 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)
Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)
Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)
Ziele dieses Artikels:
1. Beherrschen Sie die Verwendung von Hintergrundursprung
Fragen:
1. Verwenden Sie reines DIV+CSS, der Hintergrundursprung „background-orgin“ muss verwendet werden

Zusätzliche Anweisungen:
1. Jeder Fotorahmen ist 500 Pixel breit und 500 Pixel hoch , wobei der Rand 20 Pixel breit ist und der Text darin 20 Pixel groß ist und die Rahmengröße 20 Pixel beträgt
2 Die Fotos im Inneren müssen entsprechend dem Hintergrundbild implementiert werden
Jetzt machen wir das spezifischer Vorgang
1. Bereiten Sie die Materialien vor: Erstellen Sie einen Bilderordner im Verzeichnis und speichern Sie alle relevanten Materialbilder hier. Die Materialien umfassen


2. Erstellen Sie eine gute index.html, schreiben Sie die Struktur, wie analysiert man die Struktur?
Ideenanalyse:
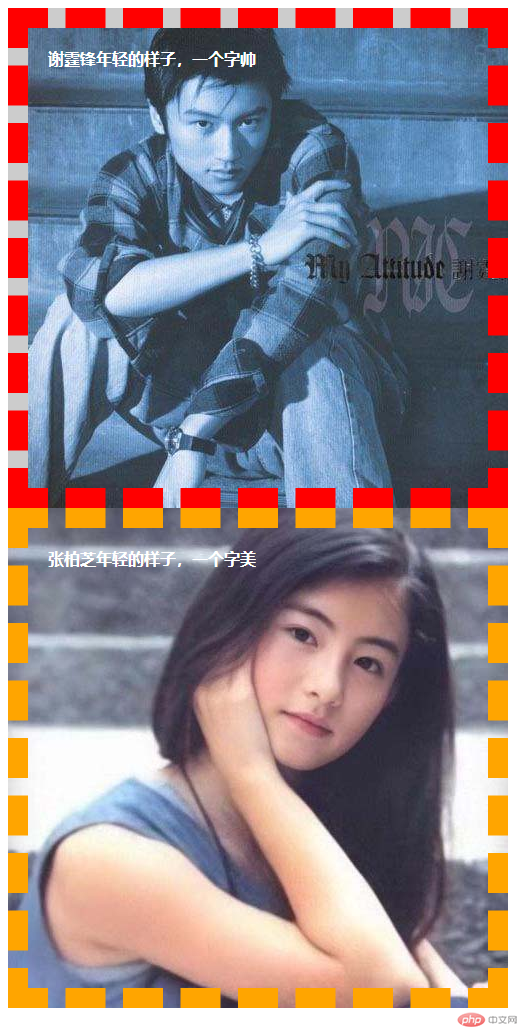
1. Das Ziel ist in einen oberen und einen unteren Teil unterteilt, der tatsächlich mit einem Fotorahmen (div (mit Rändern)) angezeigt wird. Solange die erste Implementierung abgeschlossen ist, kann der zweite Teil kopiert werden
2. Wenn Sie jedoch genau hinschauen, ist die Anzeige des obigen Fotos und des Fotos unten immer noch etwas unterschiedlich. Das Hintergrundbild des ersten Divs befindet sich innerhalb des Rahmens und das Hintergrundbild des Divs darunter befindet sich innerhalb des Rahmens
3. Jeder Teil ist eigentlich ein DIV, einschließlich des Randes, und das Hintergrundbild ist ein Foto, das eine Zeichenfolge enthält, Zeichenfolge Abstand zwischen oben und unten einschließen
Laut der Analyse, Wir erhalten den folgenden Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner, erstellen Sie darin eine neue index.css, wie der Stil darin geschrieben wird. Das Folgende ist die Analyseidee
Ideenanalyse:
1. Ideenanalyse
1. Um alle Elemente im Container öffentlich zu machen, können wir Schreiben Sie diese öffentlichen Codes in den .container *-Stil
, also fügen Sie den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}2. .photo photo
1. Laut Anforderungen, der Rand ist 20 Pixel groß und die gepunktete Linie wird angezeigt: Randbreite: 20 Pixel; weiße Farbe: #fff;
Die Gesamtbreite beträgt 500, also Breite=500-(2 Ränder 20+20+2 Polsterung20+20)=420, und die Höhe beträgt ebenfalls 420, also Breite : 420,height:420
Fügen Sie also den folgenden Code zu index.css hinzu:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3. Die ersten Fotoeinstellungen
