
Die Leute sitzen zu Hause und Töpfe kommen vom Himmel.
Vor einem halben Monat schrieb ich zu Hause ein Projekt, aber bevor ich Zeit hatte, es zu testen, rief mich der Leiter plötzlich an und bat mich, sofort ein anderes Projekt zu unterstützen. Ich habe herausgefunden, dass es ein Projekt war, das ein halbes Jahr lang unvollendet war. Wenn du es in deinem Herzen nicht willst, musst du trotzdem gehen. Denn Lu Xun sagte: „Das Leben ist wie eine Vergewaltigung. Da du nicht widerstehen kannst, genieße es einfach.“
Dieses Projekt ist in PC-seitiges, benutzerseitiges Applet und händlerseitiges Applet unterteilt. Hier sprechen wir hauptsächlich über ein bestimmtes Modul auf der Händlerseite, das die Verwendung von Datenstatistikdiagrammen erfordert Ich hatte das Gefühl, dass es zwei gute Plugins gibt:
Weil ich im Projekt zuvor viel echarts verwendet habe, habe ich mich schließlich für Echarts als Diagramm-Plug-in im Projekt
entschieden Die Einführung von Echarts
Ich habe es gemäß dem echarts offiziellen Website-Tutorial eingeführt. Es ist sehr einfach, es gibt nicht viel zu sagen. Portal
Mehrere Diagramme in Echarts verwenden
Der WXML-Code lautet wie folgt:
<!--图表1--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.totalRecentRansactions.allTotalMoney}}">
<ec-canvas id="mychart-dom-turnover" canvas-id="mychart-turnover" ec="{{ turnoverEc }}"></ec-canvas></view><!--图表2--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.shopNewCustomerRespVo.allNewCustomer}}">
<ec-canvas id="mychart-dom-customer" canvas-id="mychart-customer" ec="{{ customerEc }}"></ec-canvas></view><!--图表3--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.customerOrderAverageRespVo.customerAverage}}">
<ec-canvas id="mychart-dom-price" canvas-id="mychart-price" ec="{{ priceEc }}"></ec-canvas></view>JS-Code lautet wie folgt
<!--通过lazyLoad设置图表懒加载-->data: {
isShoweyes: true,
turnoverEc: {
lazyLoad: true,
},
customerEc: {
lazyLoad: true,
},
priceEc: {
lazyLoad: true,
},
echartsData: {}
},
<!--页面加载时创建对应的canvas面板-->onLoad: function (options) {
this.echartsComponnet1 = this.selectComponent('#mychart-dom-turnover');
this.echartsComponnet2 = this.selectComponent('#mychart-dom-customer');
this.echartsComponnet3 = this.selectComponent('#mychart-dom-price');
},
<!--获取到数据后,初始化报表-->
getData: function () {
// .... 获取数据
<!--此用循环初始化几个图表-->
for (let i = 1; i < 4; i++) {
if (!Chart[i]) {
this.initEcharts(i); //初始化图表
} else {
this.setOption(i); //更新数据
}
}
},
<!--//初始化图表-->
initEcharts: function (i) {
this['echartsComponnet' + i].init((canvas, width, height) => {
// 初始化图表
Chart[i - 1] = echarts.init(canvas, null, {
width: width,
height: height
});
this.setOption(i);
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart[i - 1];
});
},
setOption: function (i) {
Chart[i - 1].clear(); // 清除
Chart[i - 1].setOption(this['getOption' + i]()); //获取新数据
},
<!--设置报表需要的配置项-->
getOption1() {
let {
echartsData
} = this.data;
return {
color: ['#0179FF'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
opacity: 0.8
}
},
formatter: this.formatterTooltip,
position: this.setTooltipPositionfunction
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [{
type: 'category',
axisLine: {
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
},
data: echartsData.totalRecentRansactions.dates,
}
],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
fontSize: 13
}
}],
series: [{
name: '订单总额',
type: 'line',
label: {
normal: {
show: true,// 是否在折线点上显示数值
position: 'inside'
}
},
data: echartsData.totalRecentRansactions.allTotalMoney
}]
};
}
遇到的坑
1.Tooltip支持不好
虽然官网上echarts暂时不支持Tooltip,但是经过试验,还是Tooltip还是有效果的,但是,x轴对应的坐标值并不会显示在Tooltip中,需要使用Tooltip的formatter函数,自己处理需要展示的数据,代码如下:
// 格式化Tooltip
formatterTooltip(param) { return "日期:" + param[0].name + "\n" + param[0].seriesName + ": " + param[0].data
},
2.当点击靠近屏幕右侧或者底部的item项时,Tooltip会溢出边界,解决办法:
给Tooltip的position函数返回一个根据点击位置计算的坐标点,(也可以给一个固定的位置,但是体验不好)
// 更改Tooltip的位置,处理边界超出的情况
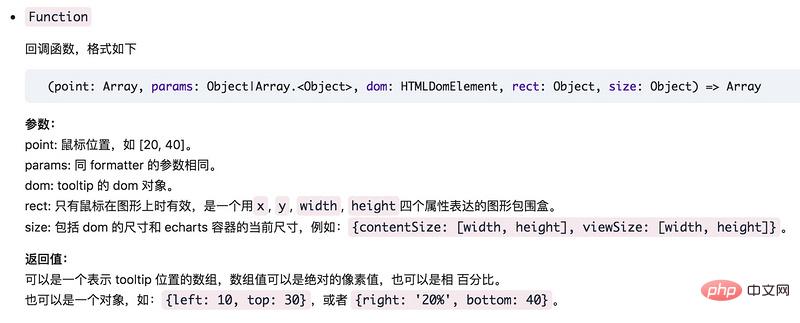
setTooltipPositionfunction(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和contentSize,分别为外层div和tooltip提示框的大小
// 更改提示框的显示位置
let x = point[0];//
let y = point[1]; // size: 包括 dom 的尺寸和 echarts 容器的当前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}
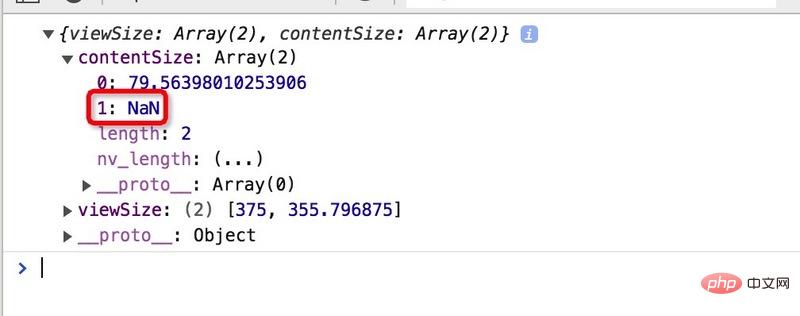
let boxWidth = size.contentSize[0]; // let boxHeight = size.contentSize[1]; // size里面此处获取不到dom的高度,值为NAN,所以下面指定了一个固定值
let boxHeight = 50; let posX = 0;//x坐标位置
let posY = 0;//y坐标位置
if (x < boxWidth) {//左边放不开
posX = 5;
} else {//左边放的下
posX = x - boxWidth;
} if (y < boxHeight) {//上边放不开
posY = 5;
} else {//上边放得下
posY = y - boxHeight;
} return [posX, posY];
}, Was oben beachtet werden muss, ist, dass zum Erhalten der Höhe von dom offiziell gesagt wird, dass die Höhe von position aus dem size-Parameter der dom-Rückruffunktion erhalten werden kann , aber als ich es ausgedruckt habe, war es NAN.

Ergebnis drucken:

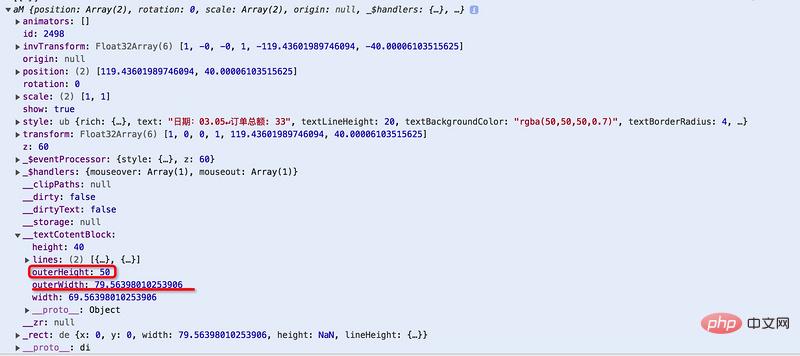
Später habe ich den Wert von params im Parameter outerWidth und gefunden Der Parameter sizeDer Breitenwert von contentSize ist derselbe, daher nehmen wir den params im Parameter outerHeight entschieden als die Höhe von dom, und der endgültige Laufeffekt ist in der Tat kein Problem.

3. Wenn Sie das Histogramm nach links oder rechts schieben, wird das Histogramm-Zeichenbrett leer und das Histogramm wird erneut angezeigt, und dieses Problem tritt auf auf dem Histogramm!
Zuerst dachte ich, es sei ein Problem mit meinem eigenen Code. Dann habe ich es mehrmals überprüft und festgestellt, dass daran tatsächlich nichts falsch war. Dann habe ich den Code gescannt, um die offizielle Miniprogramm-Demo zu testen dass dieses Problem auch existierte. Ich wollte mich darüber übergeben. Da es ein Problem mit dem offiziellen Code selbst war, habe ich mir den Quellcode angesehen, der wie folgt lautet:
<canvas class="ec-canvas" canvas-id="{{ canvasId }}" bindinit="init" bindtouchstart="{{ ec.disableTouch ? '' : 'touchStart' }}" bindtouchmove="{{ ec.disableTouch ? '' : 'touchMove' }}" bindtouchend="{{ ec.disableTouch ? '' : 'touchEnd' }}"></canvas>Der offizielle Code bindet ein bindtouchmoveEreignis an die Leinwand
touchMove(e) { if (this.chart && e.touches.length > 0) { var touch = e.touches[0]; var handler = this.chart.getZr().handler;
handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
handler.processGesture(wrapTouch(e), 'change');
}
}, was es noch einmal echarts.js aufruft und schließlich eine grobe Lösung gefunden hat:
删掉源码中的bindtouchmove事件
完美解决,哈哈或或红红火火恍恍惚惚~~~
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/417/204/228/1591249707644801.jpg" class="lazy" title="1591249707644801.jpg" alt="Verwendung von Echarts im WeChat-Miniprogramm">
Die oben genannten Fallstricke sind mir bei der Verwendung von Echarts im Miniprogramm begegnet. Ich hoffe, dass es anderen helfen kann, die später auf Fallstricke stoßen.
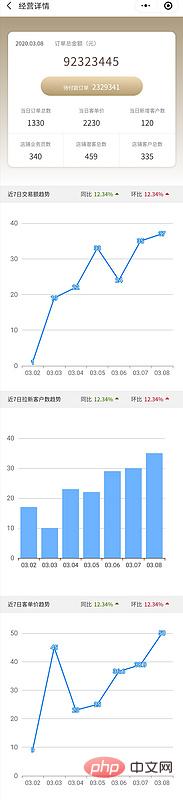
Bild des endgültigen Effekts

Demo-Quellcode

Empfohlenes Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonVerwendung von Echarts im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




