 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Jquery Ajax PHP MySQL implementiert die Klassifizierungslistenverwaltung (Teil 1)_jquery
Jquery Ajax PHP MySQL implementiert die Klassifizierungslistenverwaltung (Teil 1)_jquery
Jquery Ajax PHP MySQL implementiert die Klassifizierungslistenverwaltung (Teil 1)_jquery
In praktischen Anwendungen müssen wir eine Kundenkategorie verwalten und Vorgänge wie das Hinzufügen, Löschen und Ändern von Kundenkategorien implementieren. Wir müssen untersuchen, wie wir diese Vorgänge benutzerfreundlicher und für Benutzer komfortabler gestalten können . Thema.

Vorbereitungsphase
Sie benötigen Frontend-Kenntnisse wie HTML und JQuery sowie grundlegende PHP-Programm- und MySQL-Datenbankkenntnisse. Um das DEMO-Beispiel in diesem Artikel umzusetzen, benötigen Sie zunächst eine MySQL-Datenbank:
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Zweitens führen Sie die Jquery-Bibliothek sowie das Plug-In für die Eingabeaufforderung für den Vorgang jNotify und das Plug-In für die Löschbestätigung hiAlert in die Seite ein. Die beiden letztgenannten Plug-ins werden auf dieser Seite ausführlich erklärt. Weitere Informationen finden Sie unter folgendem Link:
Fügen Sie die Dateien, die vorbereitet werden müssen, zum
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
Nach der Vorbereitung beginnen wir mit dem Thema.
index.php
index.php ist die Hauptseite, die die klassifizierten Daten in der Datenbank liest, sie in einer Liste anzeigt und Funktionsschaltflächen zum Hinzufügen, Löschen und Ändern bereitstellt.
<?php
include_once('connect.php'); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel='".$row['cid']."'><span class='del' title='删除'></span>
<span class='edit' title='编辑'></span><span class='txt'>".$row['title']."</span></li>";
}
?>
Der obige Code gibt eine Listenzeichenfolge zurück, indem er die Daten in der Datentabelle liest. Dann müssen wir die Zeichenfolge in die entsprechende Liste ausgeben. Der Code lautet wie folgt:
<div class="selectlist"> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
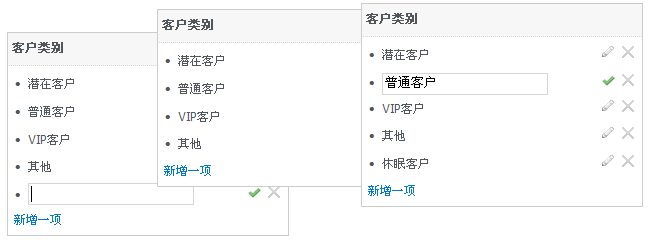
Versuchen Sie, der Datentabelle einige Daten hinzuzufügen, und Sie sehen eine Kategorieliste.
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
Ich werde CSS nicht im Detail erklären. Werfen Sie einfach einen Blick darauf und Sie werden verstehen, wie sich der endgültige Anzeigeeffekt wie folgt darstellt:

Vorgang „Element hinzufügen“
Fügen Sie die Funktion addOpt() zu global.js hinzu:
function addOpt(){
var str = "<li><span class='dels' title='取消'></span><span class='ok' title='保存'></span>
<input type='text' class='input' /></li>";
$("#catalist").append(str);
}
Fügt dem DOM ein Eingabefeld für ein neues Element hinzu, indem Sie auf den Link „Element hinzufügen“ klicken.
