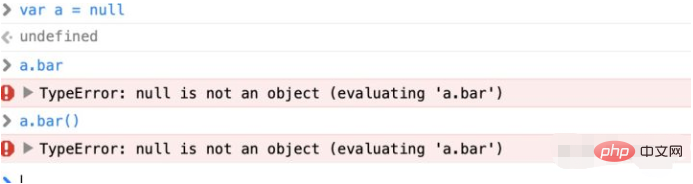
Dieser Fehler kommt aus demselben Grund auch von Safari, außer dass die Variable von „undefiniert“ auf „null“ geändert wurde, also dieser Fehler wird gemeldet, wenn das Null-Attribut oder die Null-Methode aufgerufen wird
4 (unbekannt): Skriptfehler
Das ist Erstaunlicherweise wird unser Überwachungssystem auch nur einen Skriptfehler melden, daher ist es schwierig, dies zu überprüfen Ein Skriptfehler wurde gemeldet? Aus Sicherheitsgründen verbergen Browser absichtlich bestimmte Fehlermeldungen, die von JS-Dateien in anderen Domänen ausgegeben werden, um eine versehentliche Erfassung der Informationen durch bösartige Skripte zu verhindern Erfassen Sie spezifische Fehlermeldungen. Dies ist im Wesentlichen ein browserübergreifender Fehler. Wenn beispielsweise eine Website in einer JS-Datei eines Drittanbieters gehostet wird und ein Fehler in diesem JS-Skript vorliegt, wird ein Skriptfehler gemeldet statt nützlicher Informationen Lösung:
Lösung:
Schritt 1: Domänenübergreifenden HTTP-Antwortheader hinzufügenAccess-Control-Allow-Origin: * // 或者是指定网站www.example.com
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
Dies entspricht der Anweisung an den Browser, beim Anfordern dieser Skriptdatei eine anonyme Methode zu verwenden. Dies bedeutet, dass während des Skripts keine potenziellen Benutzeridentitätsinformationen (z. B. Cookies, HTTP-Zertifikate usw.) an den Server gesendet werden .
Beachten Sie hier: Stellen Sie sicher, dass der HTTP-Antwortheader festgelegt wurde, bevor Sie das Attribut „Access-Control-Allow-Origin:*“ festlegen. Dieses Skript-Tag wird im Firefox-Browser nicht ausgeführt.
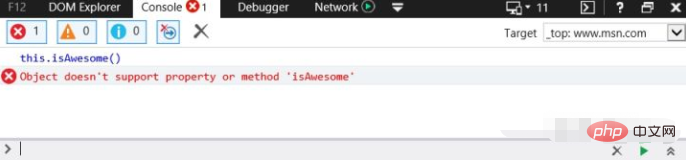
5. TypeError: Objekt unterstützt keine EigenschaftDieser Fehler wird im IE gemeldet wird gemeldet, wenn eine Methode aufgerufen wird, die nicht definiert ist.
Es wird derselbe Fehler wie „TypeError: ‚undefiniert‘ ist keine Funktion“ gemeldet. Es ist nur so, dass verschiedene Browser unterschiedliche Fehlerwörter melden. Diese Art von Fehler tritt normalerweise im IE auf, der Namespaces verwendet. In 99,9 % der Fälle liegt es daran, dass der IE den richtigen Namespace, auf den dies verweist, nicht auflösen kann. Zum Beispiel:var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
}; 6. TypeError: 'undefiniert' ist keine Funktion 
Dies ist der oben genannte Grund. Chrome/Firefox ruft eine undefinierte Methode auf. Es besteht keine Notwendigkeit, auf Details einzugehen.
Selbstverständlich wird niemand eine undefinierte Methode direkt aufrufen. Dies liegt meist daran, dass die Rückruffunktionen oder erforderlichen Pakete nicht ausreichend verstanden werden. Zum Beispiel:
function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});In diesem Fall zeigt dies in der Rückruffunktion tatsächlich auf das Dokument, und der Bereich des in der äußeren Ebene definierten ClearBoard-Namespace befindet sich im Fenster, also „Uncaught TypeError: this.clearBoard.“ „Es wird kein Funktionsfehler gemeldet“.
Es gibt viele Möglichkeiten, das oben genannte Problem zu lösen:
1. Sie können das Äußere speichern, sodass self immer noch auf Windows verweist. var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
});
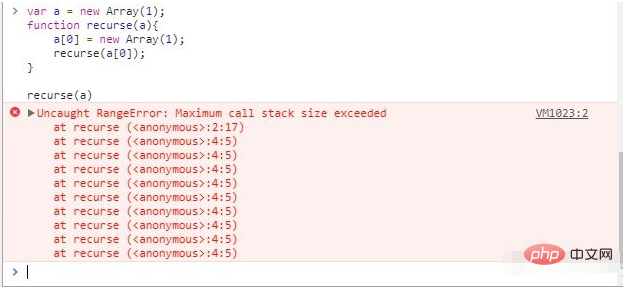
document.addEventListener("click",this.clearBoard.bind(this));Dieser Fehler tritt in vielen Szenarien in Chrome auf. Eine davon besteht darin, die Rekursion ohne Stoppbedingungen zu verwenden.

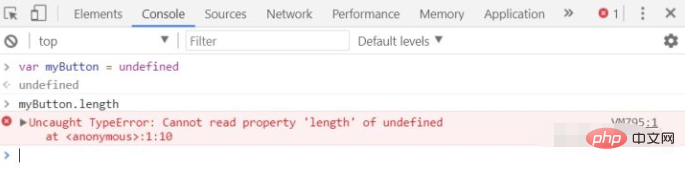
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
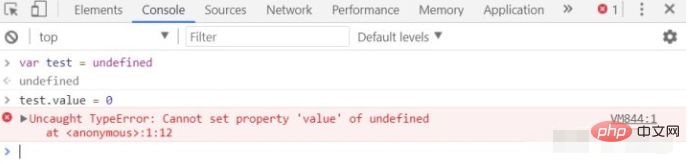
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

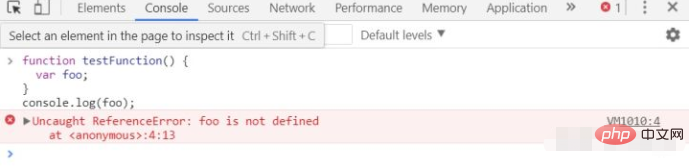
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
Das obige ist der detaillierte Inhalt vonSo vermeiden Sie die zehn häufigsten Fehler in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren




