 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
Ziele dieses Artikels:
1. Beherrschen Sie mehrere Einstellungsmethoden für die Hintergrundgröße
Fragen:
1 reines DIV+ CSS, Sie müssen Hintergrundgröße verwenden

Zusätzliche Hinweise:
1 Die Hintergrundbildgröße selbst beträgt 500*300
2. Die Breite des Div-Containers beträgt 600*300
3 Die gesamte Anzeige muss zentriert sein
Jetzt führen wir den spezifischen Vorgang aus
1. Materialien vorbereiten: Erstellen Sie einen Bilderordner im Stammverzeichnis und legen Sie die relevanten Materialien ab. Die Bilder werden hier gespeichert und die Materialien sind

2. Erstellen Sie index.html, schreiben Sie die Architektur, wie man die Architektur analysiert
Ideenanalyse:
1. Das Hintergrundbild jedes Divs ist das gleiche, aber das Hintergrundbild wird anders dargestellt
2. Jedes Div hat einen Titel
Basierend auf der Analyse haben wir den folgenden Code gefunden
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner und erstellen Sie einen neuen index.css im Inneren, wie man den Stil im Inneren schreibt, das Folgende ist die Analyseidee
Ideenanalyse:
1. Ideenanalyse
1. Um die gemeinsamen Stile aller Elemente im Container festzulegen, können wir diese gemeinsamen Codes schreiben. Geben Sie den .container *-Stil
ein, also fügen Sie den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}2, .demo
Ideenanalyse:
1. Gemäß den Anforderungen haben wir erfahren, dass die Breite 600 und die Höhe 300 beträgt, also ist der Code umgewandelt in Breite: 600px; Höhe: 300px; das Hintergrundbild ist Aisha und wiederholt sich nicht, also Hintergrund: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat; Mit Rand also
Rand: 1 Pixel durchgezogen #999; Zentriert werden, also Rand: 0 automatisch 10 Pixel automatisch;
Fügen Sie also den folgenden Code zu index.css hinzu:
.demo {
background: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. Titel h4
Ideenanalyse:
1. Der Text muss zentriert sein, daher lautet der Code text-align: center;,
Fügen Sie also den folgenden Code zu index.css hinzu:
h4{
text-align: center;