Wenn der Benutzer Inhalte eingibt und auf „Speichern“ klickt, wird ein Ajax-Vorgang ausgelöst. Schauen wir uns zunächst den Code an:
$(function(){
//保存新增项
$(".ok").live('click',function(){
var btn = $(this);
var input_str = btn.parent().find('input').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel='"+json.id+"'><span class='del' title='删除'>
</span><span class='edit' title='编辑'></span><span class='txt'>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
Erhalten Sie zunächst die vom Benutzer eingegebenen Inhalte. Wenn kein Inhalt eingegeben wird, wird der Benutzer zur Eingabe von Inhalten aufgefordert. Anschließend wird der vom Benutzer eingegebene Inhalt mit Escapezeichen versehen, um sicherzustellen, dass chinesische Zeichen korrekt an das Hintergrundprogramm übertragen werden können für Anerkennung. Initiieren Sie dann über die Methode $.getJSON eine asynchrone Ajax-Anfrage an den Hintergrund post.php. Die Hintergrund-Post.php empfängt Parameterwerte und führt die zugehörige Verarbeitung durch. Der Front-End-Code antwortet auf die vom Hintergrund zurückgegebenen JSON-Daten mit der Meldung „Vorgang erfolgreich“ angezeigt. Wenn der Vorgang fehlschlägt, wird dem Benutzer die Meldung „Fehler“ angezeigt.
Wenn Sie den Vorgang zum Erstellen eines neuen Artikels abbrechen möchten, führen Sie einfach den folgenden Code aus, wenn Sie auf die Schaltfläche „Abbrechen“ klicken:
//取消新增项
$(".dels").live('click',function(){
$(this).parent().remove(); //将新增项移除
});
Backend post.php muss den neuen Inhalt verarbeiten, der Code lautet wie folgt:
include_once('connect.php'); //连接数据库
$action = $_GET['action'];
switch($action){
case 'add': //新增项
$title = uniDecode($_GET['title'],'utf-8');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array('id'=>$insertid,'title'=>$title,'success'=>1);
}else{
$arr = array('success'=>2);
}
echo json_encode($arr);
break;
case '':
break;
}
Indem Sie den vom Front-End übermittelten Inhalt empfangen, ihn dekodieren, in die Datentabelle schreiben und das JSON-Datenformat für die Front-End-Verarbeitung ausgeben. In Bezug auf die Funktion uniDecode() können Leser den Quellcode herunterladen, um mehr darüber zu erfahren, vor allem um die von jquery asynchron übermittelte chinesische Zeichenfolge korrekt zu lesen und zu analysieren.
Der Vorgang zum Hinzufügen von Elementen ist abgeschlossen. Bitte sehen Sie sich den Vorgang zum Löschen von Elementen unten an. Vorgang „Element löschen“
Gehen Sie zurück zu global.js und fügen Sie den folgenden Code zu $(function(){} hinzu):
//删除项
$(".del").live('click',function(){
var btn = $(this);
var id = btn.parent().attr('rel');
var URL = "post.php?action=del";
hiConfirm('您确定要删除吗?', '提示',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
Natürlich wird durch Klicken auf die Schaltfläche „Löschen“ auch eine Ajax-Anfrage an den Hintergrund post.php gesendet, und die dem gelöschten Element entsprechende Parameter-ID wird an den Hintergrund gesendet und bei Erfolg auf das Hintergrundverarbeitungsergebnis reagiert , wird der Benutzer aufgefordert „Erfolgreich gelöscht“ und das Datenelement über „remove()“ zu entfernen. Wenn dies fehlschlägt, wird die Meldung „Vorgang fehlgeschlagen“ angezeigt.
Die Hintergrunddatei post.php empfängt Parameter und behandelt sie entsprechend:
case 'del': //删除项
$id = $_POST['id'];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo '1';
}else{
echo '2';
}
break;
Der obige Codeausschnitt wird zur Switch-Anweisung von post.php hinzugefügt, um die Löschanweisung auszuführen und die Ausführungsergebnisse für die Front-End-Verarbeitung auszugeben.
Aus Platzgründen wird der Änderungsvorgang im folgenden Artikel erläutert. Seien Sie also aufmerksam und verpassen Sie ihn nicht.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
7 PHP-Funktionen, die ich leider vorher nicht kannte
Nov 13, 2024 am 09:42 AM
Wenn Sie ein erfahrener PHP-Entwickler sind, haben Sie möglicherweise das Gefühl, dass Sie dort waren und dies bereits getan haben. Sie haben eine beträchtliche Anzahl von Anwendungen entwickelt, Millionen von Codezeilen debuggt und eine Reihe von Skripten optimiert, um op zu erreichen
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.



