Was sind websichere Farben?

Web-sichere Farben haben für die meisten Leute, die Programme schreiben, kein Konzept. Natürlich ist web-sichere Farben selbst ein historisches Thema, und es besteht heute kein Grund, darüber zu diskutieren. Die Einführung websicherer Farben hier dient nur dazu, Freunden, die immer noch bei Google sind, zu helfen, zu verstehen, was websichere Farben sind. 216 websichere Farben gehören der Vergangenheit an.
Warum werden websichere Farben verwendet?
Das Gegenteil von Sicherheit ist natürlich unsicher. Wenn Sie in Word auf dem Mac eine Arbeit mit Zehntausenden Wörtern schreiben und sie zum Drucken in den Kopierladen bringen, stellen Sie fest, dass das TMD völlig verstümmelt ist. Sie werden die wunderbare Verwendung von Web-Sicherheitsfarben zutiefst zu schätzen wissen.
Die sogenannten websicheren Farben beziehen sich auf Farben, die auf verschiedenen Plattformen den gleichen Effekt zeigen. Beispielsweise wird es unter Mac zunächst dunkelrot angezeigt, unter Windows kann es jedoch in anderen Farben gerendert werden.
Kurz gesagt: Durch die Verwendung websicherer Farben kann sichergestellt werden, dass die Ergebnisse auf verschiedenen Plattformen den Erwartungen entsprechen.
Warum erscheint die Web-Sicherheitsfarbe?
Auf einem 256-Farben-Computersystem können Sie das Dithering von Farben immer vermeiden – „The Definitive Guide to CSS“
Das Prinzip der Anzeige verschiedener Farben auf dem Monitor sind unterschiedliche Kombinationen von Rot , Grün und Blau. In einem CRT-Computermonitor gibt es drei „Kanonen“, die drei Arten von Licht aussenden: Rot, Grün und Blau. Durch die Steuerung der Intensität verschiedener Lichtstrahlen werden verschiedene Farben erzeugt.
Bevor wir über die Entstehung websicherer Farben sprechen, wollen wir die Darstellung von Farben populär machen:
Es gibt viele Möglichkeiten, Farben auszudrücken. Weitere Informationen finden Sie auf Wikipedia.
Hier erklären wir nur die hexadezimale Darstellungsmethode. Wenn wir Weiß benötigen, ist die übliche Schreibmethode #FFFFFF oder (#FFF), um Rot (Grün, Blau) darzustellen und in The umzuwandeln Das Basis-10-System ist (255.255.255).
Warum ist es dann 255?
Wie viele Farben ein Computer darstellen kann, hängt davon ab, wie viele Bits für die Farbspeicherung verwendet werden. Wenn 24 Bits verwendet werden, sind es insgesamt 256 Bits. 256*256 verschiedene Farben.
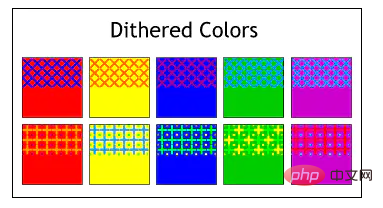
Sprechen wir über Dithering
Altmodische Computer sind durch die Größe des Videospeichers begrenzt. Im Allgemeinen verfügen sie nur über 4 bis 16 Bit Speicherplatz zum Speichern von Farben und können daher nur angezeigt werden Um mehr Farben anzuzeigen, wird die Dithering-Technologie vorgeschlagen, die verschiedene Farben verschachtelt, um den visuellen Effekt neuer Farben zu erzeugen:

Aber die Farbanpassung verschiedener Boards ist unterschiedlich, was bedeutet, dass Dithering-Techniken unterschiedliche Auswirkungen haben können.
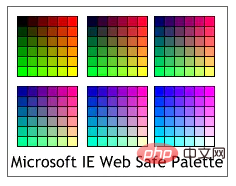
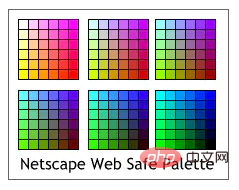
Apropos, verstehen Sie? Die einfachsten 256 Farben können tatsächlich als sichere Farben verwendet werden. Da einige Plattformen jedoch nur 216 Farben unterstützen (kann das jemand erklären), nennen wir diese 216 Farben offiziell sichere Farben.
Sichere Farben sind alle Vielfachen des RGB-Werts 51, daher sind sowohl RGB(0,204,153) als auch RGB(255,0,102) sichere Farben.
Warum ist es ein Vielfaches von 51? Sehen Sie sich die Struktur der Palette unter verschiedenen Plattformen im Bild unten an:


Mittlerweile verwendet fast kein Computer mehr 256 Farben, also machen Sie weiter und verwenden Sie websichere Farben.
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind websichere Farben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




