
1. Beherrschen Sie 3 Implementierungen des Hintergrundzuschneidens von Hintergrundclips
Problem:
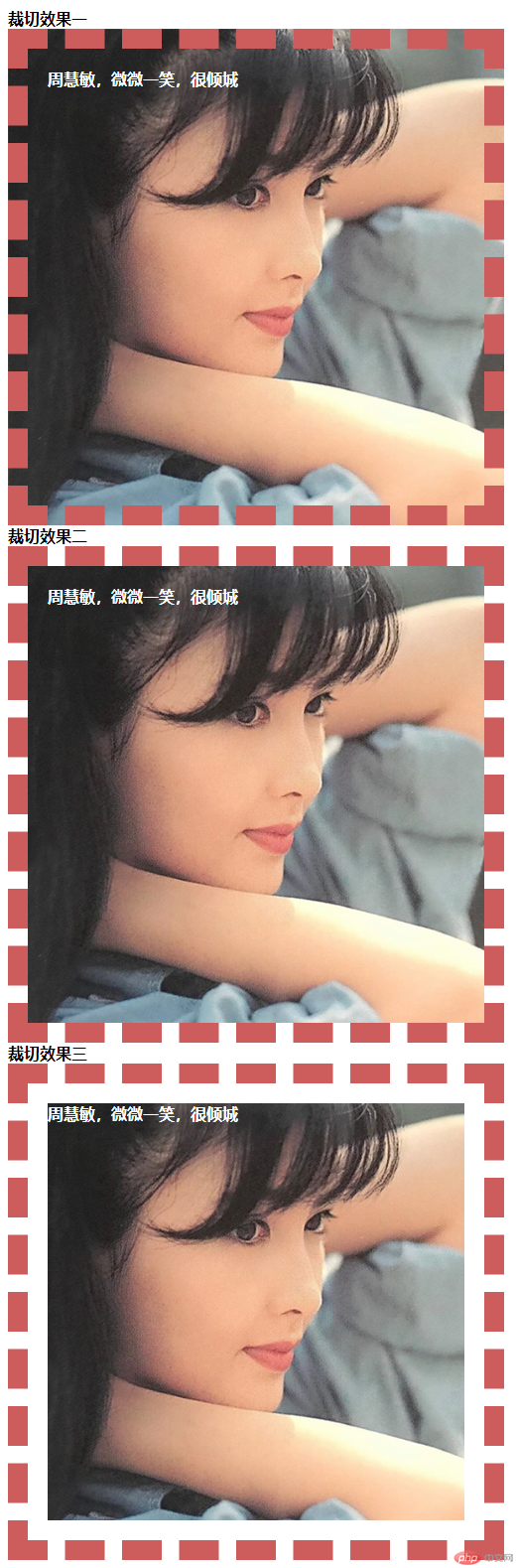
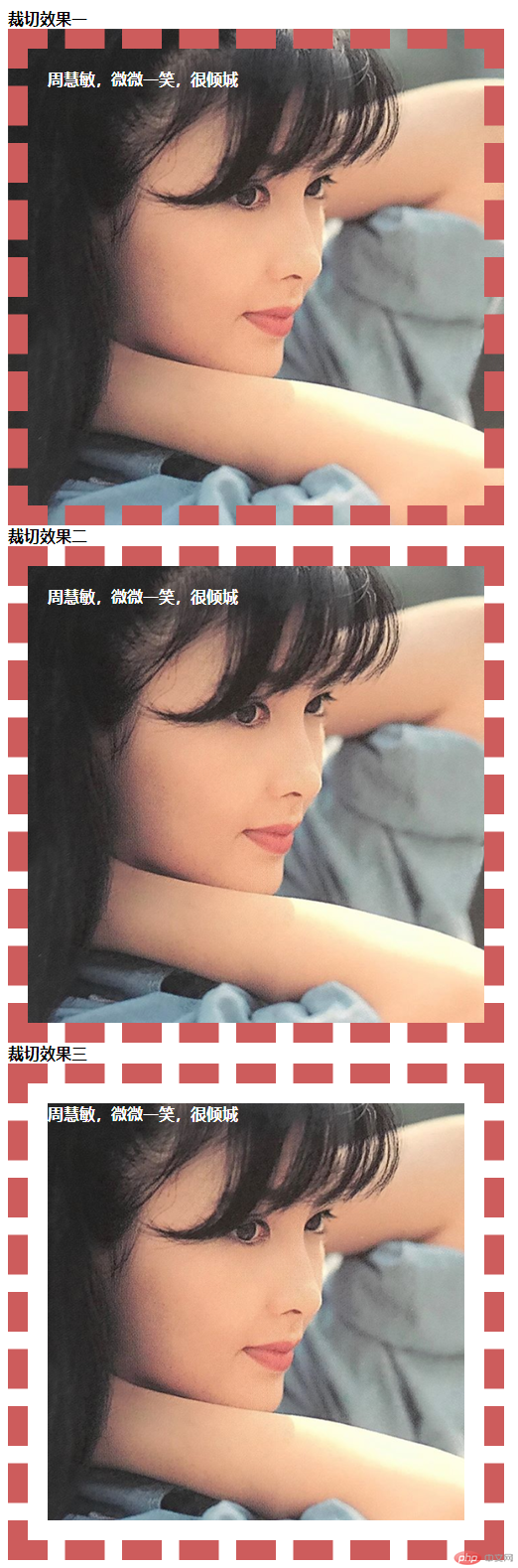
Erforderlich, um die folgenden Effekte mit reinem DIV+ zu erzielen CSS, Hintergrundclip muss verwendet werden

Zusätzliche Anweisungen:
1 Die Breite des Fotorahmens beträgt 500 Pixel 20px und der Textabstand im Inneren beträgt 20. Die Größe des Rahmens beträgt 20px
2. Das Bild im Inneren wird als Hintergrundbild des Div verwendet
1. Bereiten Sie die Materialien vor: Erstellen Sie den Stammverzeichnis-Bilderordner und speichern Sie relevante Materialbilder hier 2. Erstellen Sie index.html und schreiben Sie die Struktur. Analyse
Ideenanalyse: 
2. Wenn Sie jedoch genau hinsehen, ist die Anzeige jedes Fotos immer noch unterschiedlich Das zweite Foto wird tatsächlich auf der Grundlage des ersten Fotos zugeschnitten, die Zuschnittgröße entspricht genau der Größe des Randes, was dem Zuschneiden des Randes entspricht, und das dritte Foto wird auf der Grundlage des zweiten Fotos zugeschnitten, und die Zuschnittgröße entspricht genau der Größe des Randes Die Größe der Polsterung im Inneren, das heißt, das dritte Bild hat die anderen Teile als den Inhalt entfernt, einschließlich des Polsterteils und des Randes
3. Ein Teil ist ein Blockelement div, mit ein Titel, dann ein Rahmen und eine Polsterung, es gibt eine Inhaltszeichenfolge und schließlich ein Hintergrundbild Laut der Analyse erhalten wir den folgenden Code<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>3. Schreiben Erstellen Sie den Stil, erstellen Sie einen CSS-Ordner und erstellen Sie darin einen neuen Index. So schreiben Sie die Stile darin. Das Folgende ist die Analyseidee
Denken Sie an die Analyse: 1. .container *Think-Analyse
1. Um die gemeinsamen Stile aller Elemente im Container festzulegen, können wir diese gemeinsamen Codes in den .container *-Stilschreiben
, also fügen Sie den folgenden Code zu index.css hinzu:.container *{
padding:0;
margin:0;
}Die Gesamtbreite beträgt 500, also Breite=500-(2 Ränder 20+20 +2 Polsterung20+20)=420, die Höhe beträgt ebenfalls 420, also Breite: 420, Höhe: 420
2. Weil der Rand dieses Fotos dunkelrot ist, Randfarbe: indianred; und dann der Hintergrund. Es ist ein Foto einer schönen Frau, und am Effekt können Sie die Farbe zwischen den gepunkteten Linien erkennen ist grau, also #ccc, also background:#ccc url(../images/Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)) no-repeat;
Das Wichtigste ist, dass sein Hintergrundbild am Rand beginnt, also background-origin: border -box; Es ist nur so, dass der Zuschneidepunkt jedes Fotos unterschiedlich ist, aber hier können wir die gemeinsamen Attribute der Fotos definieren
also Fügen Sie den folgenden Code zu index.css hinzu:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)) no-repeat;
border-color: indianred;
background-origin: border-box;
}3. 3 verschiedene Schneidemethoden
1. Die erste Schneidemethode besteht darin, den Rand als Ausgangspunkt zum Schneiden der Randteile zu verwenden, also Hintergrundclip: Randbox;
Fügen Sie also index.css hinzu. Der Code lautet wie folgt:
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html> Die laufenden Ergebnisse lauten wie folgt:
Bisher haben wir alle Anforderungen erfüllt
Zusammenfassung:
1. Wir haben 3 Arten von Hintergrundbeschneidungsmethoden gelernt, das Syntaxformat ist 
Das obige ist der detaillierte Inhalt vonHintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 VBA-Tutorial
VBA-Tutorial
 Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
Was ist der Unterschied zwischen der Wertübergabe und der Referenzübergabe in Java?
 In Win11 gibt es keine WLAN-Option
In Win11 gibt es keine WLAN-Option
 Was sind die Java-Workflow-Engines?
Was sind die Java-Workflow-Engines?
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 WirelessKeyview
WirelessKeyview
 Tastenkombinationen für den Windows-Sperrbildschirm
Tastenkombinationen für den Windows-Sperrbildschirm