

Um das Spiegeln umzudrehen, gibt es zwei Implementierungsmethoden:
Methode 1: Verwenden Sie das CSS-Animationsattribut „rotieren“, um
Spezifischer Code:.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}CSS-Video-Tutorial)
Methode 2: Jeder Browser verwendet kompatible Schreibmethoden für das Spiegeln, um zu erreichen
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}Hinweis: Bei der Spiegelumdrehung wird die Achse als Spiegelbild verwendet, bei der normalen Drehung wird der Punkt als Spiegelbild verwendet.
HTML-Teilecode:<div id="test">
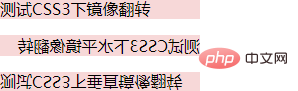
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div>
Das obige ist der detaillierte Inhalt vonVerwenden Sie die Drehung des CSS-Animationsattributs, um eine Spiegelung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!