 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)
Ziele dieses Artikels:
1. Beherrschen Sie die Implementierung mehrerer Hintergrundbilder
Fragen:
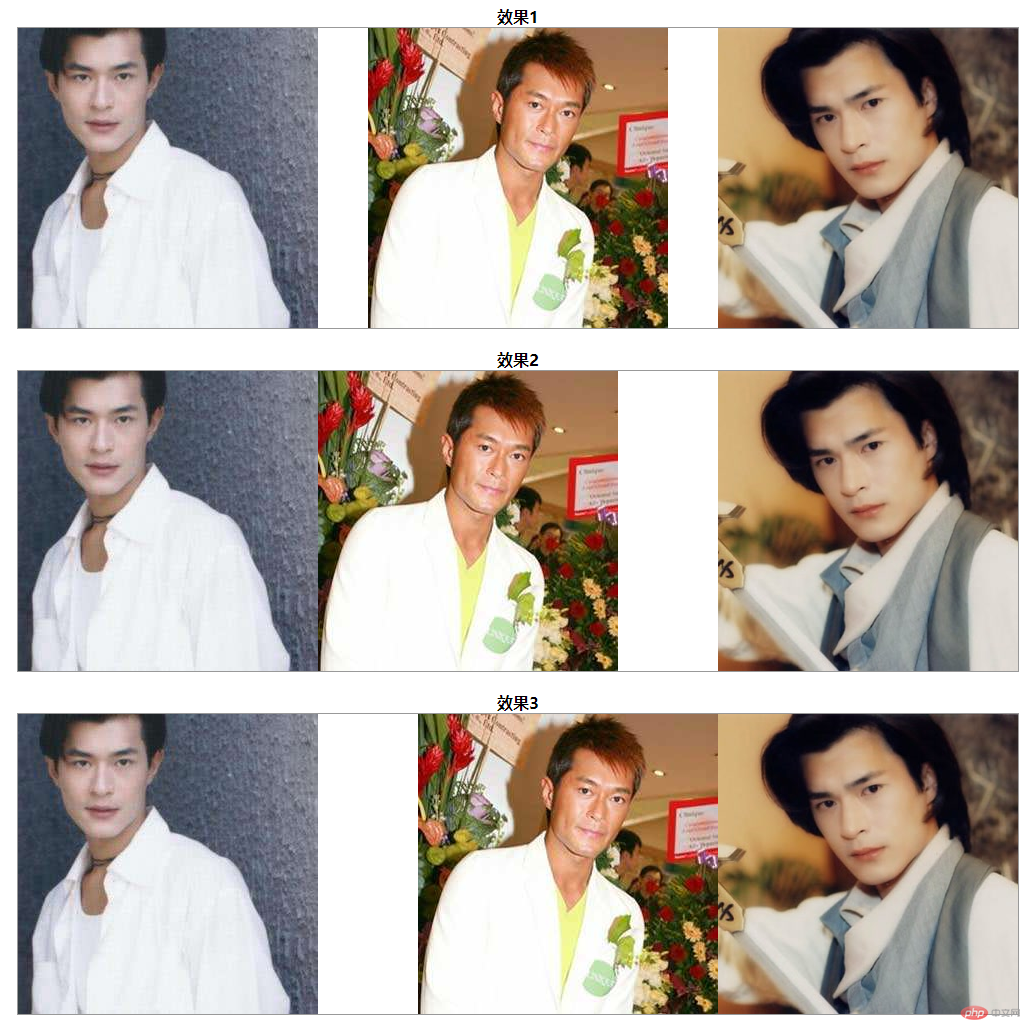
1. Um die folgenden Effekte zu erzielen, verwenden Sie reines DIV +CSS, das als Hintergrundbild verwendet werden muss

Zusätzliche Hinweise:
1. Die Gesamtbreite beträgt 1000 Pixel und die Höhe beträgt 300 Pixel Es muss zentriert sein.
2. Die Bildbreite und -höhe beträgt jeweils 300 Pixel.
Jedes Bild wird als Hintergrundbild dargestellt.
Jetzt führen wir den spezifischen Vorgang durch
1. Materialien vorbereiten: Ordner „Bilder“ im Stammverzeichnis erstellen und alle relevanten Materialbilder hier speichern >
 2. Erstellen Sie index.html und schreiben Sie die Struktur
2. Erstellen Sie index.html und schreiben Sie die Struktur
Ideenanalyse: 
 2. Jedes Div hat einen Titel
2. Jedes Div hat einen Titel
Laut der Analyse erhalten wir den folgenden Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3. Schreiben Sie den Stil, erstellen Sie einen CSS-Ordner, erstellen Sie eine neue index.css darin, wie der Stil darin geschrieben wird, Folgendes ist die Analyseidee
Denken Sie an die Analyse:
1 , .container *
Ideenanalyse
1. Um die gemeinsamen Stile aller Elemente festzulegen Im Container können wir diese allgemeinen Codes in den .container *-Stil schreiben
Fügen Sie also den folgenden Code zu index.css hinzu:
.container *{
padding:0;
margin:0;
}2. h4 title
Idee Analyse:
1. Der Text muss zentriert sein, daher lautet der Code text-align: center;,
Fügen Sie also den folgenden Code zu index.css hinzu:
h4{
text-align: center;
}3. .demo
Ideenanalyse: 1. Es ist erforderlich, die Breite von 1000 und die Höhe von 300 zu kennen, daher ist der Code Breite: 1000px ; Höhe: 300px; das Hintergrundbild ist nicht eins, sondern 3, und sie werden nicht wiederholt, also Hintergrundbild: url(images/gtl1 .jpg), url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel) ),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
Hintergrundwiederholung: keine Wiederholung, keine Wiederholung, keine Wiederholung;
Mit Rand, also Rand: 1 Pixel durchgehend #999; Es muss zentriert sein und einen oberen Rand haben, also margin: 0 auto 20px auto;
Fügen Sie also den folgenden Code zu index.css hinzu:
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}3 verschiedene Hintergrundpositionen Einstellungen Ideenanalyse:
1. Die erste Möglichkeit besteht darin, das erste Hintergrundbild ganz links anzuzeigen Der linke Wert ist = (1000-300)/2=350, und das dritte Bild befindet sich ganz rechts
3. Der dritte Weg besteht darin, dass das erste Hintergrundbild ganz links angezeigt wird und das zweite Bild neben dem dritten Bild angezeigt wird. Zu diesem Zeitpunkt ist sein linker Wert = 1000 - das zweite Bild + die Gesamtbreite des dritten Bildes = 1000-600 = 400. Das dritte Bild befindet sich ganz rechts
Hinweis: Wenn Sie keine Hintergrundposition festlegen, wird es standardmäßig links angezeigt Es wird Überschneidungen geben
Fügen Sie also den folgenden Code zu index.css hinzu: .bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel)),
url(../images/Hintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}Führen Sie dann index.css in index.html ein 1. Hintergrundbild kann mehrere Hintergrundbilder festlegen. Das Syntaxformat lautet wie folgt: Hintergrundbild: URL (Bildadresse 1), URL (Bildadresse 2), URL (Bildadresse 3)... Sie können auch N; Bitte beachten Sie bei der Wiederholung und Hintergrundpositionierung, dass die Reihenfolge mit der Reihenfolge der Bildeinstellungen übereinstimmt. Wenn sie auf eins eingestellt ist, bedeutet dies, dass alle Hintergrundbilder die gleichen Einstellungen haben Das obige ist der detaillierte Inhalt vonHintergrundbild in CSS3 implementiert mehrere Hintergrundbilder (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>Zusammenfassung:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.