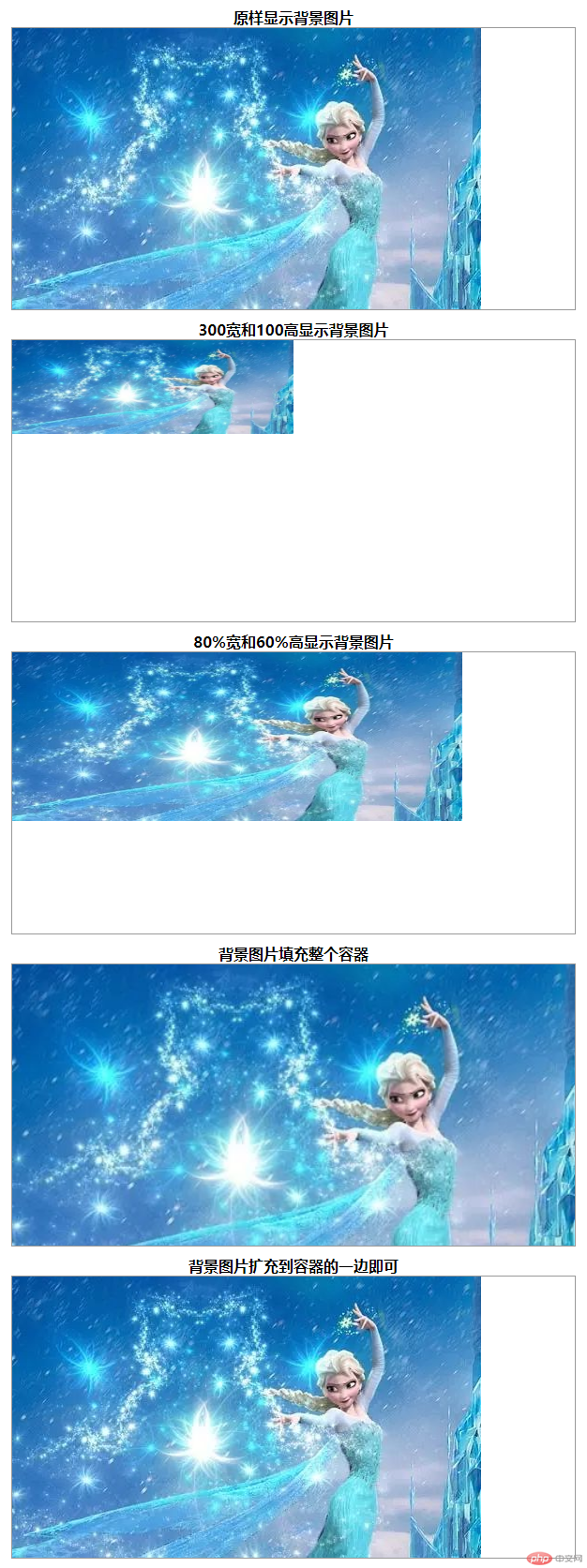
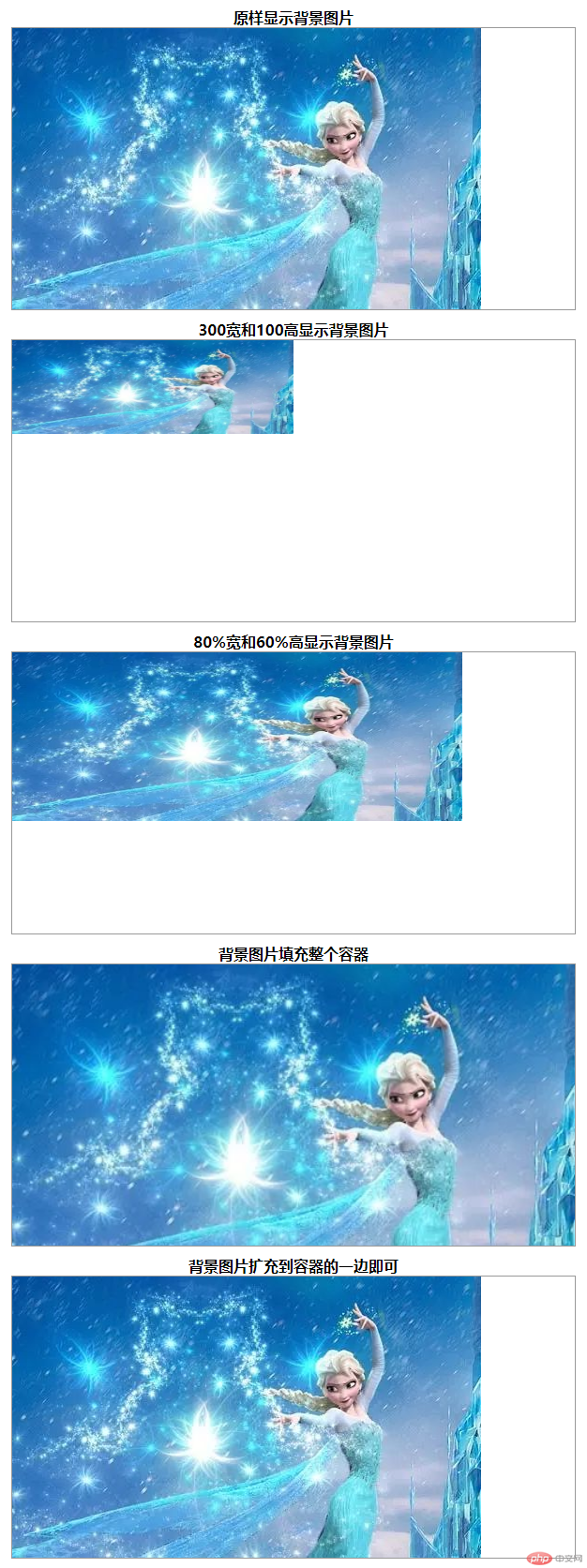
}5 verschiedene Anzeigemethoden
Ideenanalyse:
2. Die zweite Methode besteht darin, die Anzeige mit fester Breite und Höhe anzupassen, was erfordert, dass das Hintergrundbild 300 breit und 100 hoch ist. Anzeige
3. Die dritte Möglichkeit besteht darin, es in einem benutzerdefinierten Prozentsatz anzuzeigen, was 80 % Breite und 60 % Höhe des Hintergrundbild-Container-Div (d. h. des endgültigen Hintergrundbilds) erfordert Breite=600*80%=480, Höhe=300*60%=180)
4. Die vierte Möglichkeit besteht darin, das Hintergrundbild das gesamte Div ausfüllen zu lassen Hier gilt Folgendes: Wenn die Breite des Hintergrundbilds < der Breite des Containers ist, wächst das Hintergrundbild proportional, bis es den Container ausfüllt. Wenn die Höhe größer als die Höhe des Containers wird, wird der Teil darüber hinaus vergrößert Der Container wird ausgeblendet und nur der Teil der Containergröße wird angezeigt.
5. Die fünfte Möglichkeit besteht darin, das Hintergrundbild proportional zu skalieren, bis eine Seite eine Seite des Containers ausfüllt
Hier ist zu beachten, dass mit Ausnahme des zweiten und dritten Typs, bei denen es sich nicht um proportional vergrößerte Bilder handelt, die anderen proportional vergrößerte Hintergrundbilder sind, bis sie die Bedingungen erfüllen und dann aufhören zu erweitern
Fügen Sie also den folgenden Code zu index.css hinzu:.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Dann fügen Sie index.css in den Index ein. Der Operationseffekt von
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>in .html ist wie folgt:
 Bisher haben wir alle Anforderungen erfüllt
Bisher haben wir alle Anforderungen erfüllt
Zusammenfassung:
1. Hintergrundgröße wird hauptsächlich zum Festlegen der Größe des Hintergrundbilds verwendet. Das Syntaxformat ist wie folgt:
Hintergrundgröße:auto|feste Breite und Höhe|prozentuale Breite und Höhe|cover|contain
Das obige ist der detaillierte Inhalt vonHintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



