 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)
Ziele dieses Artikels:
1. Beherrschen Sie die Verwendung von border-radius in CSS3
Frage:
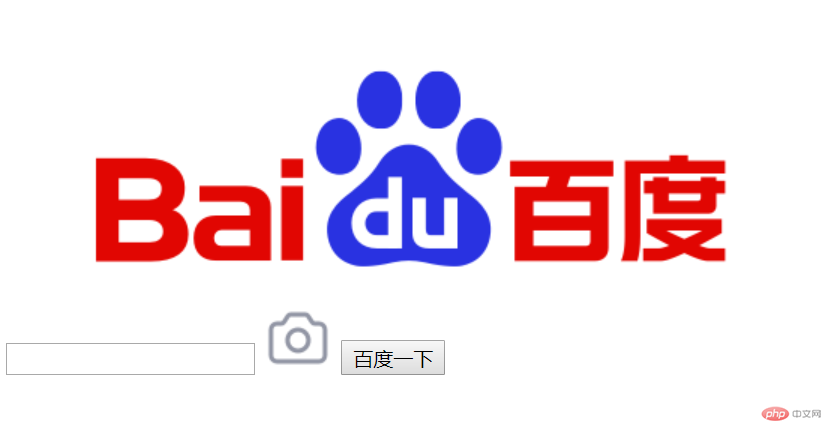
Erzielen Sie die folgenden Schnittstelleneffekte (die Suchfunktion nicht). erforderlich), Anforderungen Verwenden Sie kein Framework, reines div+css3, und müssen Grenzradius-Wissenspunkte verwenden

Andere Anweisungen:
1 Gesamtbreite beträgt 800x, Anforderungen Anzeige in der Mitte
2. Das Logobild ist 300 Pixel breit und wird in der Mitte angezeigt
3. Suchfeldbreite = 500 Pixel, die Gesamthöhe beträgt 50 Pixel
Ideenanalyse:
1. Der obere Teil ist ein Logo und der untere Teil ist die Suchfunktion
2. Die Komponenten der Suchfunktion unten sind von links nach rechts ein Eingabefeld mit abgerundeten Ecken, ein kleines Kamerasymbol und eine Schaltfläche mit abgerundeten Ecken ganz rechtsDer spezifische Code wird wie folgt implementiert:
1. Zuerst legen wir das Material ab. Bereiten Sie ein Baidu-Logo-Bild und ein kleines Kamerasymbol vor und legen Sie sie dann zur einfachen Verwaltung im Bilderverzeichnis ab

nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> </div> <!-- 下面部分:搜索功能 --> <div> </div> </div>
nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)" > </div> <!-- 下面部分:搜索功能 --> <div> <input> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)" > <input> </div> </div>

.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}2. Analysieren Sie als Nächstes den oberen Teil des Containers, d. h., wie der Stil des Bildlogos geschrieben wird
Die Analyse ist wie folgt:
1. Entsprechend den Anforderungen ist die Breite des Logos = 300, also Breite: 300 Pixel, also margin:0 auto,
Tatsächlich Hier gibt es viele Möglichkeiten, diesen Effekt zu erzielen. Stellen wir die Breite des Containerlogos des Bildes auf 300 ein und lassen Sie dann die Breite des Bildes 100 %.
Okay, fügen Sie den index.css-Code wie folgt hinzu
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}3. Der nächste Schritt besteht darin, den Suchteil festzulegen
Die Analyse ist wie folgt:
1. Entsprechend den Anforderungen beträgt die Höhe der gesamten Suche 50px, also können wir die Höhe des Suchcontainers.search auf 50px, also height: 50px, und dann die Höhe der Schaltfläche auf 100% festlegen. Hierbei ist zu beachten, dass die Höhe der Schaltfläche einmal ist Die Höhe ist beispielsweise auf 46 Pixel eingestellt. Wenn der Rand jedoch 4 Pixel beträgt, beträgt die Höhe darin nur 46-4 = 42. Die Höhe der Schaltfläche umfasst also den Rand, der sich vom Texteingabefeld unterscheidet . Die Höhe des Texteingabefelds = 46, dann ist der Rand nicht enthalten
2. Der obere und untere Rand des Texteingabefelds haben insgesamt 4 Pixel, also beträgt seine Höhe 46 Pixel, d. Höhe: 46 Pixel; auf diese Weise beträgt die Gesamthöhe = 50 Pixel, d , und dann hat es die Standardpolsterung, also setzen Sie die Polsterung auf 0,
Dann haben die obere linke Ecke und die untere linke Ecke abgerundete Ecken mit einer Größe von 10 Pixeln, d. h. Randradius: 10 Pixel 0 0 10px;
Okay, das war's. Schreiben Sie zuerst den einfacheren Stil, den Sie sich vorstellen können, und passen Sie ihn später entsprechend dem spezifischen Effekt an.
Als nächstes fügen Sie weiterhin Index.css hinzu. Der Code lautet wie folgt
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}5. Die Codeanalyse für Kamerasymbole und Suchschaltflächen lautet wie folgt:
1 Wir können die Breite auf 30 Pixel einstellen, d. h. Breite: 30 Pixel
2. Breite der Suchschaltfläche: 100 Pixel, Höhe 100 %. Es hat auch abgerundete Ecken, nur oben rechts und unten rechts, und dann seinen Kreis. Die Eckengröße sollte mit der des Texteingabefelds übereinstimmen, das ebenfalls 10 Pixel beträgt. Die Hintergrundfarbe ist ebenfalls blau rgb (70,98,217). Wir haben die Schriftgröße auf 0 eingestellt
, also ist der aktuelle index.css-Code wie folgt :
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}Um den Effekt zu sehen, führen wir als Nächstes den Stil in index.html ein
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)" >
</div>
<!-- 下面部分:搜索功能 -->
<div >
<input type="text" />
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="Der abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel)" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>und der laufende Effekt ist wie folgt:
Wie Sie sehen können, ist der Effekt im Grunde derselbe. Als nächstes müssen wir folgende Änderungen vornehmen: Seien Sie in der Mitte des Textfelds (dies ist ein Schritt, berechnen Sie es selbst. Sie können es anhand der Breite und Höhe des Bildes in Kombination mit der Breite und Höhe des Textfelds berechnen)2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}运行效果如下:

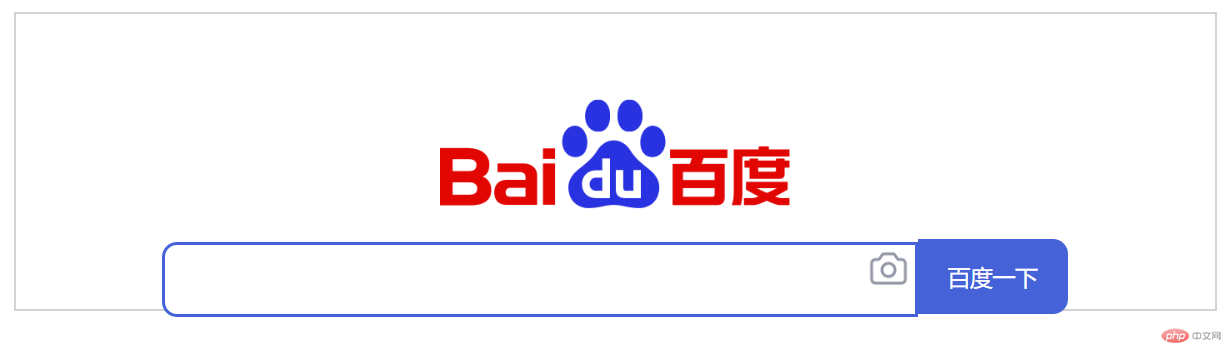
我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
}好再次运行结果如下:

根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
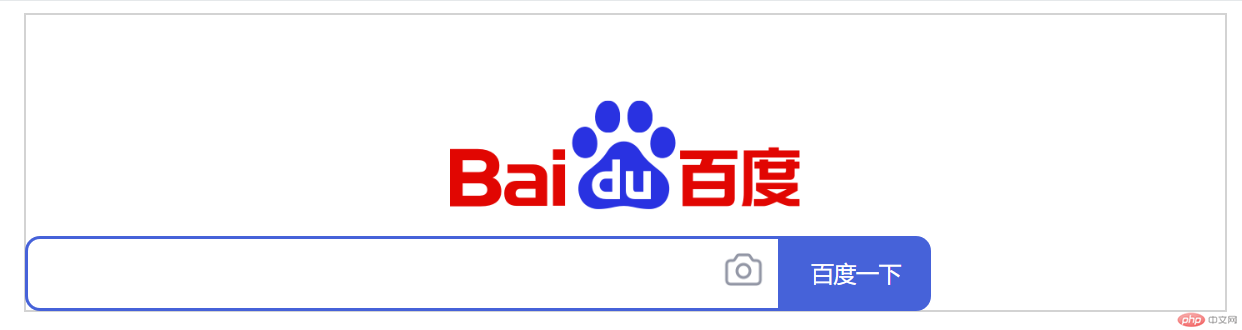
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
总结:
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
Das obige ist der detaillierte Inhalt vonDer abgerundete CSS3-Rahmen realisiert den Effekt der Baidu-Homepage-Suchoberfläche – Fallanalyse (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