Weil der Rand dieses Fotos ist Rot, also border-color: red; dann ist der Hintergrund ein Foto eines gutaussehenden Mannes, und am Effekt können Sie erkennen, dass die Farbe zwischen den gepunkteten Linien grau ist, also #ccc, also background:#ccc url( ../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat; Das Wichtigste ist, dass das Hintergrundbild mit padding beginnt, alsobackground-origin: padding-box; Achten Sie hier darauf,
Damit der Hintergrundursprung wirksam wird, Hintergrund muss das Attribut „No-Repeat“ festlegen Fügen Sie also den Code wie folgt zu index.css hinzu:
.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat;
border-color: red;
background-origin: padding-box;
}4. Die zweiten Fotoeinstellungen
Weil der Rand dieses Fotos orange ist und die Randfarbe hat : orange; dann ist der Hintergrund ein Foto einer schönen Frau, und dann ist die Farbe zwischen den gepunkteten Linien grau, also #ccc, also Hintergrund:#ccc url(../images/ Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat; Das Wichtigste ist, dass das Hintergrundbild am Rand beginnt, alsobackground-origin: border-box;
In Damit „background-origin“ wirksam wird, muss der Hintergrund das Attribut „no-repeat“ festlegenFügen Sie also den folgenden Code zu index.css hinzu:
.zbz{
background:#ccc url(../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat;
background-origin: border-box;
border-color: orange;
}So Bisher lautet der gesamte Inhalt von index.css wie folgt:
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat;
background-origin: border-box;
border-color: orange;
}Führen Sie dann index.css in den Index ein. Der Operationseffekt von
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>in .html ist wie folgt:
 Bisher haben wir alle Anforderungen erfüllt
Bisher haben wir alle Anforderungen erfüllt
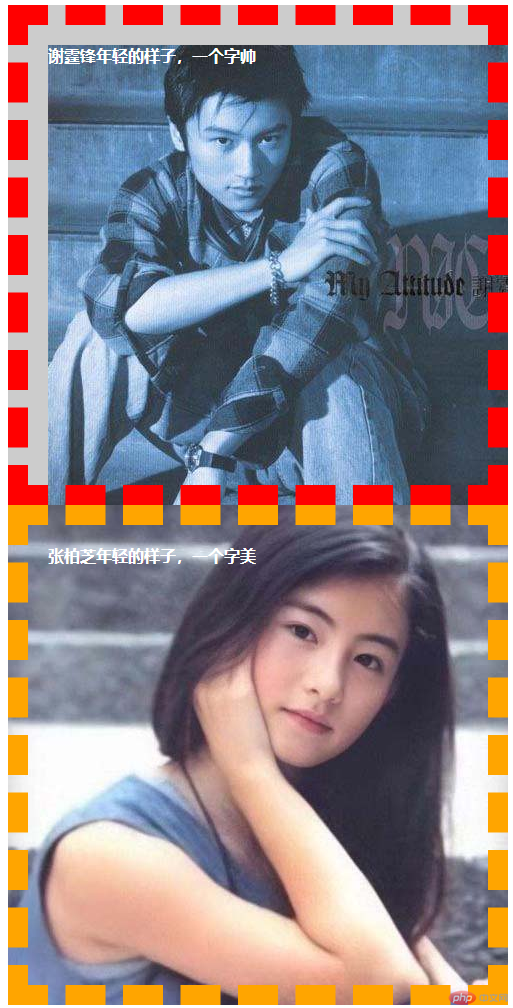
Tatsächlich kann der Wert „background-origin“ nicht nur auf „border-box“ oder „padding-box“ festgelegt werden Auf diese Weise wird der Hintergrundursprung auf den Inhalt eingestellt. Wir können versuchen, die Fotoeinstellungen von Handsome Guy Xie zu ändern
.xtf{
background:#ccc url(../images/Background-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel)) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
Das obige ist der detaillierte Inhalt vonBackground-orgin in CSS3 implementiert den Fotoanzeigeeffekt mit Fotorahmen – Fallanalyse (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



